-
 jquery實現div陰影效果示例代碼
. 代碼如下: <html> <head> <style> .mydiv1 {height:250px;width:250px;bor
jquery實現div陰影效果示例代碼
. 代碼如下: <html> <head> <style> .mydiv1 {height:250px;width:250px;bor
-
 form表單只提交數據而不進行頁面跳轉的解決方案
一般的form提交操作寫法為 . 代碼如下: <form action=saveReport.htm method=post> …… <input ty
form表單只提交數據而不進行頁面跳轉的解決方案
一般的form提交操作寫法為 . 代碼如下: <form action=saveReport.htm method=post> …… <input ty
-
 下拉列表選擇項的選中在不同浏覽器中的兼容性問題探討
使用jquery做了一個項目,下拉列表選擇項變化時,獲取選中項的文本。我按如下方式寫了: . 代碼如下: $(#rd).change(function () { $(#n
下拉列表選擇項的選中在不同浏覽器中的兼容性問題探討
使用jquery做了一個項目,下拉列表選擇項變化時,獲取選中項的文本。我按如下方式寫了: . 代碼如下: $(#rd).change(function () { $(#n
-
 jquery 實現密碼框的顯示與隱藏示例代碼
. 代碼如下: <html> <head> <script type=text/javascript src=jquery-1.5.1.mi
jquery 實現密碼框的顯示與隱藏示例代碼
. 代碼如下: <html> <head> <script type=text/javascript src=jquery-1.5.1.mi
-
 jquery等寬輸出文字插件使用介紹
. 代碼如下: <script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jque
jquery等寬輸出文字插件使用介紹
. 代碼如下: <script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jque
-
 jQuery extend 的簡單實例
. 代碼如下:jQuery.extend = jQuery.fn.extend = function() { var options,
jQuery extend 的簡單實例
. 代碼如下:jQuery.extend = jQuery.fn.extend = function() { var options,
-
 使用Jquery實現點擊文字後變成文本框且可修改
使用Jquery實現點擊文字變為文本框效果,可對文本框文字進行修改。 1.點擊文字變為文本框 2.文本框自動全選文字 3.對文本框內容進行修改 4.點擊文本框以外的地方文
使用Jquery實現點擊文字後變成文本框且可修改
使用Jquery實現點擊文字變為文本框效果,可對文本框文字進行修改。 1.點擊文字變為文本框 2.文本框自動全選文字 3.對文本框內容進行修改 4.點擊文本框以外的地方文
-
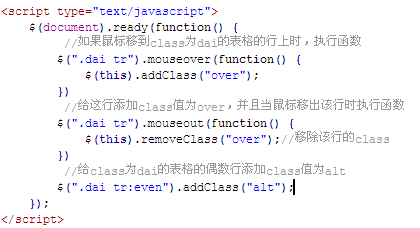
 jQuery插件實現表格隔行換色且感應鼠標高亮行變色
js代碼: css代碼: . 代碼如下: tr.alt td { background:#ecf6fc; /*這行將給所有的tr加上背景色*/ } tr.ov
jQuery插件實現表格隔行換色且感應鼠標高亮行變色
js代碼: css代碼: . 代碼如下: tr.alt td { background:#ecf6fc; /*這行將給所有的tr加上背景色*/ } tr.ov
-
 jquery設置元素的readonly和disabled的寫法
Jquery的api中提供了對元素應用disabled和readonly屬性的方法,在這裡記錄下。如下: 1.readonly . 代碼如下: $(input).a
jquery設置元素的readonly和disabled的寫法
Jquery的api中提供了對元素應用disabled和readonly屬性的方法,在這裡記錄下。如下: 1.readonly . 代碼如下: $(input).a
-
 jCallout 輕松實現氣泡提示功能
jCallout的下載地址:https://github.com/anupamsmaurya/jCallout需要添加此引用用戶名一行的 html 代碼是:. 代碼如下:
jCallout 輕松實現氣泡提示功能
jCallout的下載地址:https://github.com/anupamsmaurya/jCallout需要添加此引用用戶名一行的 html 代碼是:. 代碼如下:
-
 jquery的選擇器的使用技巧之如何選擇input框
下面的方法是選擇name是redthree的 並且選中了的input 裡面的 title屬性的內容 <input name=redTrdd title=xiaomi
jquery的選擇器的使用技巧之如何選擇input框
下面的方法是選擇name是redthree的 並且選中了的input 裡面的 title屬性的內容 <input name=redTrdd title=xiaomi
-
 jQuery中校驗時間格式的正則表達式小結
代碼中用到了jQuery,傳入的參數是jQuery選擇的input對象.原理:先用正則匹配,再提取時分秒,看其是否在正常的范圍內。. 代碼如下:/** * 檢測
jQuery中校驗時間格式的正則表達式小結
代碼中用到了jQuery,傳入的參數是jQuery選擇的input對象.原理:先用正則匹配,再提取時分秒,看其是否在正常的范圍內。. 代碼如下:/** * 檢測
-
 jquery中獲取id值方法小結
. 代碼如下:<div id=product_shift_out_{m}> </div><script language = JavaScr
jquery中獲取id值方法小結
. 代碼如下:<div id=product_shift_out_{m}> </div><script language = JavaScr
-
 jquery $.each()使用探討
. 代碼如下: <html> <head> <title> jquery each使用 </title> <scri
jquery $.each()使用探討
. 代碼如下: <html> <head> <title> jquery each使用 </title> <scri
-
 jQuery ajax dataType值為text json探索分享
. 代碼如下: <dt style=margin:15px 0px 3px; padding:0px; border:0px; font-weight:bold;
jQuery ajax dataType值為text json探索分享
. 代碼如下: <dt style=margin:15px 0px 3px; padding:0px; border:0px; font-weight:bold;
-
 jQuery實現類似滑動門切換效果的層切換
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
jQuery實現類似滑動門切換效果的層切換
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jquery購物車實時結算特效實現思路
. 代碼如下: $(function(){ $(.child_tab tr:last-child).find(td).css({borderBottom:none}) /
jquery購物車實時結算特效實現思路
. 代碼如下: $(function(){ $(.child_tab tr:last-child).find(td).css({borderBottom:none}) /
-
 JQuery操作單選按鈕以及復選按鈕示例
單選按鈕以及復選按鈕在開發過程中會經常用到,下面我就來通過JQuery操作單選按鈕和復選按鈕: 單選按鈕: 通過JQuery獲取單選按鈕對象我們總共有三種途徑: ①ID:
JQuery操作單選按鈕以及復選按鈕示例
單選按鈕以及復選按鈕在開發過程中會經常用到,下面我就來通過JQuery操作單選按鈕和復選按鈕: 單選按鈕: 通過JQuery獲取單選按鈕對象我們總共有三種途徑: ①ID:
-
 CSS+jQuery實現的一個放大縮小動畫效果
今天幫朋友寫了一些代碼,自己覺得寫著寫著,好幾個版本以後,有點滿意,於是就貼出來。 都是定死了的。因為需求就只有4個元素。如果是要用CSS的class來處理,那就需要用到
CSS+jQuery實現的一個放大縮小動畫效果
今天幫朋友寫了一些代碼,自己覺得寫著寫著,好幾個版本以後,有點滿意,於是就貼出來。 都是定死了的。因為需求就只有4個元素。如果是要用CSS的class來處理,那就需要用到
-
 Jquery實現圖片左右自動滾動示例
. 代碼如下:<!DOCTYPE HTML> <html> <head> <title>基於jQuery的控制左右滾動效果
Jquery實現圖片左右自動滾動示例
. 代碼如下:<!DOCTYPE HTML> <html> <head> <title>基於jQuery的控制左右滾動效果
小編推薦
熱門推薦