jQuery Ajax 全解析
編輯:JQuery特效代碼
廢話少說,直接進入正題,我們先來看一些簡單的方法,這些方法都是對jQuery.ajax()進行封裝以方便我們使用的方法,當然,如果要處理復雜的邏輯,還是需要用到jQuery.ajax()的(這個後面會說到).
1. load( url, [data], [callback] ) :載入遠程 HTML 文件代碼並插入至 DOM 中。
url (String) : 請求的HTML頁的URL地址。
data (Map) : (可選參數) 發送至服務器的 key/value 數據。
callback (Callback) : (可選參數) 請求完成時(不需要是success的)的回調函數。
這個方法默認使用 GET 方式來傳遞的,如果[data]參數有傳遞數據進去,就會自動轉換為POST方式的。jQuery 1.2 中,可以指定選擇符,來篩選載入的 HTML 文檔,DOM 中將僅插入篩選出的 HTML 代碼。語法形如 "url #some > selector"。
這個方法可以很方便的動態加載一些HTML文件,例如表單。
示例代碼:
代碼如下:
$(".ajax.load").load("http://www.cnblogs.com/QLeelulu/archive/2008/03/30/1130270.html .post",
function (responseText, textStatus, XMLHttpRequest){
this;//在這裡this指向的是當前的DOM對象,即$(".ajax.load")[0]
//alert(responseText);//請求返回的內容
//alert(textStatus);//請求狀態:success,error
//alert(XMLHttpRequest);//XMLHttpRequest對象
});
這裡將顯示結果。
注:不知道為什麼URL寫絕對路徑在FF下會出錯,知道的麻煩告訴下。下面的get()和post()示例使用的是絕對路徑,所以在FF下你將會出錯並不會看到返回結果。還有get()和post()示例都是跨域調用的,發現傳上來後沒辦法獲取結果,所以把運行按鈕去掉了。
2. jQuery.get( url, [data], [callback] ):使用GET方式來進行異步請求
參數:
url (String) : 發送請求的URL地址.
data (Map) : (可選) 要發送給服務器的數據,以 Key/value 的鍵值對形式表示,會做為QueryString附加到請求URL中。
callback (Function) : (可選) 載入成功時回調函數(只有當Response的返回狀態是success才是調用該方法)。
這是一個簡單的 GET 請求功能以取代復雜 $.ajax 。請求成功時可調用回調函數。如果需要在出錯時執行函數,請使用 $.ajax。示例代碼:
$.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){
//返回的 data 可以是 xmlDoc, jsonObj, html, text, 等等.
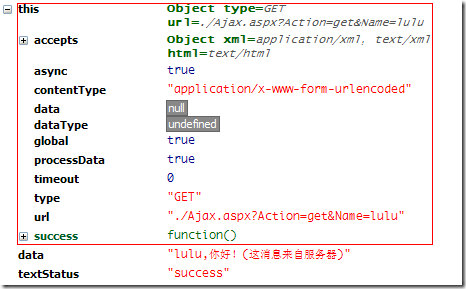
this; // 在這裡this指向的是Ajax請求的選項配置信息,請參考下圖
alert(data);
//alert(textStatus);//請求狀態:success,error等等。 當然這裡捕捉不到error,因為error的時候根本不會運行該回調函數
//alert(this);
});點擊發送請求:
jQuery.get()回調函數裡面的 this ,指向的是Ajax請求的選項配置信息:

3. jQuery.post( url, [data], [callback], [type] ) :使用POST方式來進行異步請求
參數:
url (String) : 發送請求的URL地址.
data (Map) : (可選) 要發送給服務器的數據,以 Key/value 的鍵值對形式表示。
callback (Function) : (可選) 載入成功時回調函數(只有當Response的返回狀態是success才是調用該方法)。
type (String) : (可選)官方的說明是:Type of data to be sent。其實應該為客戶端請求的類型(JSON,XML,等等)
這是一個簡單的 POST 請求功能以取代復雜 $.ajax 。請求成功時可調用回調函數。如果需要在出錯時執行函數,請使用 $.ajax。示例代碼:
Ajax.aspx:
Response.ContentType = "application/json";
Response.Write("{result: '" + Request["Name"] + ",你好!(這消息來自服務器)'}");jQuery 代碼:
$.post("Ajax.aspx", { Action: "post", Name: "lulu" },
function (data, textStatus){
// data 可以是 xmlDoc, jsonObj, html, text, 等等.
//this; // 這個Ajax請求的選項配置信息,請參考jQuery.get()說到的this
alert(data.result);
}, "json");點擊提交:
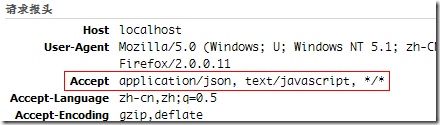
這裡設置了請求的格式為"json":

如果你設置了請求的格式為"json",此時你沒有設置Response回來的ContentType 為:Response.ContentType = "application/json"; 那麼你將無法捕捉到返回的數據。
注意一下,alert(data.result); 由於設置了Accept報頭為“json”,這裡返回的data就是一個對象,並不需要用eval()來轉換為對象。
4. jQuery.getScript( url, [callback] ) : 通過 GET 方式請求載入並執行一個 JavaScript 文件。
參數
url (String) : 待載入 JS 文件地址。
callback (Function) : (可選) 成功載入後回調函數。
jQuery 1.2 版本之前,getScript 只能調用同域 JS 文件。 1.2中,您可以跨域調用 JavaScript 文件。注意:Safari 2 或更早的版本不能在全局作用域中同步執行腳本。如果通過 getScript 加入腳本,請加入延時函數。
這個方法可以用在例如當只有編輯器focus()的時候才去加載編輯器需要的JS文件.下面看一些示例代碼:
加載並執行 test.js。
jQuery 代碼:
$.getScript("test.js");
--------------------------------------------------------------------------------
加載並執行 AjaxEvent.js ,成功後顯示信息。
jQuery 代碼:
$.getScript("AjaxEvent.js", function(){
alert("AjaxEvent.js 加載完成並執行完成.你再點擊上面的Get或Post按鈕看看有什麼不同?");
});
加載完後請重新點擊一下上面的 Load 請求看看有什麼不同。
jQuery Ajax 事件
Ajax請求會產生若干不同的事件,我們可以訂閱這些事件並在其中處理我們的邏輯。在jQuery這裡有兩種Ajax事件:局部事件 和 全局事件。
局部事件就是在每次的Ajax請求時在方法內定義的,例如:
$.ajax({
beforeSend: function(){
// Handle the beforeSend event
},
complete: function(){
// Handle the complete event
}
// ...
});全局事件是每次的Ajax請求都會觸發的,它會向DOM中的所有元素廣播,在上面 getScript() 示例中加載的腳本就是全局Ajax事件。全局事件可以如下定義:
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind("ajaxComplete", function(){
$(this).hide();
});或者:
$("#loading").ajaxStart(function(){
$(this).show();
}); 我們可以在特定的請求將全局事件禁用,只要設置下 global 選項就可以了:
$.ajax({
url: "test.html",
global: false,// 禁用全局Ajax事件.
// ...
});下面是jQuery官方給出的完整的Ajax事件列表:
ajaxStart (Global Event)
This event is broadcast if an Ajax request is started and no other Ajax requests are currently running.
beforeSend (Local Event)
This event, which is triggered before an Ajax request is started, allows you to modify the XMLHttpRequest object (setting additional headers, if need be.)
ajaxSend (Global Event)
This global event is also triggered before the request is run.
success (Local Event)
This event is only called if the request was successful (no errors from the server, no errors with the data).
ajaxSuccess (Global Event)
This event is also only called if the request was successful.
error (Local Event)
This event is only called if an error occurred with the request (you can never have both an error and a success callback with a request).
ajaxError (Global Event)
This global event behaves the same as the local error event.
complete (Local Event)
This event is called regardless of if the request was successful, or not. You will always receive a complete callback, even for synchronous requests.
ajaxComplete (Global Event)
This event behaves the same as the complete event and will be triggered every time an Ajax request finishes.
ajaxStop (Global Event)
This global event is triggered if there are no more Ajax requests being processed.
具體的全局事件請參考API文檔。
好了,下面開始說jQuery裡面功能最強的Ajax請求方法 $.ajax();
jQuery.ajax( options ) : 通過 HTTP 請求加載遠程數據
這個是jQuery 的底層 AJAX 實現。簡單易用的高層實現見 $.get, $.post 等。
$.ajax() 返回其創建的 XMLHttpRequest 對象。大多數情況下你無需直接操作該對象,但特殊情況下可用於手動終止請求。
注意: 如果你指定了 dataType 選項,請確保服務器返回正確的 MIME 信息,(如 xml 返回 "text/xml")。錯誤的 MIME 類型可能導致不可預知的錯誤。見 Specifying the Data Type for AJAX Requests 。
當設置 datatype 類型為 'script' 的時候,所有的遠程(不在同一個域中)POST請求都回轉換為GET方式。
$.ajax() 只有一個參數:參數 key/value 對象,包含各配置及回調函數信息。詳細參數選項見下。
jQuery 1.2 中,您可以跨域加載 JSON 數據,使用時需將數據類型設置為 JSONP。使用 JSONP 形式調用函數時,如 "myurl?callback=?" jQuery 將自動替換 ? 為正確的函數名,以執行回調函數。數據類型設置為 "jsonp" 時,jQuery 將自動調用回調函數。(這個我不是很懂)
參數列表:
名 類型 描述 url String (默認: 當前頁地址) 發送請求的地址。 type String (默認: "GET") 請求方式 ("POST" 或 "GET"), 默認為 "GET"。注意:其它 HTTP 請求方法,如 PUT 和 DELETE 也可以使用,但僅部分浏覽器支持。 timeout Number 設置請求超時時間(毫秒)。此設置將覆蓋全局設置。 async Boolean (默認: true) 默認設置下,所有請求均為異步請求。如果需要發送同步請求,請將此選項設置為 false。注意,同步請求將鎖住浏覽器,用戶其它操作必須等待請求完成才可以執行。 beforeSend Function 發送請求前可修改 XMLHttpRequest 對象的函數,如添加自定義 HTTP 頭。XMLHttpRequest 對象是唯一的參數。
function (XMLHttpRequest) {
this; // the options for this ajax request
}
cache
Boolean
(默認: true) jQuery 1.2 新功能,設置為 false 將不會從浏覽器緩存中加載請求信息。
complete
Function
請求完成後回調函數 (請求成功或失敗時均調用)。參數: XMLHttpRequest 對象,成功信息字符串。function (XMLHttpRequest, textStatus) {
this; // the options for this ajax request
}
contentType
String
(默認: "application/x-www-form-urlencoded") 發送信息至服務器時內容編碼類型。默認值適合大多數應用場合。
data
Object,String 發送到服務器的數據。將自動轉換為請求字符串格式。GET 請求中將附加在 URL 後。查看 processData 選項說明以禁止此自動轉換。必須為 Key/Value 格式。如果為數組,jQuery 將自動為不同值對應同一個名稱。如 {foo:["bar1", "bar2"]} 轉換為 '&foo=bar1&foo=bar2'。 dataType String
預期服務器返回的數據類型。如果不指定,jQuery 將自動根據 HTTP 包 MIME 信息返回 responseXML 或 responseText,並作為回調函數參數傳遞,可用值:
"xml": 返回 XML 文檔,可用 jQuery 處理。
"html": 返回純文本 HTML 信息;包含 script 元素。
"script": 返回純文本 JavaScript 代碼。不會自動緩存結果。
"json": 返回 JSON 數據 。
"jsonp": JSONP 格式。使用 JSONP 形式調用函數時,如 "myurl?callback=?" jQuery 將自動替換 ? 為正確的函數名,以執行回調函數。
error Function (默認: 自動判斷 (xml 或 html)) 請求失敗時將調用此方法。這個方法有三個參數:XMLHttpRequest 對象,錯誤信息,(可能)捕獲的錯誤對象。function (XMLHttpRequest, textStatus, errorThrown) {
// 通常情況下textStatus和errorThown只有其中一個有值
this; // the options for this ajax request
}
global
Boolean
(默認: true) 是否觸發全局 AJAX 事件。設置為 false 將不會觸發全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用於控制不同的Ajax事件
ifModified
Boolean
(默認: false) 僅在服務器數據改變時獲取新數據。使用 HTTP 包 Last-Modified 頭信息判斷。
processData
Boolean
(默認: true) 默認情況下,發送的數據將被轉換為對象(技術上講並非字符串) 以配合默認內容類型 "application/x-www-form-urlencoded"。如果要發送 DOM 樹信息或其它不希望轉換的信息,請設置為 false。
success
Function
請求成功後回調函數。這個方法有兩個參數:服務器返回數據,返回狀態function (data, textStatus) {
// data could be xmlDoc, jsonObj, html, text, etc...
this; // the options for this ajax request
}這裡有幾個Ajax事件參數:beforeSend ,success ,complete ,error 。我們可以定義這些事件來很好的處理我們的每一次的Ajax請求。注意一下,這些Ajax事件裡面的 this 都是指向Ajax請求的選項信息的(請參考說 get() 方法時的this的圖片)。 請認真閱讀上面的參數列表,如果你要用jQuery來進行Ajax開發,那麼這些參數你都必需熟知的。
示例代碼,獲取博客園首頁的文章題目:
$.ajax({
type: "get",
url: "http://www.cnblogs.com/rss",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
},
success: function(data, textStatus){
$(".ajax.ajaxResult").html("");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("<li>"+$(domEle).children("title").text()+"</li>");
});
},
complete: function(XMLHttpRequest, textStatus){
//HideLoading();
},
error: function(){
//請求出錯處理
}
});
這裡將顯示首頁文章列表。
其他
jQuery.ajaxSetup( options ) : 設置全局 AJAX 默認選項。
設置 AJAX 請求默認地址為 "/xmlhttp/",禁止觸發全局 AJAX 事件,用 POST 代替默認 GET 方法。其後的 AJAX 請求不再設置任何選項參數。
jQuery 代碼:
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
});
$.ajax({ data: myData });
serialize() 與 serializeArray()
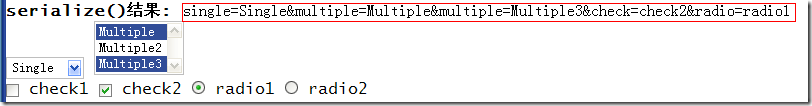
serialize() : 序列表表格內容為字符串。
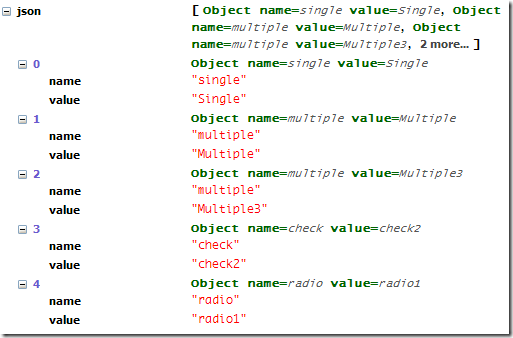
serializeArray() : 序列化表格元素 (類似 '.serialize()' 方法) 返回 JSON 數據結構數據。
示例:
HTML代碼:
<p id="results"><b>Results: </b> </p>
<form>
<select name="single">
<option>Single</option>
<option>Single2</option>
</select>
<select name="multiple" multiple="multiple">
<option selected="selected">Multiple</option>
<option>Multiple2</option>
<option selected="selected">Multiple3</option>
</select><br/>
<input type="checkbox" name="check" value="check1"/> check1
<input type="checkbox" name="check" value="check2"
checked="checked"/> check2
<input type="radio" name="radio" value="radio1"
checked="checked"/> radio1
<input type="radio" name="radio" value="radio2"/> radio2
</form>

serializeArray() 結果為:

一些資源
一個jQuery的Ajax Form表單插件:http://www.malsup.com/jquery/form/
一個專門生成Loading圖片的站點:http://ajaxload.info/ 大家覺得那些Loading比較炫的可以在這裡跟帖曬一下,方便大家取用,嘎嘎
小編推薦
熱門推薦