讓 jQuery UI draggable 適配移動端
編輯:JQuery特效代碼
背景:
在移動端,本人要實現對某個元素的拖動,想到使用 jQuery UI 的 draggable 功能。但是發現此插件的拖動只支持PC端,不支持移動端。
原因:
原始的 jQuery UI 裡,都是mousedown、mousemove、mouseup來描述拖拽和鼠標的點擊事件,而在移動端裡,肯定要新添touchstart、touchmove、touchend來描述拖拽和手指的點擊事件
實現 demo:
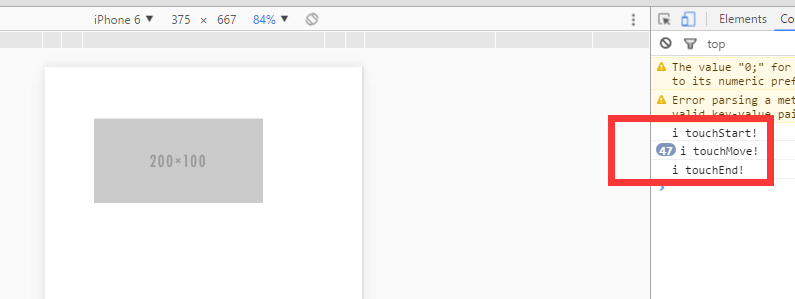
效果:http://hovertree.com/code/jquery/krll21ld.htm<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
<title>jQuery UI draggable 適配移動端</title>
</head>
<body>
<img id="img" src="http://hovertree.com/hvtimg/bjafjd/wmt3mxd7_l.png">
<script src="http://down.hovertree.com/jquery/jquery-1.12.4.min.js"></script>
<script src="http://hovertree.com/jqueryui/jquery-ui.js"></script>
<script>
// jQuery UI draggable 適配移動端
var moveFlag = 0; // 是否移動的flag
// /iPad|iPhone|Android/.test( navigator.userAgent ) &&
(function ($) {
var proto = $.ui.mouse.prototype, _mouseInit = proto._mouseInit;
$.extend(proto, {
_mouseInit: function () {
this.element.bind("touchstart." + this.widgetName, $.proxy(this, "_touchStart"));
_mouseInit.apply(this, arguments);
}, _touchStart: function (event) {
this.element.bind("touchmove." + this.widgetName, $.proxy(this, "_touchMove")).bind("touchend." + this.widgetName, $.proxy(this, "_touchEnd"));
this._modifyEvent(event);
$(document).trigger($.Event("mouseup"));
//reset mouseHandled flag in ui.mouse
this._mouseDown(event);
//console.log(this);
//return false;
//--------------------touchStart do something--------------------
console.log("i touchStart!");
}, _touchMove: function (event) {
moveFlag = 1;
this._modifyEvent(event);
this._mouseMove(event);
//--------------------touchMove do something--------------------
console.log("i touchMove!");
}, _touchEnd: function (event) {
// 主動觸發點擊事件
if (moveFlag == 0) {
var evt = document.createEvent('Event');
evt.initEvent('click', true, true);
this.handleElement[0].dispatchEvent(evt);
}
this.element.unbind("touchmove." + this.widgetName).unbind("touchend." + this.widgetName);
this._mouseUp(event);
moveFlag = 0;
//--------------------touchEnd do something--------------------
console.log("i touchEnd!");
}, _modifyEvent: function (event) {
event.which = 1;
var target = event.originalEvent.targetTouches[0];
event.pageX = target.clientX;
event.pageY = target.clientY;
}
});
})(jQuery);
</script>
<script>
// my js
$("#img").draggable();
</script>
</body>
</html>

參考資料:
jQuery Ui Draggable在移動端浏覽器不起作用解決方案
- 上一頁:jQuery基礎知識點(下)
- 下一頁:jQuery基礎知識點(上)
小編推薦
熱門推薦