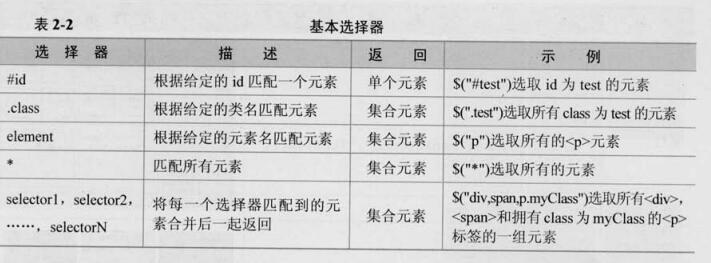
JQuery選擇器
通過一個例子來分辨這些選擇器,首先做一個初始的頁面:
1、HTML

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>選擇器</title>
<script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script>
<style type="text/css">
div,span,p{
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide{
display: none;
}
</style>
<script type="text/javascript">
//給id為mover的元素添加動畫.
$("document").ready(function(){
function animateIt() {
$("#mover").slideToggle("slow", animateIt);
}
animateIt();
})
</script>
</head>
<body>
<div class="one" id="one">
id為one,class為one的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為text的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display: none" class="none">
style的diaplay為none的div
</div>
<div class="hide">class為hide的div</div>
<div>
包含input的type為“hidden”的div
<input type="hidden" size="8">
</div>
<span id="mover">正在執行動畫的span元素</span>
</body>
</html>
View Code
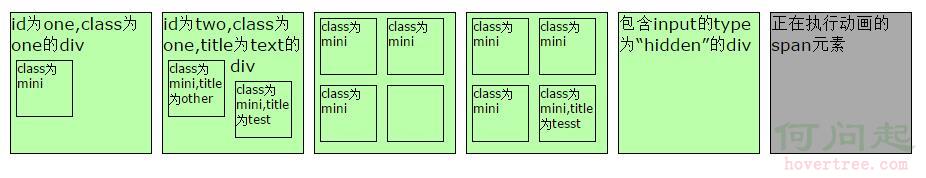
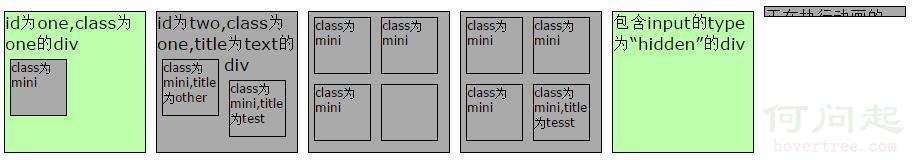
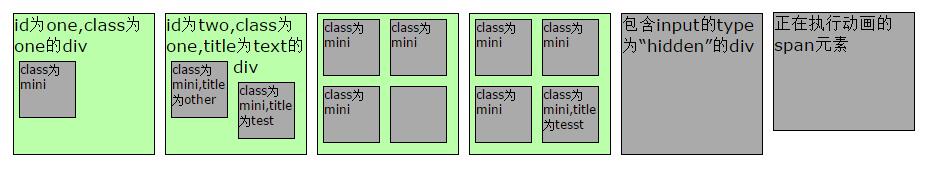
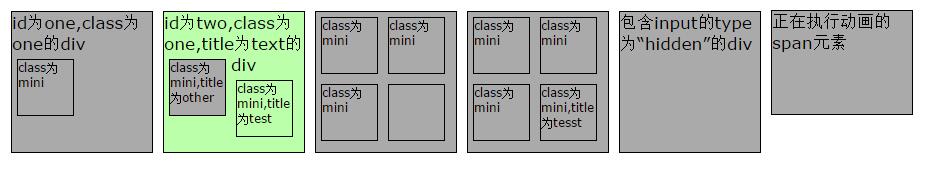
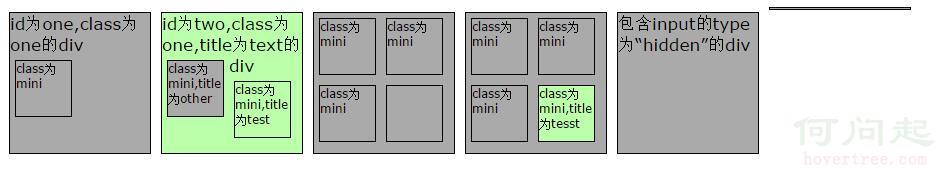
2、初始效果

一、基本選擇器

1、ID選擇器
eg:改變id為one的元素的背景顏色
首先在<head>處引入JQuery庫文件:
<script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script>
然後編輯JQuery代碼:
<!--編寫JQuery代碼-->
<script type="text/javascript">
$("document").ready(function(){
$("#one").css("background-color","#bbffaa"); //改變id為one的元素的背景顏色
})
</script>
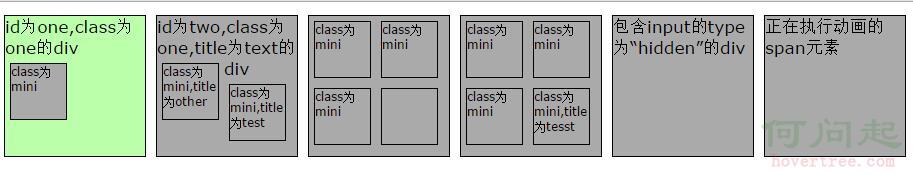
效果圖:

!!!所有 jQuery 函數位於一個 document ready 函數中:
$(document).ready(function(){
});
這是為了防止文檔在完全加載(就緒)之前運行 jQuery 代碼。如果在文檔沒有完全加載之前就運行函數,操作可能失敗。!!!
2、類選擇器
<!--編寫JQuery代碼-->
<script type="text/javascript">
$("document").ready(function(){
$(".mini").css("background-color","#bbffaa"); //改變class為mini的所有元素的背景顏色
})
</script>
效果:

3、標簽選擇器
將代碼的關鍵語句改為:
$("div").css("background-color","#bbffaa"); //改變元素名是div的所有元素的背景顏色
效果圖:

4、通配選擇符
$("*").css("background-color","#bbffaa"); //改變所有元素的背景顏色
效果圖:

5、群組選擇器
eg:改變所有<span>元素和id為two的元素的背景顏色
$("span,#two").css("background-color","#bbffaa"); //改變所有<span>元素和id為two的元素的背景顏色
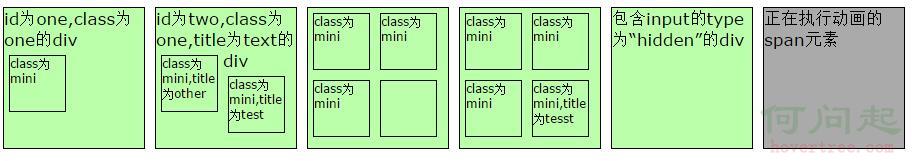
效果圖:

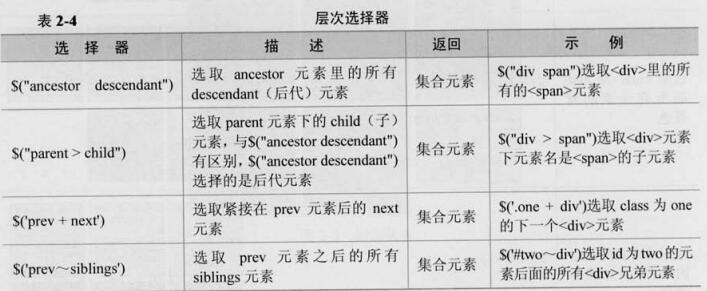
二、層次選擇器

1、$("ancestor descendant")
改變<body>內所有<div>的背景顏色:
<!--編寫JQuery代碼-->
<script type="text/javascript">
$("document").ready(function(){
$("body div").css("background-color","#bbffaa"); //改變<body>內所有<div>的背景顏色
})
</script>

2、$("parent>child")
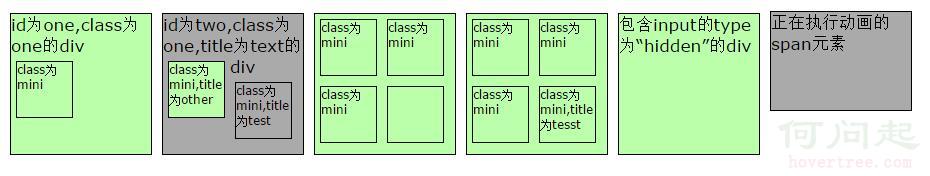
改變<body>內子<div>元素的背景顏色:
$("body > div").css("background-color","#bbffaa"); //改變<body>內子<div>元素的背景顏色

3、$("prev+next")
改變class為one的下一個<div>同輩元素的背景色:(!!!下一個同輩元素,相當於next()方法)
$(".one + div").css("background-color","#bbffaa"); //改變class為one的下一個<div>同輩元素的背景色
也可以寫為:
$(".one").next("div").css("background-color","#bbffaa");

4、$("prev~siblings")
改變id為two的元素後面的所有<div>同輩元素的背景色:(!!!之後的所有同輩元素,相當於nextAll()方法)
$("#two ~ div").css("background-color","#bbffaa");
相當於:
$("#two").nextAll("div").css("background-color","#bbffaa");

三、過濾選擇器
過濾選擇器主要是通過特定的過濾規則來篩選出所需的DOM元素,過濾規則與CSS中的偽類選擇器語法相同,即選擇器都以一個冒號(:)開頭。
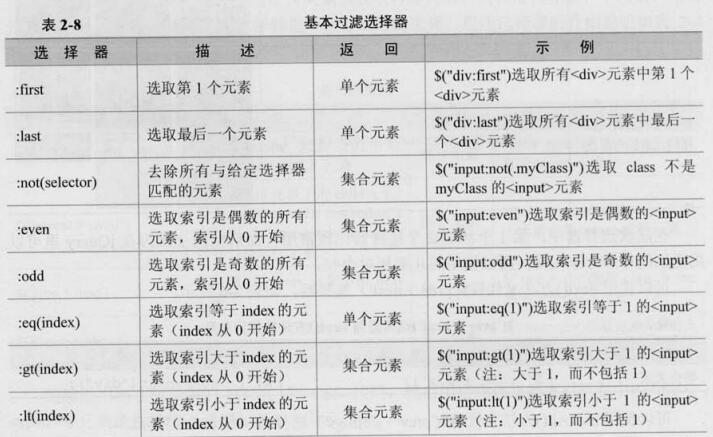
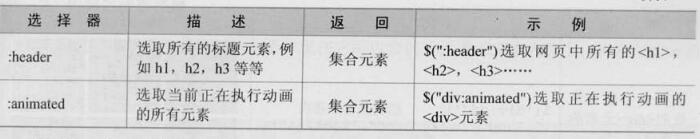
1、基本過濾選擇器


eg:
(1)改變第一個和最後一個<div>元素的背景色
<script type="text/javascript">
$("document").ready(function(){
$("div:first").css("background-color","#bbffaa");
$("div:last").css("background-color","#bbffaa");
})
</script>

(2)改變class不為one的<div>元素的背景色
$("div:not(.one)").css("background-color","#bbffaa");

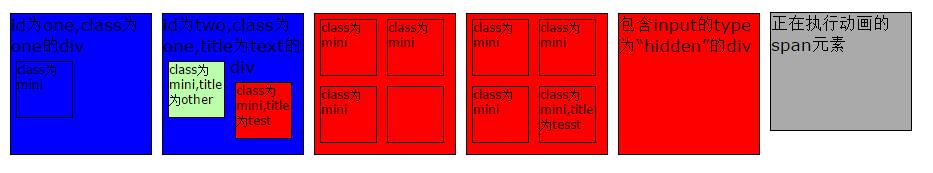
(3)根據索引改變背景色(!!索引值從0開始!!)
$("document").ready(function(){
$("div:eq(3)").css("background-color","#bbffaa"); //改變索引值等於3的<div>元素的背景色
$("div:gt(3)").css("background-color","red"); //改變索引值小於3的<div>元素的背景色
$("div:lt(3)").css("background-color","blue"); //改變索引值大於3的<div>元素的背景色
})

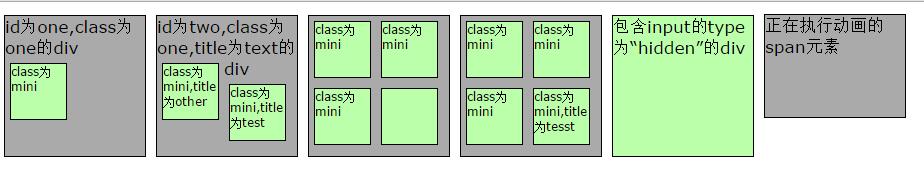
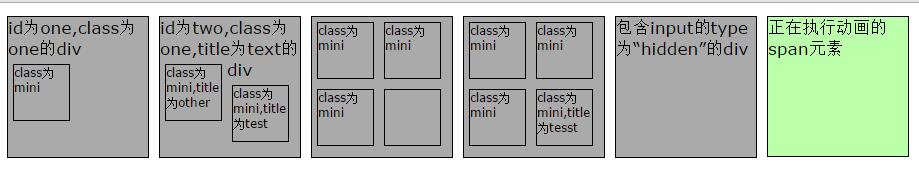
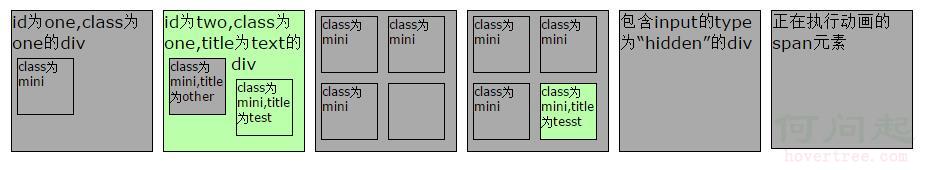
(4)改變正在執行動畫的元素的背景色
$(":animated").css("background-color","#bbffaa"); //改變正在執行動畫的元素的背景色

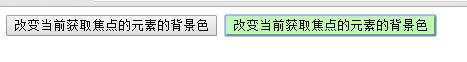
(5)改變當前獲取焦點的元素的背景色
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>選擇器</title>
<script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script>
<script type="text/javascript">
$("document").ready(function(){
$("#button1").click(function(){
$(":focus").css("background-color","#bbffaa"); //改變當前獲取焦點的元素的背景色
})
})
</script>
</head>
<body>
<input type="button" value="改變當前獲取焦點的元素的背景色">
<input type="button" value="改變當前獲取焦點的元素的背景色" id="button1">
</body>
</html>
效果:

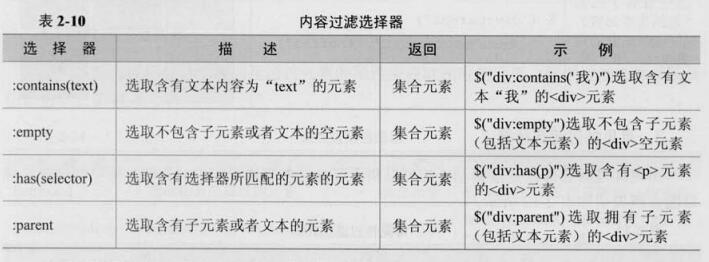
2、內容過濾選擇器

eg:
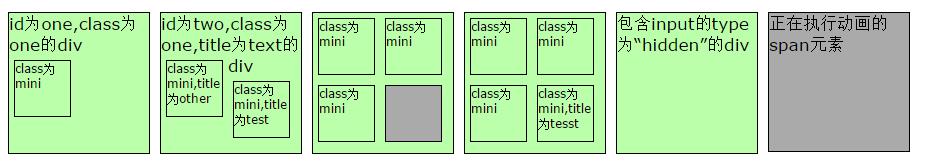
(1)改變含有class為mini元素的<div>元素的背景色
<script type="text/javascript">
$("document").ready(function(){
$("div:has('.mini')").css("background-color","#bbffaa"); //改變含有class為mini元素的<div>元素的背景色
})
</script>

(2)改變含有子元素(包括文本元素)的<div>元素的背景色
$("div:parent").css("background-color","#bbffaa"); //改變含有子元素(包括文本元素)的<div>元素的背景色

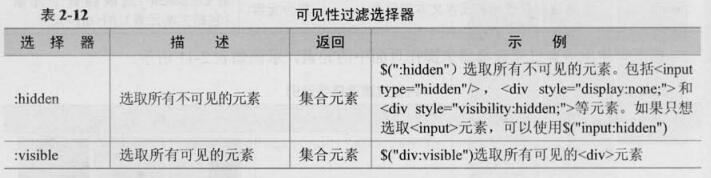
3、可見性過濾選擇器

在可見性選擇器中,需要注意的是選擇器:hiddden,它不僅包括樣式屬性display為“none”的元素,也包括文本隱藏域(<input type="hidden"/>)和visibility:hidden之類的元素。
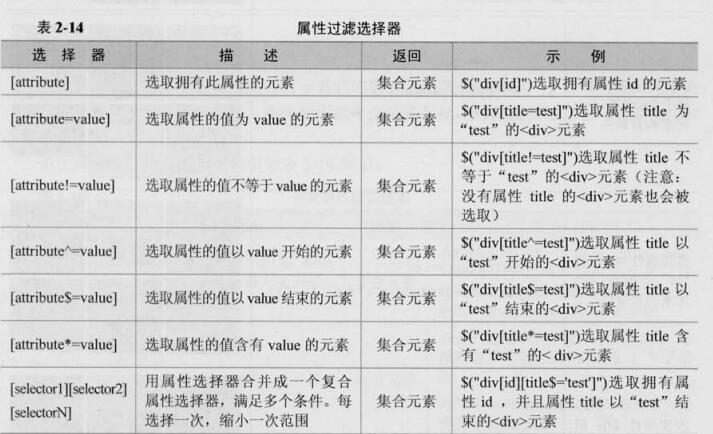
4、屬性過濾選擇器

eg:
(1)改變含有屬性title的<div>元素的背景色
$("div[title]").css("background-color","#bbffaa"); //改變含有屬性title的<div>元素的背景色

(2)改變屬性title值等於“test”的<div>元素的背景色
$("div[title=test]").css("background-color","#bbffaa"); //改變屬性title值等於“test”的<div>元素的背景色

(3))改變屬性title值不等於“test”的<div>元素的背景色
$("div[title!=test]").css("background-color","#bbffaa"); //改變屬性title值不等於“test”的<div>元素的背景色

(4)改變屬性title值以te開始的<div>元素的背景色
$("div[title^=te]").css("background-color","#bbffaa"); //改變屬性title值以te開始的<div>元素的背景色

(5)改變屬性title值以est結束的<div>元素的背景色
$("div[title$=est]").css("background-color","#bbffaa"); //改變屬性title值以est結束的<div>元素的背景色

(6))改變屬性title值含有“es”的<div>元素的背景色
$("div[title*=es]").css("background-color","#bbffaa"); //改變屬性title值含有“es”的<div>元素的背景色

(7))改變含有屬性id,並且屬性title值含有“es”的<div>元素的背景色
$("div[id][title*=es]").css("background-color","#bbffaa"); //改變含有屬性id,並且屬性title值含有“es”的<div>元素的背景色

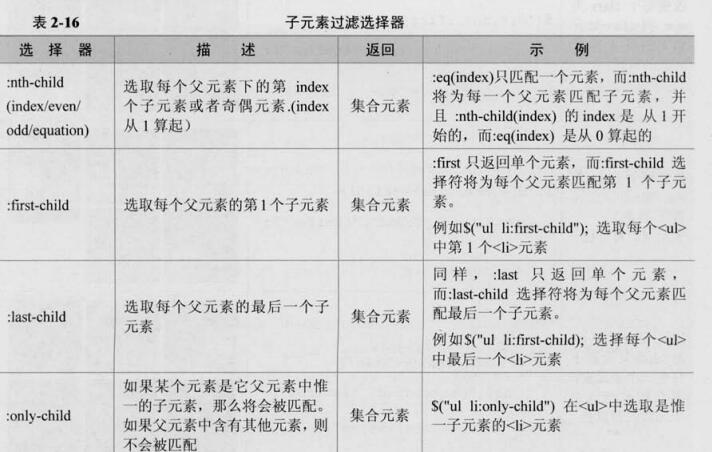
5、子元素過濾選擇器

!!!這裡的index從1開始!!!
:nth-child()選擇器是很常用的子元素過濾選擇器,詳細功能如下:
(1):nth-child(even):選取每個父元素下的索引值是偶數的元素
(2):nth-child(odd):選取每個父元素下的索引值是奇數的元素
(3):nth-child(2):選取每個父元素下的索引值是2的元素
(4):nth-child(3n):選取每個父元素下的索引值是3的倍數的元素(n從1開始)
(5):nth-child(3n+1):選取每個父元素下的索引值是(3n+1)的元素(n從1開始)
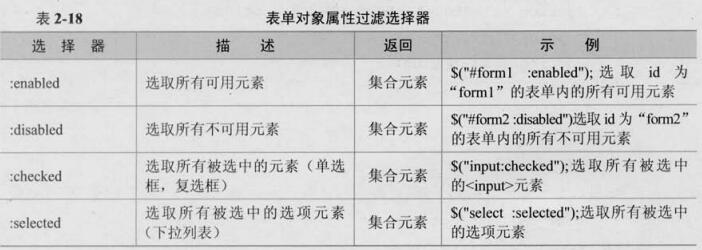
6、表單對象屬性過濾選擇器

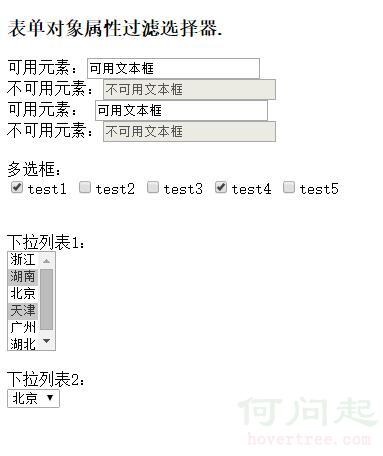
重新設計一個表單頁面如下:

HTML代碼:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>選擇器</title>
<script type="text/javascript" src="../JQuery庫文件/jquery-1.12.1.min.js"></script>
<script type="text/javascript">
$("document").ready(function(){
})
</script>
</head>
<body>
<h3> 表單對象屬性過濾選擇器.</h3>
<form>
<!-- 測試的元素 -->
可用元素:<input name="add" value="可用文本框"/> <br/>
不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/>
可用元素: <input name="che" value="可用文本框" /><br/>
不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/>
<br/>
多選框:<br/>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<div></div>
<br/><br/>
下拉列表1:<br/>
<select name="test" multiple="multiple" style="height:100px">
<option>浙江</option>
<option selected="selected">湖南</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>廣州</option>
<option>湖北</option>
</select>
<br/><br/>
下拉列表2:<br/>
<select name="test2" >
<option>浙江</option>
<option>湖南</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>廣州</option>
<option>湖北</option>
</select>
<div></div>
</form>
</body>
</html>
View Code
eg:
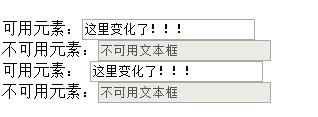
(1)改變表單內可用<input>元素的值
<script type="text/javascript">
$("document").ready(function(){
$("input:enabled").val("這裡變化了!!!");
})
</script>

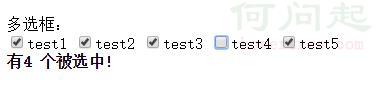
(2)獲取多選框選中的個數
<script type="text/javascript">
$("document").ready(function(){
$(":checkbox").click(countChecked); //這裡的相關知識點在第四節會講到
function countChecked() {
var n = $("input:checked").length; //獲取多選框選中的個數
$("div").eq(0).html("<strong>有"+n+" 個被選中!</strong>"); //在第一個div處輸入結果
}
countChecked();//進入頁面就調用.
})
</script>
效果:

(3)獲取下拉框選中的內容
<script type="text/javascript">
$("document").ready(function(){
$("select").change(function () {
var str = "";
$("select :selected").each(function () {
str += $(this).text() + ",";
});
$("div").eq(1).html("<strong>你選中的是:"+str+"</strong>");
}).trigger('change');
// trigger('change') 在這裡的意思是:
// select加載後,馬上執行onchange.
// 也可以用.change()代替.
})
</script>

四、表單選擇器

eg:獲得表單內表單元素的個數:
$(":input").length;
- 上一頁:jQyery實現輪播器
- 下一頁:JQUERY 阻止a 標簽鏈接
