問題描述
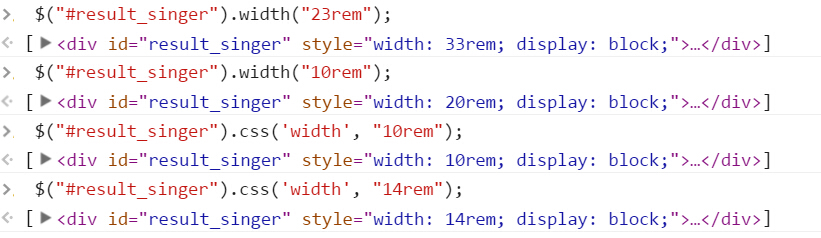
使用jQuery修改一個div的寬度時,發現$($0).width('10rem')總是修改成不正確的值,然後使用$($0).css('width', '10rem')時卻能正確,簡單得查閱了下jQuery文檔,發現文檔裡面對$.fn.width的描述是:
val為空時是取得第一個匹配元素當前計算的寬度值(px),val不為空時是設置寬度,可以是字符串或者數字,還可以是一個函數。

剛開始還以為是$.fn.width只支持px,對rem支持不好,後來跟蹤了一下源碼發現想法錯了。
調試
我使用的是jquery-v1.11.1.js。
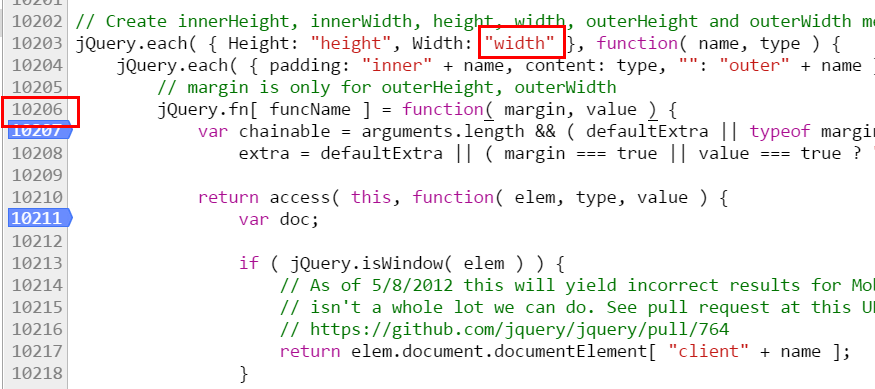
Chrome控制台下輸入$.fn.width定位到10206行:

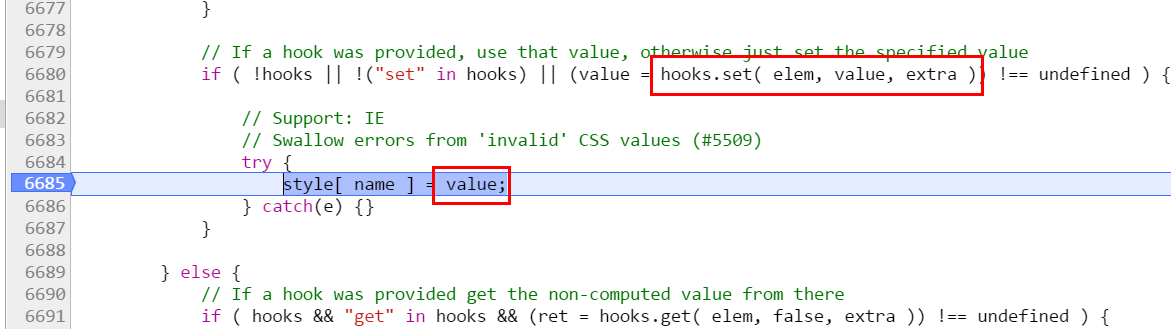
在這個地方打一個斷點,輸入$($0).width('10rem')開始跟蹤,進入了jQuery.style( elem, type, value, extra ),繼續往下,發現經過如下代碼時val發生了變化,變成了一個錯誤的值,10rem變成了34rem:

看來就是這個hook引起的,重新來一次,按下F11進入hook看一下,進入了$.cssHooks.width.set:

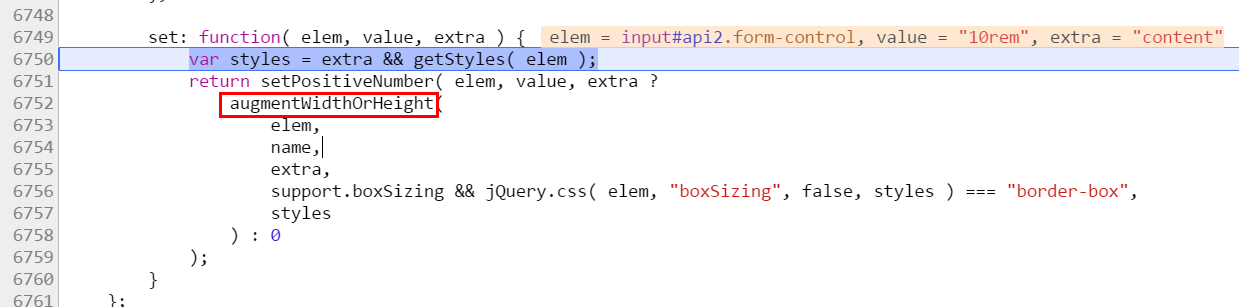
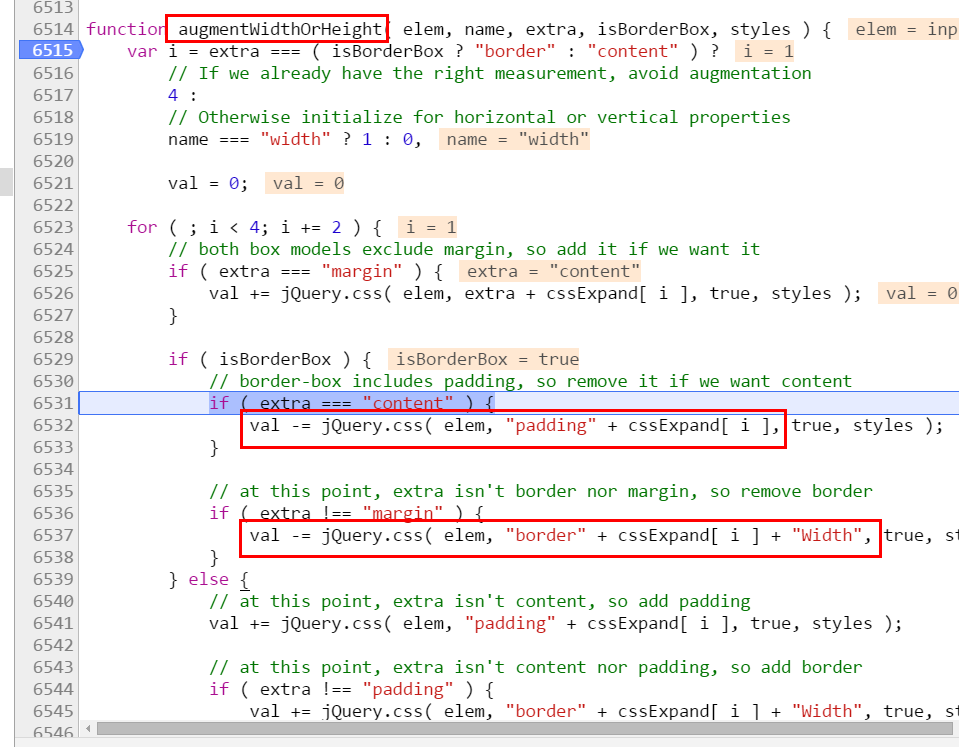
看到了一個很關鍵的方法augmentWidthOrHeight(擴大寬度或者高度),很顯然問題出在這裡,沒有特別仔細看,大概邏輯是,如果borderBox,那麼val減去padding和border的值,如果不是,那麼加上:

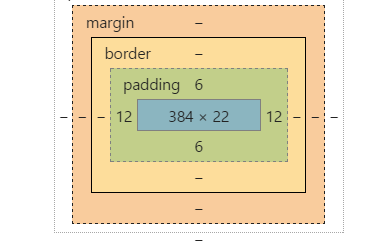
測試的$0的寬高度如下,因為沒有border,所以這裡計算出來就是paddingLeft+paddingRight,也就是-24:

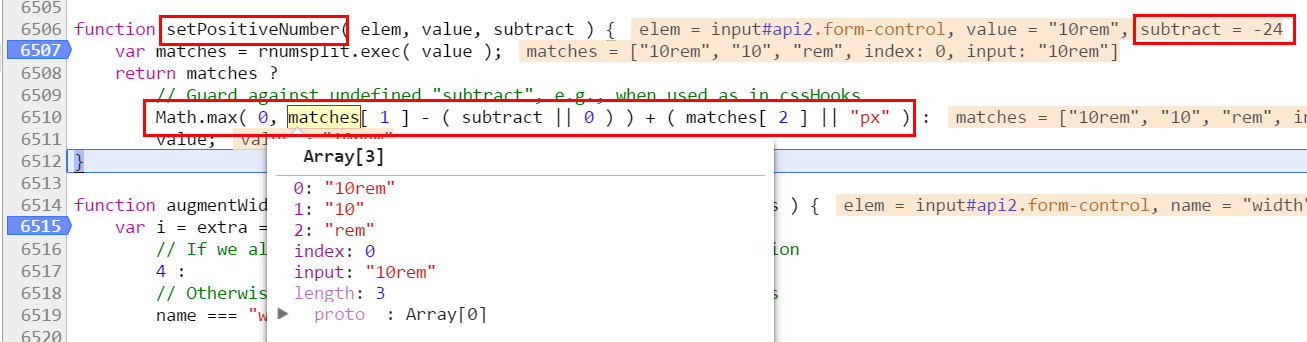
再看setPositiveNumber方法,裡面強行把10rem中的10跟上面計算出來單位為px的-24相減!難怪會出錯:
return 10(單位是rem) - (-24(單位是px)) + 'rem';
說白了就是jQuery這個hook只能處理單位是px的,單位是其它的就有問題了。那麼回到最開始,$.fn.width和$.fn.css('width')有啥區別呢?
可以發現,$.fn.width最終調用的是jQuery.style( elem, type, value, extra ),$.fn.css調用的是jQuery.style( elem, name, value ),唯一的差別是前者多了一個extra。
總結和補充
- $.fn.width會根據是否是borderBox來計算新的寬度,如果是borderBox,會額外加上padding和border的寬度,計算時只是按照px來,用rem做單位會出錯;
- 另外,
$.fn.width返回的是不帶單位的number類型,$.fn.css('width')返回的是帶單位的字符串; - 通過源碼還可以發現,$.fn.width可以計算window和document的寬度,而後者不行。
如有不正確或者需要補充的地方,歡迎指正!
- 上一頁:jQuery.Deferred對象
- 下一頁:$.each遍歷json對象