JQuery阻止事件冒泡
編輯:JQuery特效代碼
冒泡事件就是點擊子節點,會向上觸發父節點,祖先節點的點擊事件。我們在平時的開發過程中,肯定會遇到在一個div(這個div可以是元素)包裹一個div的情況,但是呢,在這兩個div上都添加了事件,如果點擊裡面的div我們希望處理這個div的事件,但是呢,我們不希望外層的div的事件也執行,這時候我們就要用到阻止冒泡。
通俗點來說吧,你在家裡看電視,躲在自己的小房間,但是你不希望聲音傳到隔壁父母的耳朵裡,這時候,你可能躲在被窩裡,或者牆壁的隔音效果很好,阻隔聲音可以理解為阻止冒泡。
<style>
#content{
width: 140px;
border: 1px solid blue;
}
#msg{
width: 100px;
height: 100px;
margin: 20px;
border: 1px solid red;
}
</style>
<body>
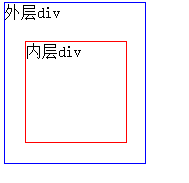
<div id="content">
外層div
<div id="msg">
內層div
</div>
</div>
</body>
顯示結果
對應的jQuery代碼如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 為內層div綁定click事件
$("#msg").click(function(){
alert("我是小div");
});
// 為外層div元素綁定click事件
$("#content").click(function(){
alert("我是大div");
});
// 為body元素綁定click事件
$("body").click(function(){
alert("我是body");
});
});
</script>
當點擊小div時,會觸發大div與body 的點擊事件。點擊大div時會觸發body的點擊事件。
如何防止這種冒泡事件發生呢?
修改如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 為內層div綁定click事件
$("#msg").click(function(event){
alert("我是小div");
event.stopPropagation(); // 阻止事件冒泡
});
// 為外層div元素綁定click事件
$("#content").click(function(event){
alert("我是大div");
event.stopPropagation(); // 阻止事件冒泡
});
// 為body元素綁定click事件
$("body").click(function(event){
alert("我是body");
event.stopPropagation(); // 阻止事件冒泡
});
});
event.stopPropagation(); // 阻止事件冒泡
有時候點擊提交按鈕會有一些默認事件。比如跳轉到別的界面。但是如果沒有通過驗證的話,就不應該跳轉。這時候可以通過設置event.preventDefault(); //阻止默認行為 ( 表單提交 )。
html部分:
<body>
<form action="test.html">
用戶名:<input type="text" id="username" />
<br/>
<input type="submit" value="提交" id="sub"/>
</form>
</body>

<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//獲取元素的值,val() 方法返回或設置被選元素的值。
var username = $("#username").val();
//判斷值是否為空
if(username==""){
//提示信息
//alert("文本框的值不能為空");
$("#msg").html("<p>文本框的值不能為空.</p>");
//阻止默認行為 ( 表單提交 )
event.preventDefault();
}
});
});
</script>
好了,就寫這麼多吧! 還是新手,多多指導.
小編推薦
熱門推薦