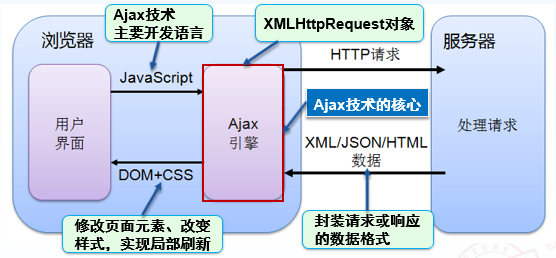
初識Ajax技術
編輯:JQuery特效代碼

 純javaScript的Ajax請求
XMLHttpRequest
XMLHttpRequest對象可以提供在不刷新當前頁面的情況下向服務器發送異步請求,並接收服務器端的返回結果。
1.創建XMLHttpRequest對象語法
老版本IE(IE5和IE6)
XMLHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
新版本IE和其他大部分浏覽器(推薦使用)
XMLHttpRequest = new XMLHttpRequest();
2.XMLHttpRequest對象常用屬性和方法
常用屬性
屬性名稱
說明
readyState
返回請求的當前狀態
常用值:
0——未初始化
1——開始發送請求
2——請求發送完成
3——開始讀取相應
4——讀取響應結束
status
HTTP相應狀態碼:
200——相應正常
400——錯誤請求,如語法錯誤
403——沒有訪問權限
404——資源不存在
500——服務器內部錯誤
responseText
以文本形式獲取相應值
responseXML
以XML形式獲取相應值,並且解析成DOM對象返回
statusText
返回當前請求的相應行狀態
onreadystatechange
設置回調函數
常用方法
方法
說明
open(String method,String url,boolean async,String user,String password)
用於創建一個新的HTTP請求
純javaScript的Ajax請求
XMLHttpRequest
XMLHttpRequest對象可以提供在不刷新當前頁面的情況下向服務器發送異步請求,並接收服務器端的返回結果。
1.創建XMLHttpRequest對象語法
老版本IE(IE5和IE6)
XMLHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
新版本IE和其他大部分浏覽器(推薦使用)
XMLHttpRequest = new XMLHttpRequest();
2.XMLHttpRequest對象常用屬性和方法
常用屬性
屬性名稱
說明
readyState
返回請求的當前狀態
常用值:
0——未初始化
1——開始發送請求
2——請求發送完成
3——開始讀取相應
4——讀取響應結束
status
HTTP相應狀態碼:
200——相應正常
400——錯誤請求,如語法錯誤
403——沒有訪問權限
404——資源不存在
500——服務器內部錯誤
responseText
以文本形式獲取相應值
responseXML
以XML形式獲取相應值,並且解析成DOM對象返回
statusText
返回當前請求的相應行狀態
onreadystatechange
設置回調函數
常用方法
方法
說明
open(String method,String url,boolean async,String user,String password)
用於創建一個新的HTTP請求參數method:設置HTTP請求方法,如POST、GET等,不區分大小寫
參數url:請求的url地址(如果是get請求,參數在這裡拼接)
參數async:可選,指定此請求是否為異步方法,默認為true
參數user:可選,如果服務器需要驗證,此處指定用戶名,否則彈出驗證窗口
參數password:可選,驗證中的密碼 send(String data) 發送請求到服務器端 參數data:字符串類型,通過此請求發送的數據。POST方式需要指定,GET方式則不指定 abort() 取消當前請求 setRequestHeader(String header,String value) 單獨設置請求的某個HTTP頭信息
參數header:要指定的HTTP頭名稱
參數value:要指定的HTTP頭名稱所對應的值
常用的:setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=utf-8") getResponseHeader(String header) 從響應中獲取指定的HTTP頭信息 參數header:要獲取指定的HTTP頭 getAllResponseHeaders() 獲取相應的所有的HTTP頭信息 服務器主要代碼(s_1 servlet)
request.setCharacterEncoding("utf-8");
response.setHeader("content-Type", "text/html;charset=utf-8");
// 讀取參數
String mail = request.getParameter("mail");
System.out.println("debug:mail:" + mail);
String result = "false";
if (mail.equalsIgnoreCase("qq")) {
result = "true";
}
// 輸出結果
PrintWriter out = response.getWriter();
out.print(result);
out.flush();
JS代碼(j_1)
/**
* 創建xmlHttpRequest對象
*
* 兼容版本
*
* 開發時間:2016-5-18 上午10:00:49
* @author MrFalse
*/
function createXMLHttpRequest(){
// 定義變量
var request=null;
if(window.XMLHttpRequest){
request=new XMLHttpRequest();
}else{
// 兼容早期IE5、IE6浏覽器
request=new ActiveXObject("Microsoft.XMLHTTP");
}
return request;
}
/**
* 驗證郵箱
*
*
* 開發時間:2016-5-18 上午10:05:07
* @author MrFalse
* @param oInput
*/
function checkUserName(oInput){
// 讀取輸入框的的值
var strUserName=oInput.value;
if(strUserName==null||strUserName==""){
userNameMessage.innerHTML="郵箱不能為空";
return;
}
// 創建XMLHttpRequest對象
var xmlHttpRequest=createXMLHttpRequest();
// 設置回調函數
xmlHttpRequest.onreadystatechange=function(){
if(xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){
var strReturnString=xmlHttpRequest.responseText;
if(strReturnString.indexOf("true")>=0){
userNameMessage.innerHTML="用戶名已經被占用";
userNameMessage.className="red";
}else{
userNameMessage.innerHTML="用戶名可以使用";
userNameMessage.className="blue";
}
}
}
var url="RegisterServlet";
xmlHttpRequest.open("post",url,true);
// 設置頭信息
xmlHttpRequest.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded;charset=utf-8");
// 參數數據,使用key=value&key=value……的方式
var urlParam="mail="+strUserName;
//發送請求
xmlHttpRequest.send(urlParam);
}
HTML代碼(h_1)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注冊頁面</title>
<script type="text/javascript" src="register.js"></script>
<style type="text/css">
.blue{
color: blue;
font-weight: normal;
}
.red{
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<form action="">
<p>注冊郵箱:<input type="text" onblur="checkUserName(this);"/>*<span id="userNameMessage"></span></p>
</form>
</body>
</html>
jQuery實現Ajax jquery常用Ajax方法
$.ajax() 綜合的請求,比較強大,功能較全,但是復雜 $.get() get方式請求,但是帶參數時轉為post請求
$.post() post方式請求 $.getJSON() 獲取服務器返回的json數據 $(selecter).load() 將服務器返回的數據加載到選擇器選中的內容中
使用$.ajax()1.服務器代碼使用上面代碼(s_1) 2.html代碼(h_2)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ajax請求jquery</title>
</head>
<body>
<form action="">
<p><input type="text" name="email" id="email" onblur="requestxx(this);"/>
<span id="prompt">*</span>
</p>
</form>
</body>
</script>
</html>
3.為h_1添加jquery代碼如下
encodeURI(thisobj.value)使用情況
1.get模式時
2.傳參是url模式
3.參數中有中文
jq_1
<!-- 導入jquery庫 -->
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
function requestxx(thisobj){
//對中文進行uri編碼
email=encodeURI(thisobj.value);
$.ajax({
url:"RegisterServlet",
type:"get",
data:"mail="+email,
//執行成功的回調函數
success:function(result,textStatus){
if(result.indexOf("true")>=0){
$("#prompt").text("用戶名已經被占用");
}else{
$("#prompt").text("用戶名可以使用");
}
},
//執行失敗或錯誤的回調函數
error:function(){
alert("ajax執行失敗");
}
});
}
</script>
使用$.get()1.服務器代碼使用上面代碼(s_1) 2.html代碼使用上面代碼(h_2) 3.為h_2添加jquery代碼如下 jq_2
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
function check(input){
$.get("RegisterServlet","mail="+input.value,function(result){
if(result.indexOf("true")>=0){
$("#prompt").text("用戶名已經被占用");
}else{
$("#prompt").text("用戶名可以使用");
}
});
}
</script>
使用$.post()1.服務器代碼使用上面代碼(s_1) 2.html代碼使用上面代碼(h_2) 3.為h_2添加jquery代碼如下 jq_3
<script type="text/javascript">
function check(input){
$.post("RegisterServlet","mail="+input.value,function(result){
if(result.indexOf("true")>=0){
$("#prompt").text("用戶名已經被占用");
}else{
$("#prompt").text("用戶名可以使用");
}
});
}
</script>
使用$.getJSON()1.服務器代碼(s_2 Servlet)
request.setCharacterEncoding("utf-8");
//兩種響應頭都可以使用
response.setHeader("Content-Type", "application/json;charset=utf-8");
//response.setHeader("content-Type", "text/html;charset=utf-8");
PrintWriter out=response.getWriter();
//返回的json格式必須是嚴格的json格式,否則浏覽器無法調用
out.print("{\"name\":\"張三\"}");
out.flush();
2.html代碼
h_3
<button onclick="clickTest()">提交</button>3.為h_2添加jquery代碼如下 jq_4
<script type="text/javascript">
function clickTest() {
$.getJSON("ResponseJSON",function(data) {
alert(data.name);
})
}
</script>
使用$(selecter).load()1.使用上面服務器代碼s_2 2.html代碼使用上面代碼(h_2) 3.為h_2添加jquery代碼如下 jq_5
<script type="text/javascript">
function check(input){
$("#prompt").load("RegisterServlet","mail="+input.value);
}
</script>
注意:
- 一定要注意JSON字符串的書寫格式,如果傳入的字符串不是JSON格式,如果傳入的字符串不是JSON格式或者格式錯誤,將不能得到正確的值。
- 使用$.getJSON()方法時,默認從服務器接收到的數據就是JSON對象,不需要再使用$.parseJSON()方法去解析即可使用
$.parseJSON(str)的使用demo
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jqueryParseJSON</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
function test() {
//json的字符串
var jsonStr = '{"name":"張三","age":20}';
//解析成json對象
var jsonObj = $.parseJSON(jsonStr);
alert("name:" + jsonObj.name + "age:" + jsonObj.age);
}
</script>
</head>
<body>
<button onclick="test()">測試</button>
</body>
</html>
result:


小編推薦
熱門推薦