jQyery實現輪播器
編輯:JQuery特效代碼
看到各大網站上都有一個輪播器的效果,自己不禁也想做一個,查了資料,看了輪播器的原理,慢慢的試著做了做,最終效果勉勉強強
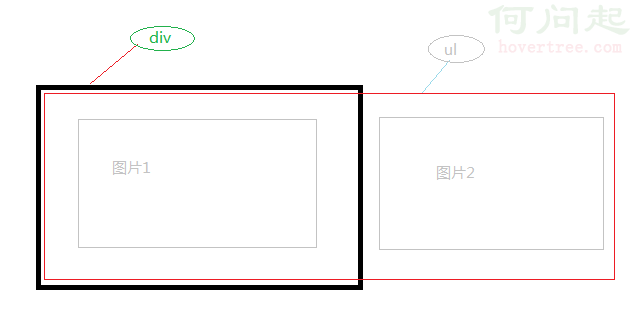
原理:如圖,試想一下,若是將<ul>的width屬性值設置的很寬,直到可以裝下你所有的圖片,而每一個圖片又用<li>包著並且設置了左浮動。
那麼當我們向左移動ul的時候並且移動的距離為<li>的寬度,第二個<li>不就被移動到了<div>的窗口,這樣一來圖片不就被一張一張顯示出來了嗎?
接下來我們在設置<div>的屬性overflow:hidden,那麼<div>窗口以外的圖片不顯示,只顯示移動到當前窗口的圖片,是不是又完美了一些,感覺快做好了是吧!
說了一些原理,好了,直接上代碼,記得引入jquery。

這是div做的布局,做的時候記得加上邊框,做後在刪掉,這樣便於測試
<div class="slideShow">
<div class="nav-t">
<ul>
<li><a href="#" target="_blank"><img src="images/1.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="images/2.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="images/3.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="images/4.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="images/5.png" alt=""></a></li>
</ul>
<div class="nav-b">
<span class="active">1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</div>
</div>
<script type="text/javascript" src="jquery-min.js"></script>
<script type="text/javascript" src="lunbo.js"></script>
接下來設置一下樣式
<style>
.slideShow{
border:0px solid blue;
width:600px;
height:450px;
margin:50px auto;
position:relative;
}
.nav-t{
border:0px solid red;
width:580px;
height:430px;
margin:8px auto;
position:relative;
overflow:hidden;
}
.nav-t ul{
border:0px solid green;
list-style:none;
width:3000px;
height:430px;
margin:0;
padding:0;
position:relative;
}
.nav-t li{
height:427px;
width:580px;
float:left;
}
.nav-b{
position:absolute;
top:390px;
left:220px;
cursor:default;
}
.nav-b span{
margin-right:5px;
border:1px solid red;
padding:0 6px;
border-radius:12px;
color:#fff;
background:rgba(132,125,119,0.5);
cursor:pointer;
}
.nav-b span.active{
background:rgba(0,0,0,0.8);
}
</style>
用js實現點擊輪播圖片、自動輪播圖片,鼠標移動上去停止輪播
$(function(){
$(function(){
var slide=$(".slideShow"),
navt=slide.find(".nav-t"),
ul=navt.find("ul"),
navbs=slide.find(".nav-b span"),
onwidth=ul.find("li").eq(0).width(), //獲取ul下的li寬度
timer=null,
inow=0;
navt.hover(function(){
clearInterval(timer); //鼠標移上去,清除掉自動輪播功能,即定時輪播
},autoPlay);
navbs.on("click",function(){ //點擊輪播事件
var me=$(this);
inow=me.index(); //此處變量用的與自動輪播函數裡的相同,為的是能在隨便點擊後,自動輪播時按照我們點擊了的繼續向後輪播,這叫動態實時
ul.animate({left:-inow*onwidth},0.01); //ul向左移動從而使得下一個li顯示到div的當前窗口
navbs.removeClass("active"); //清除掉上一個點擊按鈕的樣式
me.addClass("active"); //為當前被點擊的按鈕添加第一個按鈕樣式
});
autoPlay();
function autoPlay(){ //自動輪播函數
timer=setInterval(function(){ //開定時器
inow++;
if(inow==navbs.length){ //判斷是否到了最後一張,若是到了,返回到第一張
inow=0
}
navbs.eq(inow).trigger("click"); //根據定時的時間用span的索引自動調用click事件,trigger為jQuery的自動調用函數
},3000);
}
});
});
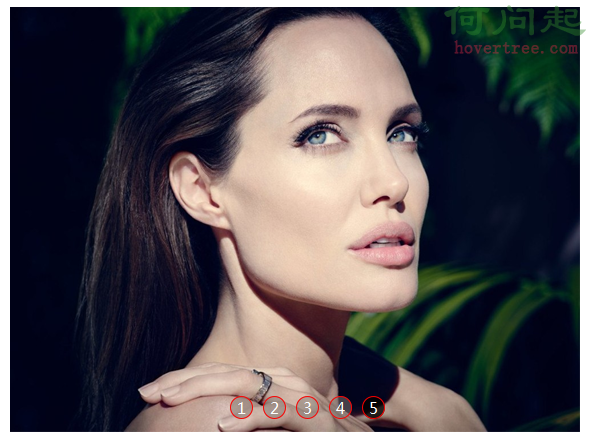
看一下效果圖?好的



怎麼樣,要不你也做一個?
小編推薦
熱門推薦