ajax 文件上傳應用簡單實現
編輯:JQuery特效代碼
代碼如下:
$("#fileUpload").fileUpload({
'uploader': 'style/uploader.swf',
'cancelImg': 'style/img/cancel.png',
'folder': '/mbs/fileUpload',
'script': '/mbs/FileUpload',
'buttonText': 'Durchsuchen',
'fileDesc': '*.jpg;*.gif;*.png',
'fileExt': '*.jpg;*.gif;*.png',
'scriptData': {'uploadAction': 'upload'},
'multi': true
});
'multi': true : 就是啟功多文件選擇功能。
'script': '/mbs/FileUpload' :上傳文件的後台處理
'scriptData': {'uploadAction': 'upload'} :post數據需要帶的變量
具體屬性說明可以查看官方文檔
http://www.ronniesan.com/articles/jquery-multiple-file-upload.php
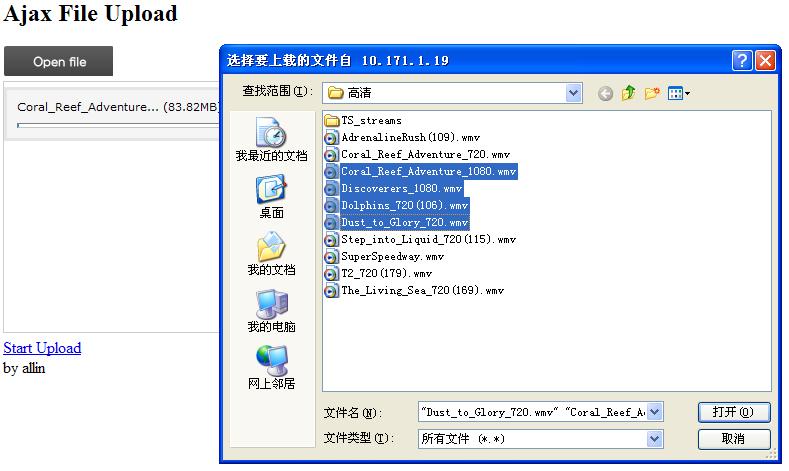
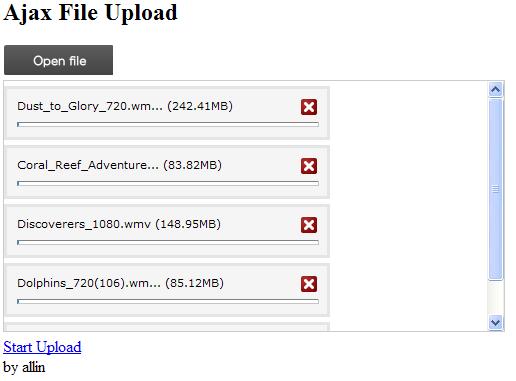
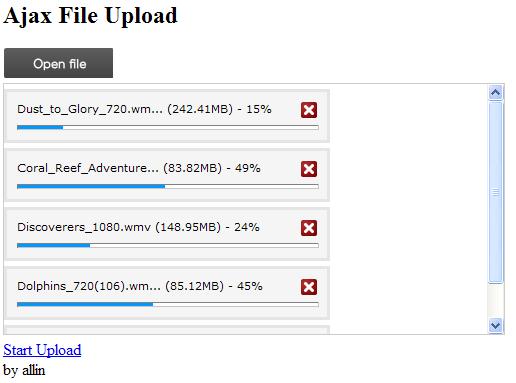
下面是我 實現該應用的的一些截圖



小編推薦
熱門推薦