動畫 animate()
01.animate()方法的簡單使用
有些復雜的動畫通過之前學到的幾個動畫函數是不能夠實現,這時候就是強大的animate方法了。
操作一個元素執行3秒的淡入動畫,對比下一下2組動畫設置的區別。
$(elem).fadeOut(3000)
$(elem).animate({
opacity:0
},3000)
顯而易見,animate方法更加靈活了,可以精確的控制樣式屬性從而執行動畫。
語法:
.animate( properties [, duration ] [, easing ] [, complete ] ) .animate( properties, options )
.animate()方法允許我們在任意的數值的CSS屬性上創建動畫。2種語法使用,幾乎差不多了,唯一必要的屬性就是一組CSS屬性鍵值對。這組屬性和用於設置.css()方法的屬性鍵值對類似,除了屬性范圍做了更多限制。第二個參數開始可以單獨傳遞多個實參也可以合並成一個對象傳遞了。
參數分解:
properties:一個或多個css屬性的鍵值對所構成的Object對象。要特別注意所有用於動畫的屬性必須是數字的,除非另有說明;這些屬性如果不是數字的將不能使用基本的jQuery功能。比如常見的,border、margin、padding、width、height、font、left、top、right、bottom、wordSpacing等等這些都是能產生動畫效果的。background-color很明顯不可以,因為參數是red或者GBG這樣的值,非常用插件,否則正常情況下是不能只能動畫效果的。注意,CSS 樣式使用 DOM 名稱(比如 "fontSize")來設置,而非 CSS 名稱(比如 "font-size")。
特別注意單位,屬性值的單位像素(px),除非另有說明。單位em 和 %需要指定使用
.animate({
left: 50,
width: '50px'
opacity: 'show',
fontSize: "10em",
}, 500);
除了定義數值,每個屬性能使用'show', 'hide', 和 'toggle'。這些快捷方式允許定制隱藏和顯示動畫用來控制元素的顯示或隱藏
.animate({
width: "toggle"
});
如果提供一個以+= 或 -=開始的值,那麼目標值就是以這個屬性的當前值加上或者減去給定的數字來計算的
.animate({
left: '+50px'
}, "slow");
duration:時間
動畫執行的時間,持續時間是以毫秒為單位的;值越大表示動畫執行的越慢,不是越快。還可以提供'fast' 和 'slow'字符串,分別表示持續時間為200 和 600毫秒。
easing動畫運動的算法:
jQuery庫中是默認的時調用 swing。在一個恆定的速度進行動畫,如果需要其他的動畫算法,請查找相關的插件
complete回調
動畫完成時執行的函數,這個可以保證當前動畫確定完成後發會觸發
02.animate() 方法來依次執行多個動畫
animate在執行動畫中,如果需要觀察動畫的一些執行情況,或者在動畫進行中的某一時刻進行一些其他處理,我們可以通過animate的提供第二種設置語法,傳遞一個對象參數,可以拿到動畫執行狀態一些通知。
.animate( properties, options )
options參數
duration - 設置動畫執行的時間 easing - 規定要使用的 easing 函數,過渡使用哪種緩動函數 step:規定每個動畫的每一步完成之後要執行的函數 progress:每一次動畫調用的時候會執行這個回調,就是一個進度的概念 complete:動畫完成回調
如果多個元素執行動畫,回調將在每個匹配的元素上執行一次,不是作為整個動畫執行一次
列出常用的方式
$('#elem').animate({
width: 'toggle',
height: 'toggle'
}, {
duration: 5000,
specialEasing: {
width: 'linear',
height: 'easeOutBounce'
},
complete: function() {
$(this).after('<div>Animation complete.</div>');
}
});
調用animate()方法可以創建自定義動畫效果,它的調用格式為:
$(selector).animate({params},speed,[callback])
其中,params參數為制作動畫效果的CSS屬性名與值,speed參數為動畫的效果的速度,單位為毫秒,可選項callback參數為動畫完成時執行的回調函數名。
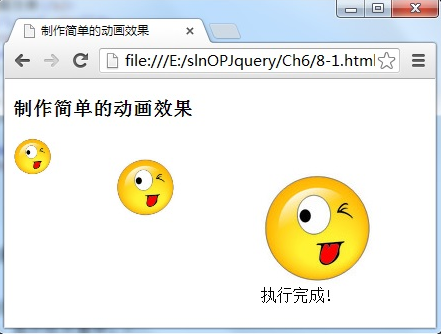
例如,調用animate()方法以由小到大的動畫效果顯示圖片,如下圖所示:
<body>
<h3>制作簡單的動畫效果</h3>
<img src="images/1.png" alt=""/>
<div id="tip"></div>
<script type="text/javascript">
$(function() {
$('img').animate({
width: '100px';
height:'100px'
}, 3000, function() {
$("#tip").html('執行完成!');
});
})
</script>
</body>
在浏覽器中顯示的效果:

從圖中可以看出,調用animate()方法,以漸漸放大的動畫效果顯示圖片元素,當動畫執行完成後,通過回調函數在頁面的<div>元素中顯示“執行完成!”的字樣。
03.stop()停止動畫
動畫在執行過程中是允許被暫停的,當一個元素調用.stop()方法,當前正在運行的動畫(如果有的話)立即停止。
語法:
.stop( [clearQueue ] [, jumpToEnd ] ) .stop( [queue ] [, clearQueue ] [, jumpToEnd ] )
stop還有幾個可選的參數,簡單來說可以這3種情況
1 .stop(); 停止當前動畫,點擊在暫停處繼續開始。
2 .stop(true); 如果同一元素調用多個動畫方法,尚未被執行的動畫被放置在元素的效果隊列中。這些動畫不會開始,直到第一個完成。當調用.stop()的時候,隊列中的下一個動畫立即開始。如果clearQueue參數提供true值,那麼在隊列中的動畫其余被刪除並永遠不會運行。
3 .stop(true,true); 當前動畫將停止,但該元素上的 CSS 屬性會被立刻修改成動畫的目標值。
簡單的說:參考下面代碼:
$("#aaron").animate({
height: 300
}, 5000)
$("#aaron").animate({
width: 300
}, 5000)
$("#aaron").animate({
opacity: 0.6
}, 2000)
- stop():只會停止第一個動畫,第二個第三個繼續。
- stop(true):停止第一個、第二個和第三個動畫。
- stop(true ture):停止動畫,直接跳到第一個動畫的最終狀態。
如果動畫未完成停止了,那麼動畫完成時執行的回調函數是不會被調用的
- 上一頁:JQuery的遍歷函數總結
- 下一頁:jQuery設置和獲取class值操作