-
 jquery拖動插件(jquery.drag)使用介紹
. 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml><head> <meta http-equ
jquery拖動插件(jquery.drag)使用介紹
. 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml><head> <meta http-equ
-
 Jquery事件的連接使用示例
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
Jquery事件的連接使用示例
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jquery屬性過濾選擇器使用示例
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
jquery屬性過濾選擇器使用示例
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jQuery之ajax技術的詳細介紹
1:Ajax技術包含以下幾點:基於Web標准(XHTML + CSS)的展示使用DOM進行動態顯示和交互使用XMLHttpRequest進行數據交換和相關操作使用java
jQuery之ajax技術的詳細介紹
1:Ajax技術包含以下幾點:基於Web標准(XHTML + CSS)的展示使用DOM進行動態顯示和交互使用XMLHttpRequest進行數據交換和相關操作使用java
-
 jQuery之尺寸調整組件的深入解析
1:尺寸調整組件(Resizable)組件可以使選定的DOM元素變成可調整尺寸的對象,即可以通過拖動調整手柄來改變其尺寸大小。$(.selector).resizeabl
jQuery之尺寸調整組件的深入解析
1:尺寸調整組件(Resizable)組件可以使選定的DOM元素變成可調整尺寸的對象,即可以通過拖動調整手柄來改變其尺寸大小。$(.selector).resizeabl
-
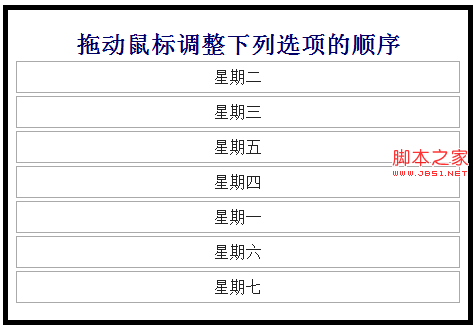
 jQuery之排序組件的深入解析
1:排序(Sortable)組件可以將頁面上的一組元素變成可排序的,可用於定義一個可排序的元素列表,然後,通過拖動鼠標可以調整元素在列表中的位置$(.selector).
jQuery之排序組件的深入解析
1:排序(Sortable)組件可以將頁面上的一組元素變成可排序的,可用於定義一個可排序的元素列表,然後,通過拖動鼠標可以調整元素在列表中的位置$(.selector).
-
 jQuery之日期選擇器的深入解析
1:默認情況下,日期輸入文本框獲得頁面焦點的時候,日期選擇器組件會在一個覆蓋層中打開日歷選擇面板,當日期輸入文本框失去焦點或者選擇一個日期的時候,將自動關閉該日歷選擇面板
jQuery之日期選擇器的深入解析
1:默認情況下,日期輸入文本框獲得頁面焦點的時候,日期選擇器組件會在一個覆蓋層中打開日歷選擇面板,當日期輸入文本框失去焦點或者選擇一個日期的時候,將自動關閉該日歷選擇面板
-
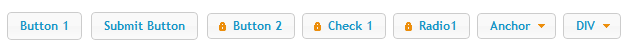
 jQuery之按鈕組件的深入解析
按鈕組件: $(selector).button([options]);. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD X
jQuery之按鈕組件的深入解析
按鈕組件: $(selector).button([options]);. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD X
-
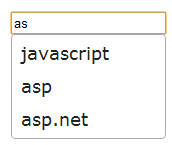
 jQuery之自動完成組件的深入解析
簡單實例. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www
jQuery之自動完成組件的深入解析
簡單實例. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www
-
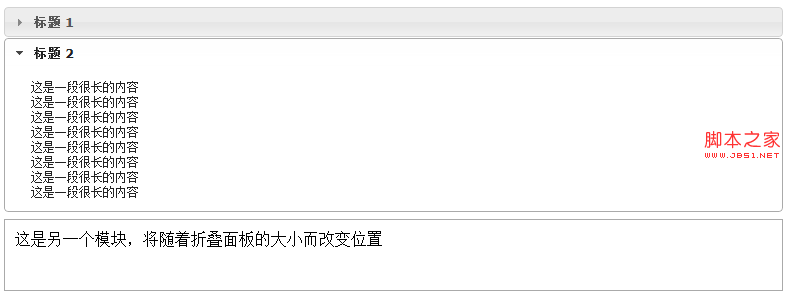
 jQuery之折疊面板的深入解析
1:折疊面板可以將不同分類的內容分別放在不同的面板中,這些面板在頁面中層疊擺放,用戶可以通過單擊各個面板的標題來展開該面板,查看面板的內容,與此同時,將自動折疊隱藏其他面
jQuery之折疊面板的深入解析
1:折疊面板可以將不同分類的內容分別放在不同的面板中,這些面板在頁面中層疊擺放,用戶可以通過單擊各個面板的標題來展開該面板,查看面板的內容,與此同時,將自動折疊隱藏其他面
-
 jquery實現簡單的拖拽效果實例兼容所有主流浏覽器
最近發現web網頁的拖拽效果,個人覺得是一種不錯的用戶體驗,抽空研究了一下,原理還蠻簡單的,下面貼一下我寫的一個簡單拖拽jquery自定義函數。 jquery代碼:fun
jquery實現簡單的拖拽效果實例兼容所有主流浏覽器
最近發現web網頁的拖拽效果,個人覺得是一種不錯的用戶體驗,抽空研究了一下,原理還蠻簡單的,下面貼一下我寫的一個簡單拖拽jquery自定義函數。 jquery代碼:fun
-
 jquery點擊頁面任何區域實現鼠標焦點十字效果
系統開發時很多地方需要有焦點效果,例如:鼠標點擊聚焦,地圖定位,在圖片上突出顯示,焦點定位頁面元素。 本小功能通過jquery和graphics二次開發,實現通過鼠標點擊
jquery點擊頁面任何區域實現鼠標焦點十字效果
系統開發時很多地方需要有焦點效果,例如:鼠標點擊聚焦,地圖定位,在圖片上突出顯示,焦點定位頁面元素。 本小功能通過jquery和graphics二次開發,實現通過鼠標點擊
-
 jquery中文亂碼的多種解決方法
1、使用$.ajax出現的中文亂碼的解決方案:. 代碼如下:var _realname = $(input[name=_searchName]).val(); v
jquery中文亂碼的多種解決方法
1、使用$.ajax出現的中文亂碼的解決方案:. 代碼如下:var _realname = $(input[name=_searchName]).val(); v
-
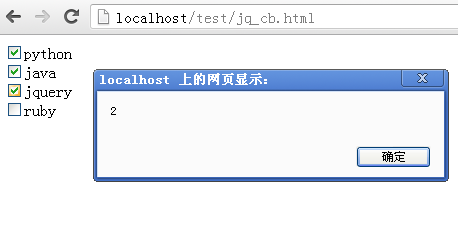
 動態獲取復選框checkbox選中個數的jquery代碼
今天碰到“jquery動態獲取復選框checkbox選中的個數”,首先看下面例子: . 代碼如下: <input type=checkbox checked=che
動態獲取復選框checkbox選中個數的jquery代碼
今天碰到“jquery動態獲取復選框checkbox選中的個數”,首先看下面例子: . 代碼如下: <input type=checkbox checked=che
-
 JQuery在頁面中添加和除移DOM示例代碼
1.before():將新節點添加到前面 2.after():將節點添加到低部 3.prepend():把節點變成第一個節點 4.append():把新節點添加到末端,與
JQuery在頁面中添加和除移DOM示例代碼
1.before():將新節點添加到前面 2.after():將節點添加到低部 3.prepend():把節點變成第一個節點 4.append():把新節點添加到末端,與
-
 使用jQuery UI的tooltip函數修飾title屬性的氣泡懸浮框
使用jQuery UI的tooltip()函數,可以使懸浮提示框不再那麼千篇一律。點擊這裡先看看效果吧:http://www.keleyi.com/keleyi/phtm
使用jQuery UI的tooltip函數修飾title屬性的氣泡懸浮框
使用jQuery UI的tooltip()函數,可以使懸浮提示框不再那麼千篇一律。點擊這裡先看看效果吧:http://www.keleyi.com/keleyi/phtm
-
 jquery可見性過濾選擇器使用示例
. 代碼如下: <script src=Jquery1.7.js type=text/javascript></script> <scrip
jquery可見性過濾選擇器使用示例
. 代碼如下: <script src=Jquery1.7.js type=text/javascript></script> <scrip
-
 jquery子元素過濾選擇器使用示例
. 代碼如下: :nth-child(索引值)//獲取指定元素下的某個子元素的位置,索引從1開始; //偶數行 //$(li:nth-child(even)).addCl
jquery子元素過濾選擇器使用示例
. 代碼如下: :nth-child(索引值)//獲取指定元素下的某個子元素的位置,索引從1開始; //偶數行 //$(li:nth-child(even)).addCl
-
 struts2+jquery+json實現異步加載數據(自寫)
. 代碼如下: //初始加載頁面時 $(document).ready(function(){ //為獲取單個值的按鈕注冊鼠標單擊事件 $(#getMessage).cl
struts2+jquery+json實現異步加載數據(自寫)
. 代碼如下: //初始加載頁面時 $(document).ready(function(){ //為獲取單個值的按鈕注冊鼠標單擊事件 $(#getMessage).cl
-
 用jquery生成二級菜單的實例代碼
javascript頁面中的函數 . 代碼如下:function querySub(id,sid/*選中的項*/){$.post(${path}/page/article
用jquery生成二級菜單的實例代碼
javascript頁面中的函數 . 代碼如下:function querySub(id,sid/*選中的項*/){$.post(${path}/page/article
小編推薦
熱門推薦