jquery 實現京東商城、凡客商城的圖片放大效果
編輯:JQuery特效代碼
文件打包下載
效果如下:

要實現這樣的效果,只需要在需要這樣效果的頁面的區域加入:
代碼如下:
<link rel="stylesheet" type="text/css" href="css/jqzoom.css" />
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/jqzoom.pack.1.0.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function() {
var option =
{
zoomWidth:350,
zoomHeight:260,
lens:true,
xOffset:20,
yOffset:-1,
positon:"left",
title:false
}
$(".jqzoom").jqzoom(option);
});
</script>
而對於需要采用該效果的圖片:
代碼如下:
<a href="upload/bimg/2.jpg" class="jqzoom" title="搜索吧"><img src="upload/simg/2.jpg" /></a>
class="jqzoom"是關鍵。
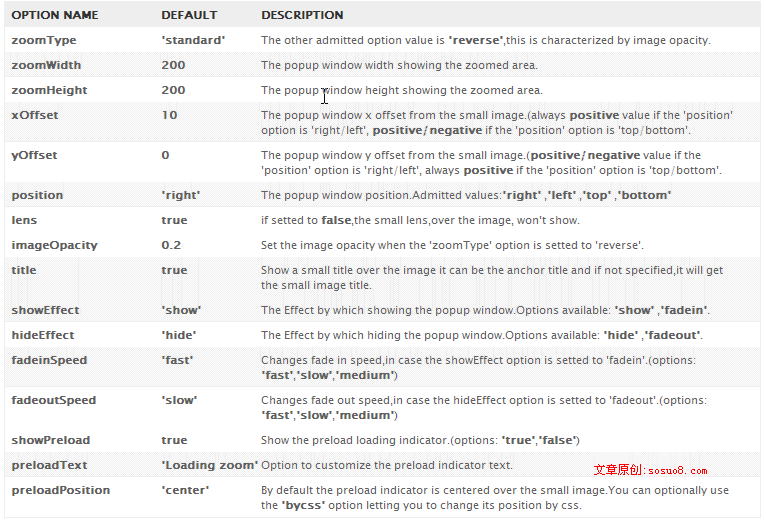
而其屬性設置包括:

您也可以直接查看原文章:http://www.mind-projects.it/projects/jqzoom/index.php#examples
您也許有興趣看下作者精心准備的例子:http://www.mind-projects.it/projects/jqzoom/demos.php#demo1
小編推薦
熱門推薦