jquery 篩選
編輯:JQuery特效代碼
end()
<p><span>Hello</span>, how are you?</p>
<script>$("p").find("span").end().css("border", "2px red solid");</script>
找到p 的子元素span ,end() 返回去找到p 設置p 元素的樣式
<body>
<ul class="first">
<li class="foo">list item 1</li>
<li>list item 2</li>
<li class="bar">list item 3</li>
</ul>
<ul class="second">
<li class="foo">list item 1</li>
<li>list item 2</li>
<li class="bar">list item 3</li>
</ul>
<script>$('ul.first').find('.foo').css('background-color', 'red')
.end().find('.bar').css('background-color', 'green');</script>
先找到類名為 first 的ul,在
在類名為 first 的ul 下面找到類名為foo 的元素,設置它的樣式,
返回去找到ul ,在ul下面找到類名為bar的元素,設置它的樣式 </body>
andSelf()
<style>
p, div { margin:5px; padding:5px; }
.border { border: 2px solid red; }
.background { background:yellow; }
</style>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$("li.third-item").nextAll().andSelf().css("background-color", "red"); 最後三個li 的背景顏色成紅色
</script>
<style>
p, div { margin:5px; padding:5px; }
.border { border: 2px solid red; }
.background { background:yellow; }
</style>
</head>
<body>
<div>
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
<script>
$("div").find("p").andSelf().addClass("border"); div 和 p 都被添加類
$("div").find("p").addClass("background"); p 添加類
</script>
siblings()
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').siblings().css('background-color', 'red');
類名為third-item 的li 元素 的同級元素 的樣式
$('li.third-item').siblings().andSelf().css('background-color', 'red');
類名為third-item 的li 元素 的同級元素 包括它自己的樣式
$("li.start").siblings().css({"color":"red","border":"2px solid red"});
$("div").siblings(".selected")找到每個div的所有同輩元素中帶有類名為selected的元素
</script> </body>
$("p").prev() 找到每個段落緊鄰的前一個同輩元素。
$("p").prev(".selected")
找到每個段落緊鄰的前一個同輩元素中類名為selected的元素。
$("div:last").prevAll().addClass("before");
給最後一個之前的所有div加上一個類
<script>$("div:last").prevAll('.aa').addClass("before");</script>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<dl>
<dt id="term-1">term 1</dt>
<dd>definition 1-a</dd>
<dd>definition 1-b</dd>
<dd id='ha'>definition 1-c</dd>
<dd>definition 1-d</dd>
<dt id="term-2">term 2</dt>
<dd>definition 2-a</dd>
<dd>definition 2-b</dd>
<dd>definition 2-c</dd>
<dt id="term-3">term 3</dt>
<dd>definition 3-a</dd>
<dd>definition 3-b</dd>
</dl>
<script>
$("#term-2").prevUntil("dt")
.css("background-color", "red");
id為term-2 的元素前面所有的元素,知道dt 結束
var term1 = document.getElementById('ha');
$("#term-3").prevUntil(term1, "dd")
.css("color", "blue");
id為term-3 往前到id為ha 的元素,這之間的dd 元素
</script>
</body>
</html>
next() nextAll() nextUntil()
parent()
parents()
parentsUntil()
$("div").children()$("div").children(".selected")
$("p").find("span") 從所有的段落開始,進一步搜索下面的span元素。與$("p span")相同。
$("p").eq(1) 查找索引為1 的 p 元素 ,即第二個 p 元素
$("p").eq(-2) 查找倒數第二個p元素
$('li').first() 獲取匹配的第一個元素$('li').last() 獲取最後個元素
檢查當前的元素是否含有某個特定的類,如果有,則返回true。
if ( $(this).hasClass("protected") )
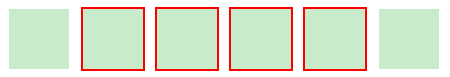
<body>
<div></div>
<div class="middle"></div>
<div class="middle"></div>
<div class="middle"></div>
<div class="middle"></div>
<div></div>
<script>
$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");
</script>
</body>

$("p").filter(".selected, :first") 保留第一個以及帶有select類的元素
$("input[type='checkbox']").parent().is("form") 返回 true 或false slice() 把匹配元素集合縮減為指定的指數范圍的子集。
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
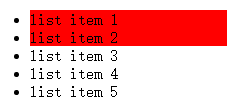
$('li').slice(0,2).css('background-color', 'red'); 索引從1開始,直到索引為2結束不包括2
 查找所有的li元素 ,在其中選取索引為0和1 的元素,即選取第一和第二個
查找所有的li元素 ,在其中選取索引為0和1 的元素,即選取第一和第二個
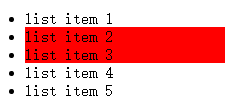
$('li').slice(-4,-2).css('background-color', 'red');
 slice(負數,負數),從最後的開始數,-1,-2,-3,-4 ,選取-4到-2 不包括-2
slice(負數,負數),從最後的開始數,-1,-2,-3,-4 ,選取-4到-2 不包括-2
</script>
<body>
<ul>
<li>list <strong>item 1</strong></li>
<li><span>list item 2</span></li>
<li>list item 3</li>
</ul>
<script>
$("ul").click(function(event) {
var $target = $(event.target);
if ( $target.is("li") ) {
$target.css("background-color", "red");
}
});
</script>
</body>
$("input[type='checkbox']").parent().is("form") 由於input元素的父元素是一個表單元素,所以返回true。
map()
$(function(){
var arr1=[0,3,5];
var arr2= $.map(arr1,function(item){return item*2;});
document.write(arr2)
alert(arr2);
});
保留包含特定後代的元素,去掉那些不含有指定後代的元素。
$('li').has('ul').css('background-color', 'red');
給含有ul的li加上背景色
查找DIV中的每個子元素。
$("div").children()
在每個div中查找 .selected 的類。
$("div").children(".selected")
小編推薦
熱門推薦