-
 jquery中常用的SET和GET$(”#msg”).html循環介紹
. 代碼如下: $(”#msg”).html(); //返回id為msg的元素節點的html內容。 $(”#msg”).html(”new content“); //將“
jquery中常用的SET和GET$(”#msg”).html循環介紹
. 代碼如下: $(”#msg”).html(); //返回id為msg的元素節點的html內容。 $(”#msg”).html(”new content“); //將“
-
 方便實用的jQuery checkbox復選框全選功能簡單實例
. 代碼如下:// 主復選框<input type=checkbox id=ck name=ckAll>// 子復選框項<input type=chec
方便實用的jQuery checkbox復選框全選功能簡單實例
. 代碼如下:// 主復選框<input type=checkbox id=ck name=ckAll>// 子復選框項<input type=chec
-
 jquery()函數的三種語法介紹
接受一個字符串,其中包含了用於匹配元素集合的 CSS 選擇器: . 代碼如下: jQuery(selector,[context]) 使用原始 HTML 的字符串來創建
jquery()函數的三種語法介紹
接受一個字符串,其中包含了用於匹配元素集合的 CSS 選擇器: . 代碼如下: jQuery(selector,[context]) 使用原始 HTML 的字符串來創建
-
 jQuery下的動畫處理總結
queue()/ dequeue()這兩個方法就像Ajax的XMLHttpRequest對象一樣的隱蔽,不為常人所知。這兩個方法在動畫處理的時候很有用,我們經常會寫一些這
jQuery下的動畫處理總結
queue()/ dequeue()這兩個方法就像Ajax的XMLHttpRequest對象一樣的隱蔽,不為常人所知。這兩個方法在動畫處理的時候很有用,我們經常會寫一些這
-
 了解了這些才能開始發揮jQuery的威力
由於當前jQuery如此的如雷貫耳,相信不用介紹什麼是jQuery了,公司代碼中廣泛應用了jQuery,但我在看一些小朋友的代碼時發現一個問題,小朋友們使用的僅僅是jQu
了解了這些才能開始發揮jQuery的威力
由於當前jQuery如此的如雷貫耳,相信不用介紹什麼是jQuery了,公司代碼中廣泛應用了jQuery,但我在看一些小朋友的代碼時發現一個問題,小朋友們使用的僅僅是jQu
-
 jQuery的attr與prop使用介紹
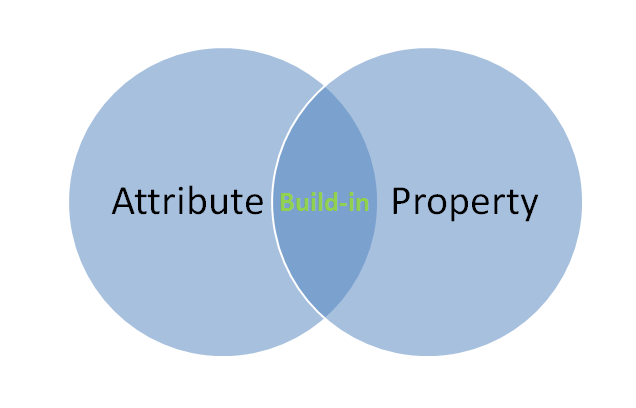
attribute與propertyattribute和property都可以翻譯為屬性,為了以示區別,通常把這兩個單詞翻譯為屬性與特性。<div id=test&
jQuery的attr與prop使用介紹
attribute與propertyattribute和property都可以翻譯為屬性,為了以示區別,通常把這兩個單詞翻譯為屬性與特性。<div id=test&
-
 Jquery attr(checked) 返回checked或undefined 獲取選中失效
假設我們現在需要這樣的場景:頁面上有一個checkbox,我們期望通過Jquery來獲得它是否選中,或者通過Jquery來讓它被選中。 在JQ1.6之前的版本,我們會這樣
Jquery attr(checked) 返回checked或undefined 獲取選中失效
假設我們現在需要這樣的場景:頁面上有一個checkbox,我們期望通過Jquery來獲得它是否選中,或者通過Jquery來讓它被選中。 在JQ1.6之前的版本,我們會這樣
-
 jquery獲取div距離窗口和父級dv的距離示例
jquery中jquery.offset().top / left用於獲取div距離窗口的距離,jquery.position().top / left 用於獲取距離父級
jquery獲取div距離窗口和父級dv的距離示例
jquery中jquery.offset().top / left用於獲取div距離窗口的距離,jquery.position().top / left 用於獲取距離父級
-
 JQuery對class屬性的操作實現按鈕開關效果
在本文中用JQuery對class屬性的操作方法實現頁面中的按鈕開關效果。 首先定義兩個class: . 代碼如下: .controlOff{ display:inlin
JQuery對class屬性的操作實現按鈕開關效果
在本文中用JQuery對class屬性的操作方法實現頁面中的按鈕開關效果。 首先定義兩個class: . 代碼如下: .controlOff{ display:inlin
-
 jQuery阻止事件冒泡具體實現
下面是html代碼部分:. 代碼如下:<body><div id=content> 外層div元素
jQuery阻止事件冒泡具體實現
下面是html代碼部分:. 代碼如下:<body><div id=content> 外層div元素
-
 jquery 清空file域示例(兼容個浏覽器)
. 代碼如下: var file = $(#FileId) file.after(file.clone().val()); file.remove();
jquery 清空file域示例(兼容個浏覽器)
. 代碼如下: var file = $(#FileId) file.after(file.clone().val()); file.remove();
-
 jquery左右滾動焦點圖banner圖片鼠標經過顯示上下頁按鈕
jquery左右滾動焦點圖banner圖片,鼠標經過顯示上下頁 適合寬和高都比較大的頁面使用 演示 . 代碼如下: <div class=bannerb
jquery左右滾動焦點圖banner圖片鼠標經過顯示上下頁按鈕
jquery左右滾動焦點圖banner圖片,鼠標經過顯示上下頁 適合寬和高都比較大的頁面使用 演示 . 代碼如下: <div class=bannerb
-
 Jquery EasyUI的添加,修改,刪除,查詢等基本操作介紹
初識Jquery EasyUI看了一些博主用其開發出來的項目,頁面很炫,感覺功能挺強大,效果也挺不錯,最近一直想系統學習一套前台控件,於是在網上找了一些參考示例。寫了一些
Jquery EasyUI的添加,修改,刪除,查詢等基本操作介紹
初識Jquery EasyUI看了一些博主用其開發出來的項目,頁面很炫,感覺功能挺強大,效果也挺不錯,最近一直想系統學習一套前台控件,於是在網上找了一些參考示例。寫了一些
-
 基於jquery的9行js輕松實現tab控件示例
. 代碼如下: <!DOCTYPE html> <html> <head> <meta charset=UTF-8> &l
基於jquery的9行js輕松實現tab控件示例
. 代碼如下: <!DOCTYPE html> <html> <head> <meta charset=UTF-8> &l
-
 jquery實現兼容浏覽器的圖片上傳本地預覽功能
一、圖片上傳實現本地預覽 由於上傳圖片功能,現在大多數都需要在本地實現預覽,為了能夠更好的讓用戶體驗到效果,實現成品的證明,需要兼容好幾種浏覽器,所有通過各個例子整合了這
jquery實現兼容浏覽器的圖片上傳本地預覽功能
一、圖片上傳實現本地預覽 由於上傳圖片功能,現在大多數都需要在本地實現預覽,為了能夠更好的讓用戶體驗到效果,實現成品的證明,需要兼容好幾種浏覽器,所有通過各個例子整合了這
-
 鼠標拖動實現DIV排序示例代碼
先上效果圖: 對比傳統的排序,這是一個很不錯的嘗試,希望對大家有啟發。 大家可以參考我的上一篇博文:http://www.jb51.net/article/4
鼠標拖動實現DIV排序示例代碼
先上效果圖: 對比傳統的排序,這是一個很不錯的嘗試,希望對大家有啟發。 大家可以參考我的上一篇博文:http://www.jb51.net/article/4
-
 Jquery 類網頁微信二維碼圖塊滾動效果具體實現
首先是自己定制的腳本方法屬性代碼:. 代碼如下:/* * 創建浮動圖片廣告(Generate a dock AD image) * *
Jquery 類網頁微信二維碼圖塊滾動效果具體實現
首先是自己定制的腳本方法屬性代碼:. 代碼如下:/* * 創建浮動圖片廣告(Generate a dock AD image) * *
-
 jQuery實現等比例縮放大圖片讓大圖片自適應頁面布局
在布局頁面時,有時會遇到大圖片將頁面容器“撐破”的情況,尤其是加載外鏈圖片(通常是通過采集的外站的圖片)。那麼本文將為您講述使用jQuery如何按比例縮放大圖片,讓大圖片
jQuery實現等比例縮放大圖片讓大圖片自適應頁面布局
在布局頁面時,有時會遇到大圖片將頁面容器“撐破”的情況,尤其是加載外鏈圖片(通常是通過采集的外站的圖片)。那麼本文將為您講述使用jQuery如何按比例縮放大圖片,讓大圖片
-
 jquery快捷動態綁定鍵盤事件的操作函數代碼
. 代碼如下: (function($) { $.extend({ key_fn:[], //存放綁定的字符對應的函數 key_code:[], //存放字符 key_b
jquery快捷動態綁定鍵盤事件的操作函數代碼
. 代碼如下: (function($) { $.extend({ key_fn:[], //存放綁定的字符對應的函數 key_code:[], //存放字符 key_b
-
 jquery 循環顯示div的示例代碼
直接看例子 . 代碼如下: for(var p=1; p<=5; p++){ $(#properties+p).show(); //下面有五個id為properti
jquery 循環顯示div的示例代碼
直接看例子 . 代碼如下: for(var p=1; p<=5; p++){ $(#properties+p).show(); //下面有五個id為properti
小編推薦
熱門推薦