DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery中刪除節點方法remove()、detach()、empty()分析
jQuery中刪除節點方法remove()、detach()、empty()分析
編輯:JQuery特效代碼
jQuery中提供了三種刪除節點的方法:remove()、detach()、empty(),本文詳細分析這三種方法。
最容易區分的是empty(),該方法嚴格上屬於“清空節點”,即刪除其子節點,自身並不會刪除。舉個栗子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>remove和detach對比</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".apple").click(function(){alert('我是蘋果');});
var $apple = $(".apple");
//empty()
$(".delete").click(function(){
$apple.empty();
});
$(".add").click(function(){
$apple.text("蘋果");
});
});
</script>
</head>
<body>
<div>
<ul>
<li>香蕉</li>
<li>草莓</li>
<li>橘子</li>
<li style="color:red;" class="apple">蘋果</li>
</ul>
<button class="delete">點擊刪除</button>
<button class="add">點擊添加</button>
</div>
</body>
</html>
刪除前:

刪除後:

empty()方法很容易理解。下面重點分析一下remove()和detach()方法:
remove():刪除所有後代節點及自身,與該節點綁定的事件刪除後也將解除綁定。同樣使用上面的栗子,js代碼如下:
//remove--節點刪除後,綁定的事件也會解除。
$(".delete").click(function(){
$apple.remove();
});
$(".add").click(function(){
$apple.appendTo("ul");
});
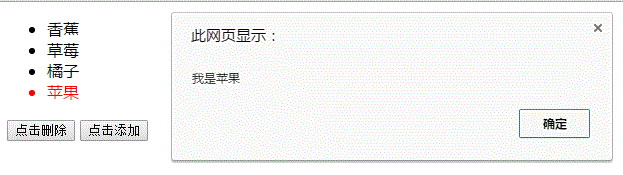
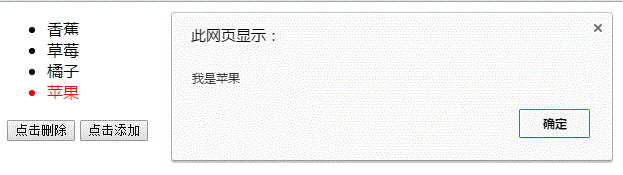
刪除前,點擊“蘋果”,會跳出提示信息:

刪除後:

點擊添加後,能夠得到刪除前一樣的效果,但是點擊“蘋果”時不會出現提示框,說明原來綁定的click()事件解除了。
detach():刪除所有後代節點及自身,但與該節點綁定的事件刪除後依然保留。js代碼:
//detach--節點刪除後,綁定的事件依然存在,可繼續使用。
$(".delete").click(function(){
$apple.detach();
});
$(".add").click(function(){
$apple.appendTo("ul");
});
刪除後再次添加節點,點擊“蘋果”會保留刪除前的綁定信息,即彈出提示信息。

全文完,歡迎各位朋友批評指正!
小編推薦
熱門推薦