-
 JQ獲取動態加載的圖片大小的正確方法分享
有一些很容易出錯的獲取動態加載的圖片的尺寸的方法, 之所以出錯, 主要原因是:你在代碼在圖片從網頁上下載完畢之前就調用了, 這種情況在本機開發時不太容易發現.jQuery
JQ獲取動態加載的圖片大小的正確方法分享
有一些很容易出錯的獲取動態加載的圖片的尺寸的方法, 之所以出錯, 主要原因是:你在代碼在圖片從網頁上下載完畢之前就調用了, 這種情況在本機開發時不太容易發現.jQuery
-
 jQuery 獲取浏覽器所在的IP地址的小例子
. 代碼如下:$(function () { $(#btnGetIP).click(function () {
jQuery 獲取浏覽器所在的IP地址的小例子
. 代碼如下:$(function () { $(#btnGetIP).click(function () {
-
 jqgrid 編輯添加功能詳細解析
ColModel 是jqGrid裡最重要的一個屬性,設置表格列的屬性。 用法:Java代碼 :. 代碼如下:jQuery(#gridid).jqGrid({ &
jqgrid 編輯添加功能詳細解析
ColModel 是jqGrid裡最重要的一個屬性,設置表格列的屬性。 用法:Java代碼 :. 代碼如下:jQuery(#gridid).jqGrid({ &
-
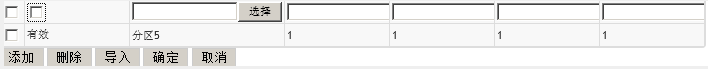
 JQGrid的用法解析(列編輯,添加行,刪除行)
. 代碼如下:<script>$(document).ready(function(){ initPlsfList();});//初始化grid列表
JQGrid的用法解析(列編輯,添加行,刪除行)
. 代碼如下:<script>$(document).ready(function(){ initPlsfList();});//初始化grid列表
-
 jQuery 獲取和設置select下拉框的值實現代碼
獲取Select :獲取select 選中的 text :$(#ddlRegType).find(option:selected).text();獲取select選中的
jQuery 獲取和設置select下拉框的值實現代碼
獲取Select :獲取select 選中的 text :$(#ddlRegType).find(option:selected).text();獲取select選中的
-
 jqGrid增加時--判斷開始日期與結束日期(實例解析)
. 代碼如下:$(#btnAddSaveTestSubject).click(function () { &nb
jqGrid增加時--判斷開始日期與結束日期(實例解析)
. 代碼如下:$(#btnAddSaveTestSubject).click(function () { &nb
-
 JQuery驗證jsp頁面屬性是否為空(實例代碼)
說明:驗證是否為空的前提首先要保證是在提交form之前驗證的,如果驗證結果有為空的項那麼限制表單不能提交,並且提示驗證錯誤信息,驗證頁面屬性都不為空的情況下表單正常提交,
JQuery驗證jsp頁面屬性是否為空(實例代碼)
說明:驗證是否為空的前提首先要保證是在提交form之前驗證的,如果驗證結果有為空的項那麼限制表單不能提交,並且提示驗證錯誤信息,驗證頁面屬性都不為空的情況下表單正常提交,
-
 jquery 日期控件datepicker屬性詳細解析
. 代碼如下: $(#regDate).datepicker( { &nbs
jquery 日期控件datepicker屬性詳細解析
. 代碼如下: $(#regDate).datepicker( { &nbs
-
 jquery增加時編輯jqGrid(實例代碼)
. 代碼如下:function showTestSubjectGrid() { $(#testSubjectGrid).jqGrid(
jquery增加時編輯jqGrid(實例代碼)
. 代碼如下:function showTestSubjectGrid() { $(#testSubjectGrid).jqGrid(
-
 jqueyr判斷checkbox組的選中(示例代碼)
html:. 代碼如下: <tr> &n
jqueyr判斷checkbox組的選中(示例代碼)
html:. 代碼如下: <tr> &n
-
 2013年優秀jQuery插件整理小結
今天為大家推薦的是2013年的第一期,在這期裡面十個jQuery插件涵蓋了響應式的網格布局插件、圖片放大插件、表單元素中自定義select插件,google 地圖插件、文
2013年優秀jQuery插件整理小結
今天為大家推薦的是2013年的第一期,在這期裡面十個jQuery插件涵蓋了響應式的網格布局插件、圖片放大插件、表單元素中自定義select插件,google 地圖插件、文
-
 解決jquery1.9不支持browser對象的問題
最近因項目需要,要用jquery的cycle插件,但是項目裡面一直用的都是jquery1.9,不支持browser對象,百度一下,找到了解決方案。 在cycle插件的源碼
解決jquery1.9不支持browser對象的問題
最近因項目需要,要用jquery的cycle插件,但是項目裡面一直用的都是jquery1.9,不支持browser對象,百度一下,找到了解決方案。 在cycle插件的源碼
-
 jquery 漂亮的刪除確認和提交無刷新刪除示例
本例數據庫結構很簡單,就一個字段就行了 jquery.confirm.js 。 代碼如下: (function($){ $.confirm = functio
jquery 漂亮的刪除確認和提交無刷新刪除示例
本例數據庫結構很簡單,就一個字段就行了 jquery.confirm.js 。 代碼如下: (function($){ $.confirm = functio
-
 jquery屬性選擇器not has怎麼寫 行懸停高亮顯示
。 代碼如下: $(function(){ /* //$(html body div table.table_list tbody tr).not(:has(td a i
jquery屬性選擇器not has怎麼寫 行懸停高亮顯示
。 代碼如下: $(function(){ /* //$(html body div table.table_list tbody tr).not(:has(td a i
-
 jquery validate在ie8下的bug解決方法
項目用到了jquery的表單校驗插件validate,之前一直都只是做很簡單的校驗,沒有做過稍微復雜的應用,近期項目對應用的要求提高了,一個頁面中有兩個提交按鈕,然後表單
jquery validate在ie8下的bug解決方法
項目用到了jquery的表單校驗插件validate,之前一直都只是做很簡單的校驗,沒有做過稍微復雜的應用,近期項目對應用的要求提高了,一個頁面中有兩個提交按鈕,然後表單
-
 JQuery伸縮導航練習示例
最近在學習JQuery,嘗試制作了這個導航 下載:代碼 。 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML
JQuery伸縮導航練習示例
最近在學習JQuery,嘗試制作了這個導航 下載:代碼 。 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML
-
 JQuery each打印JS對象的方法
我們知道javascript可以用alert輸出變量的值,但是有時候返回的是一個對象,json格式的數據,jQuery可以用這個方法循環遍歷讀出對象的值,假如這個對象名稱
JQuery each打印JS對象的方法
我們知道javascript可以用alert輸出變量的值,但是有時候返回的是一個對象,json格式的數據,jQuery可以用這個方法循環遍歷讀出對象的值,假如這個對象名稱
-
 Jquery 數組操作大全個人總結
jQuery的數組處理,便捷,功能齊全. 最近的項目中用到的比較多,深感實用,一步到位的封裝了很多原生js數組不能企及的功能. 最近時間緊迫,今天抽了些時間回過頭來看 j
Jquery 數組操作大全個人總結
jQuery的數組處理,便捷,功能齊全. 最近的項目中用到的比較多,深感實用,一步到位的封裝了很多原生js數組不能企及的功能. 最近時間緊迫,今天抽了些時間回過頭來看 j
-
 php跨域調用json的例子
JSON和XML沒什麼太大區別,不過JSON有一個更大范圍的應用,那就是,跨域的數據調用。由於安全性問題,AJAX不支持跨域調用,這樣要調用不同域名下的數據,很麻煩。下面
php跨域調用json的例子
JSON和XML沒什麼太大區別,不過JSON有一個更大范圍的應用,那就是,跨域的數據調用。由於安全性問題,AJAX不支持跨域調用,這樣要調用不同域名下的數據,很麻煩。下面
-
 JQuery文字列表向上滾動的代碼
jQuery實現代碼如下:。 代碼如下:<script type=text/javascript>$(function(){ $(#newly).h
JQuery文字列表向上滾動的代碼
jQuery實現代碼如下:。 代碼如下:<script type=text/javascript>$(function(){ $(#newly).h
小編推薦
web的各種前端打印方法之jquery打印插件PrintArea實現網頁打印
JQuery擴展插件Validate 5添加自定義驗證方法
jquery引用方法時傳遞參數原理分析
jquery 實現窗口的最大化不論什麼情況
jQuery extend 的簡單實例
使用Jquery獲取帶特殊符號的ID 標簽的方法
jquery text,radio,checkbox,select操作實現代碼
基於jQuery+HttpHandler實現圖片裁剪效果代碼(適用於論壇, SNS)
jquery事件機制擴展插件 jquery鼠標右鍵事件。
IE下使用jQuery重置iframe地址時內存洩露問題解決辦法
熱門推薦