-
 jQuery動態地獲取系統時間實現代碼
jQuery部分代碼: . 代碼如下: <script type=text/javascript> function current(){ var d=new
jQuery動態地獲取系統時間實現代碼
jQuery部分代碼: . 代碼如下: <script type=text/javascript> function current(){ var d=new
-
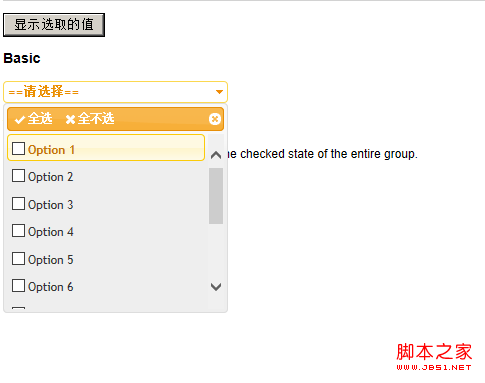
 Jquery多選下拉列表插件jquery multiselect功能介紹及使用
有一個多選的需求,在網上找到了這個插件:multiselect https://github.com/ehynds/jquery-ui-multiselect-widge
Jquery多選下拉列表插件jquery multiselect功能介紹及使用
有一個多選的需求,在網上找到了這個插件:multiselect https://github.com/ehynds/jquery-ui-multiselect-widge
-
 js過濾HTML標簽以及空格的思路及代碼
. 代碼如下:function setContent(str) {str = str.replace(/<\/?[^>]*>/g,); //去除HTML
js過濾HTML標簽以及空格的思路及代碼
. 代碼如下:function setContent(str) {str = str.replace(/<\/?[^>]*>/g,); //去除HTML
-
 jQuery實現表頭固定效果的實例代碼
一、新建一js文件jQuery_FixedTableHead.js內容如下:. 代碼如下:jQuery.fn.CloneTableHeader = function(ta
jQuery實現表頭固定效果的實例代碼
一、新建一js文件jQuery_FixedTableHead.js內容如下:. 代碼如下:jQuery.fn.CloneTableHeader = function(ta
-
 jQuery JSON實現無刷新三級聯動實例探討
. 代碼如下: <asp:DropDownList ID=ddl1 runat=server Width=100px ></asp:DropDownLi
jQuery JSON實現無刷新三級聯動實例探討
. 代碼如下: <asp:DropDownList ID=ddl1 runat=server Width=100px ></asp:DropDownLi
-
 jquery實現商品拖動選擇效果代碼(自寫)
效果圖如下: 主頁面index.html: . 代碼如下: <!doctype html> <html lang=en> <head>
jquery實現商品拖動選擇效果代碼(自寫)
效果圖如下: 主頁面index.html: . 代碼如下: <!doctype html> <html lang=en> <head>
-
 jQuery實現可拖動的浮動層完整代碼
以下是使用jQuery實現可拖動的浮動層的完整代碼,復制保存到html文件就可以體驗效果。也可以訪問以下網址體驗效果:http://www.keleyi.com/kele
jQuery實現可拖動的浮動層完整代碼
以下是使用jQuery實現可拖動的浮動層的完整代碼,復制保存到html文件就可以體驗效果。也可以訪問以下網址體驗效果:http://www.keleyi.com/kele
-
 Jquery實現視頻播放頁面的關燈開燈效果
本示例使用Jquery實現視頻播放頁面的關燈開燈效果。其中視頻顯示使用embed 元素,該元素是html5的元素,所以使用支持html5的浏覽器效果會更好。 效果預覽網址
Jquery實現視頻播放頁面的關燈開燈效果
本示例使用Jquery實現視頻播放頁面的關燈開燈效果。其中視頻顯示使用embed 元素,該元素是html5的元素,所以使用支持html5的浏覽器效果會更好。 效果預覽網址
-
 jquery scrollTop方法根據滾動像素顯示隱藏頂部導航條
本文使用jquery的scrollTop方法監視頁面垂直滾動像素,並根據像素隱藏或者顯示頂部的導航條。 效果預覽網址:http://www.keleyi.com/kele
jquery scrollTop方法根據滾動像素顯示隱藏頂部導航條
本文使用jquery的scrollTop方法監視頁面垂直滾動像素,並根據像素隱藏或者顯示頂部的導航條。 效果預覽網址:http://www.keleyi.com/kele
-
 jquery實現的可隱藏重現的靠邊懸浮層實例代碼
本實例使用jquery操作div的CSS,實現了可隱藏重現的靠邊懸浮層,預覽效果網址:http://www.keleyi.com/keleyi/phtml/xuanfud
jquery實現的可隱藏重現的靠邊懸浮層實例代碼
本實例使用jquery操作div的CSS,實現了可隱藏重現的靠邊懸浮層,預覽效果網址:http://www.keleyi.com/keleyi/phtml/xuanfud
-
 jQuery解決下拉框select設寬度時IE 6/7/8下option超出顯示不全
個人做了一些自定義的修改 . 代碼如下: <!--[if lt IE 9]> <script type=text/javascript> jQue
jQuery解決下拉框select設寬度時IE 6/7/8下option超出顯示不全
個人做了一些自定義的修改 . 代碼如下: <!--[if lt IE 9]> <script type=text/javascript> jQue
-
 使用jquery實現div的tab切換實例代碼
jQuery實現Tab切換 接觸jQ不久以前的js代碼來寫的簡單效果現在用jQ來寫: HTML代碼: . 代碼如下: <div id=sidebar-tab>
使用jquery實現div的tab切換實例代碼
jQuery實現Tab切換 接觸jQ不久以前的js代碼來寫的簡單效果現在用jQ來寫: HTML代碼: . 代碼如下: <div id=sidebar-tab>
-
 一個簡單的瀑布流效果(主體形式自寫)
閒著沒事,自己寫了個瀑布流,我個人寫腳本或者是網頁的習慣是:只參考別人的效果,很少參考別人的代碼,有時侯我寧願用審查元素來推斷代碼,也不願去看源代碼。我不知道這個習慣好不
一個簡單的瀑布流效果(主體形式自寫)
閒著沒事,自己寫了個瀑布流,我個人寫腳本或者是網頁的習慣是:只參考別人的效果,很少參考別人的代碼,有時侯我寧願用審查元素來推斷代碼,也不願去看源代碼。我不知道這個習慣好不
-
 jquery實現的一個導航滾動效果具體代碼
在做校園網視頻網站的時候,首頁有一個導航頁面要實現滾動效果,有樣例,但代碼是在難弄懂,貌似網頁設計這塊還是只有自己的代碼自己懂,索性就仿造別人的效果自己做了一個,大體上還
jquery實現的一個導航滾動效果具體代碼
在做校園網視頻網站的時候,首頁有一個導航頁面要實現滾動效果,有樣例,但代碼是在難弄懂,貌似網頁設計這塊還是只有自己的代碼自己懂,索性就仿造別人的效果自己做了一個,大體上還
-
 jQuery數據緩存功能的實現思路及簡單模擬
前言 對於jQuery的數據緩存,相信大家都不會陌生,jQuery緩存系統不僅運用於DOM元素,動畫、事件等都有用到這個緩存系統。所以在平時實際應用中, 我們經常需要給元
jQuery數據緩存功能的實現思路及簡單模擬
前言 對於jQuery的數據緩存,相信大家都不會陌生,jQuery緩存系統不僅運用於DOM元素,動畫、事件等都有用到這個緩存系統。所以在平時實際應用中, 我們經常需要給元
-
 jQuery函數的等價原生函數代碼示例
我們針對常用的jQuery方法以及其等價原生方法的性能做了一些測試(1, 2, 3)。 我知道你在想什麼。原生方法明顯要比jQuery方法快,因為jQuery方法要處理浏
jQuery函數的等價原生函數代碼示例
我們針對常用的jQuery方法以及其等價原生方法的性能做了一些測試(1, 2, 3)。 我知道你在想什麼。原生方法明顯要比jQuery方法快,因為jQuery方法要處理浏
-
 jQuery圖片滾動圖片的效果(另類實現)
需求 : 圖片切換的時候下一屏不允許出現空白的項,換句話說就是 : 1、當移動的最後一屏移動的個數小於要展示的個數的時候 ,只移動(展示個數-最後一屏的個數的)差值。
jQuery圖片滾動圖片的效果(另類實現)
需求 : 圖片切換的時候下一屏不允許出現空白的項,換句話說就是 : 1、當移動的最後一屏移動的個數小於要展示的個數的時候 ,只移動(展示個數-最後一屏的個數的)差值。
-
 jQuery實現單行文字間歇向上滾動源代碼
使用jQuery實現單行文字間歇向上滾動 效果網址:http://www.keleyi.com/keleyi/phtml/textscroll.htm 本效果加強版:ht
jQuery實現單行文字間歇向上滾動源代碼
使用jQuery實現單行文字間歇向上滾動 效果網址:http://www.keleyi.com/keleyi/phtml/textscroll.htm 本效果加強版:ht
-
 如何使用jQUery獲取選中radio對應的值(一句代碼)
本人對jQuery還真迷糊,一些基本的語法老忘掉,在此舉個例子,使用jQUery獲取選中radio對應的值 。 代碼如下: var gender=$(input:radi
如何使用jQUery獲取選中radio對應的值(一句代碼)
本人對jQuery還真迷糊,一些基本的語法老忘掉,在此舉個例子,使用jQUery獲取選中radio對應的值 。 代碼如下: var gender=$(input:radi
-
 jquery js 獲取時間差、時間格式具體代碼
調取 . 代碼如下: GetDateDiff(start, end, day) /* * 獲得時間差,時間格式為 年-月-日 小時:分鐘:秒 或者 年/月/日 小時:分鐘
jquery js 獲取時間差、時間格式具體代碼
調取 . 代碼如下: GetDateDiff(start, end, day) /* * 獲得時間差,時間格式為 年-月-日 小時:分鐘:秒 或者 年/月/日 小時:分鐘
小編推薦
熱門推薦