jQuery 頁面載入進度條實現代碼
編輯:JQuery特效代碼

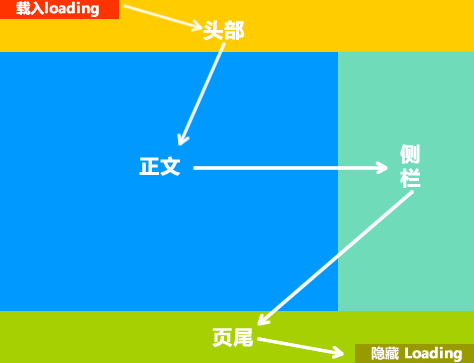
上圖展示了傳統 Wordpress 模板在浏覽器中的載入順序,Loading 條的出現和消失分布於頭尾。

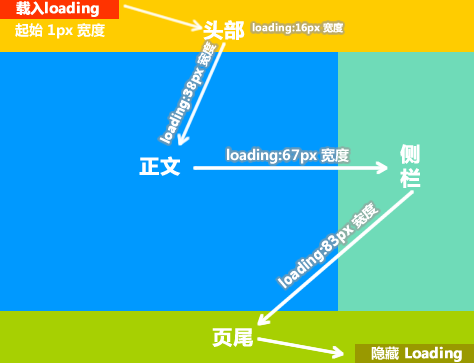
如果我們在頁面的不同位置放置多個 JS ,每個 JS 用於逐步增加 Loading 條的寬度,那麼這個 Loading 條無疑會更具實用價值。它在一定程度上緩解了訪客等待載入的枯燥感,同時還能客觀反映頁面載入的進度。若再配以 jQuery 內建的動畫效果,其完全可以與浏覽器自帶的狀態條媲美。
先來看一個演示:地址。
要得到演示上的進度條效果,首先,引入 jQuery 框架(一定要放在頁頭 <head> 標簽內)。然後在 <body> 標簽起始位置放置:
代碼如下:
<div id="loading"><div></div></div>
CSS 可以這麼寫:
代碼如下:
#loading {
width:100px;
height:20px;
background:#A0DB0E;
padding:5px;
position:fixed;
left:0;
top:0;
}
#loading div {
width:1px;
height:20px;
background:#F1FF4D;
}
准備工作到這裡就做好了。
接著,請隨意發揮,依照你對圖二的理解,在模板各個部分的適當位置放置:
代碼如下:
<script type="text/javascript">
$("#loading div").animate({width:"16px"})
</script>
其中紅色數值應該隨載入順序逐步增加,直到 footer.php。另外別忘了在 footer.php 最末尾放上:
代碼如下:
<script type="text/javascript">
$("#loading").fadeOut()
</script>
用於載入完畢後隱藏進度條。
- 上一頁:jQuery Ajax 全解析
- 下一頁:JQuery 常用方法基礎教程
小編推薦
熱門推薦