append appendTo
<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").append(" <b>Hello world!</b>"); }); }); </script> </head> <body> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>在每個 p 元素的結尾添加內容</button> </body>

<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(function(n){
return "<b>This p element has index " + n + "</b>";
});
});
});
</script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每個 p 元素的結尾添加內容</button>
</body>

appendTo() 方法在被選元素的結尾(仍然在內部)插入指定內容。
提示:append() 和 appendTo() 方法執行的任務相同。不同之處在於:內容和選擇器的位置,以及 append() 能夠使用函數來附加內容。
$("<b> Hello World!</b>").appendTo("p");1. append(content)方法
方法作用:向每個匹配的元素內部追加內容。
參數介紹:content (<Content>): 要追加到目標中的內容。
用法示例:
HTML代碼為<p>I come from </p><p>I love </p>
向所有p標簽中追加一個單詞china,則寫法為 $("p").append("china");
結果為:<p>I come from china</p><p>I love china </p>
2. appendTo(expr)方法
方法作用:把所有匹配的元素追加到指定的元素元素集合中。
參數介紹:expr (String): 用於匹配元素的jQuery表達式。
用法示例:
HTML代碼為<b>I love china </b><p></p>
把標簽b追加到p元素中,寫法為$("b").appendTo("p");
結果為:><p><b>I love china </b></p>
使用appendTo這個方法是顛倒了常規的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
prepend() prependTo() 元素內部前置內容。
$("p").after("<b>Hello</b>"); 在每個匹配的元素之後插入內容。$("p").before("<b>Hello</b>");在每個匹配的元素之前插入內容。
$("p").insertAfter("#foo"); 把所有匹配的元素插入到另一個、指定的元素元素集合的後面。$("p").insertBefore("#foo");把所有匹配的元素插入到另一個、指定的元素元素集合的前面。
$("p").wrap("<div class='wrap'></div>"); 把所有的段落用一個新創建的div包裹起來$("p").wrap(document.getElementById('content'));用ID是"content"的div將每一個段落包裹起來
今晚看書的時候發現jQuery有三個包裹節點的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索結果 W3School的文檔說明是排第一的。
可是,W3School的解釋是這樣的:
jQuery 文檔操作 - wrap() 方法
wrap() 方法把每個被選元素放置在指定的 HTML 內容或元素中。
jQuery 文檔操作 - wrapAll() 方法
wrapAll() 在指定的 HTML 內容或元素中放置所有被選的元素。
jQuery 文檔操作 - wrapInner() 方法
wrapInner() 方法使用指定的 HTML 內容或元素,來包裹每個被選元素中的所有內容 (inner HTML)。
我讀的書少,看見這樣的解釋不能立即解決我的困惑真的很煩。
還是動手最實際。
這是用來比較的原代碼:
<p>我是占位子的。</p>
<p>我是占位子的。</p>
wrap()方法
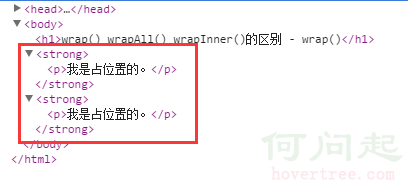
$("p").wrap("<strong></strong>");
結果:

從圖中可以看出strong標簽包圍了每個匹配的p標簽。
wrapAll()方法
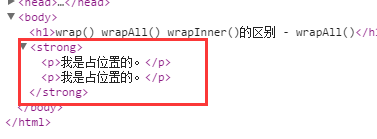
$("p").wrapAll("<strong></strong>");
結果:

從圖中可以看出strong標簽把全部匹配的p標簽一下子全都包圍了。
wrapInner()方法
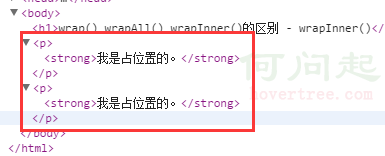
$("p").wrapInner("<strong></strong>");
結果:

從圖中可以看出strong標簽內嵌入每個匹配的p標簽裡面。
這個方法將移出元素的父元素。這能快速取消 .wrap()方法的效果。匹配的元素(以及他們的同輩元素)會在DOM結構上替換他們的父元素。
$("p").unwrap() 移除父級元素,使p元素不再被包圍
在jquery中,我們可以通過replaceWith()和replaceAll()方法來替換元素中的節點。
語法格式:replaceWith(content) 將所有選擇的元素替換成指定的html和dom元素。其中參數被選擇替換的內容。
replaceAll(selector) 替換指定的selector元素。
示例:在下面的頁面中存在兩個span標記。通過上面兩個函數分別替換元素的內容
1 <script type="text/javascript">
2 $(function() {
3 $("#Span1").replaceWith("<span title='replaceWith'>Rainier</span>");
4 $("<span title='replaceAll'>han163@163.com</span>").replaceAll("#Span2");
5 })
6 </script>
7 </head>
8 <body>
9 <p>姓名:<span id="Span1"></span></p>
10 <p>郵箱:<span id="Span2"></span></p>
11 </body>
注意 replaceWith() 與replaceAll() 方法都可以實現元素節點的替換,二者最大的區別在
於替換字符的順序,前者是用括號中的字符替換所選擇的元素,後者是用字符串替換括號中
所選擇的元素。同時,一旦完成替換,被替換元素中的全部事件都將消失。
$(".btn1").click(function(){
$("p").replaceWith(function(){
return "<b>Hello World!</b>";
});
});
$("p").empty(); 刪除匹配的元素集合中所有的子節點。$("p").remove();從DOM中刪除所有匹配的元素。
這個方法不會把匹配的元素從jQuery對象中刪除,因而可以在將來再使用這些匹配的元素。但除了這個元素本身得以保留之外,其他的比如綁定的事件,附加的數據等都會被移除。
$("p").detach();從DOM中刪除所有匹配的元素。
這個方法不會把匹配的元素從jQuery對象中刪除,因而可以在將來再使用這些匹配的元素。與remove()不同的是,所有綁定的事件、附加的數據等都會保留下來。
clone()
- 上一頁:jquery 篩選
- 下一頁:頁面添加 mask 遮罩層