-
 jQuery文本框(input textare)事件綁定方法教程
目前1.7以上,jquery的事件綁定已經用on替換了原來的bind,接下來為大家介紹下bind的使用方法及input textare事件,感興趣的朋友可以
jQuery文本框(input textare)事件綁定方法教程
目前1.7以上,jquery的事件綁定已經用on替換了原來的bind,接下來為大家介紹下bind的使用方法及input textare事件,感興趣的朋友可以
-
 jQuery 關於偽類選擇符的使用說明
jQuery選擇器的強大不僅在於選擇器支持基本的css選擇符,還支持很多CSS的偽類選擇符,甚至可以自定義選擇符,下面讓我們來看看一些偽類選擇符 :nth-child的
jQuery 關於偽類選擇符的使用說明
jQuery選擇器的強大不僅在於選擇器支持基本的css選擇符,還支持很多CSS的偽類選擇符,甚至可以自定義選擇符,下面讓我們來看看一些偽類選擇符 :nth-child的
-
 JQuery為textarea添加maxlength屬性並且兼容IE
// JQuery為textarea添加maxlength // textarea默認不支持maxlength屬性。 // 通過JQuery的keyup事件: JQuer
JQuery為textarea添加maxlength屬性並且兼容IE
// JQuery為textarea添加maxlength // textarea默認不支持maxlength屬性。 // 通過JQuery的keyup事件: JQuer
-
 7款吸引人眼球的jQuery/CSS3特效實例分享
作為WEB前端開發者,jQuery和CSS3肯定用得也比較多,那麼下面就分享一些由jQuery和CSS3制作成的特效,希望大家會喜歡。1、基於jQuery和CSS3的圓盤
7款吸引人眼球的jQuery/CSS3特效實例分享
作為WEB前端開發者,jQuery和CSS3肯定用得也比較多,那麼下面就分享一些由jQuery和CSS3制作成的特效,希望大家會喜歡。1、基於jQuery和CSS3的圓盤
-
 JQUERY對單選框(radio)操作的小例子
代碼 代碼如下:<asp:RadioButtonList runat=server ID=rblShow class=show Re
JQUERY對單選框(radio)操作的小例子
代碼 代碼如下:<asp:RadioButtonList runat=server ID=rblShow class=show Re
-
 jQuery中 noConflict() 方法使用
jQuery 和其他 JavaScript 框架正如您已經了解到的,jQuery 使用 $ 符號作為 jQuery 的簡寫。如果其他 JavaScript 框架也使用 $
jQuery中 noConflict() 方法使用
jQuery 和其他 JavaScript 框架正如您已經了解到的,jQuery 使用 $ 符號作為 jQuery 的簡寫。如果其他 JavaScript 框架也使用 $
-
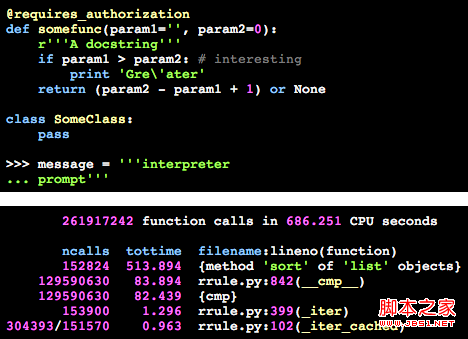
 jQuery語法高亮插件支持各種程序源代碼語法著色加亮
1) highlightjsHighlight.js能夠對頁面中的各種程序源代碼語法著色加亮。支持的語言包括:•Python •Ruby R
jQuery語法高亮插件支持各種程序源代碼語法著色加亮
1) highlightjsHighlight.js能夠對頁面中的各種程序源代碼語法著色加亮。支持的語言包括:•Python •Ruby R
-
 JQuery onload、ready概念介紹及使用方法
頁面加載完成有兩種事件,一是ready,表示文檔結構已經加載完成(不包含圖片等非文字媒體文件),二是onload,指示頁 面包含圖片等文件在內的所有元素都加載完成。(可以
JQuery onload、ready概念介紹及使用方法
頁面加載完成有兩種事件,一是ready,表示文檔結構已經加載完成(不包含圖片等非文字媒體文件),二是onload,指示頁 面包含圖片等文件在內的所有元素都加載完成。(可以
-
 用jquery實現輸入框獲取焦點消失文字
我們在登錄網站的時候,文本框中經常會有提示你輸入的信息,當你點擊文本框,提示信息自動消失,當文本框什麼都沒有,而且失去焦點的時候,又有了提示文字。 1.原型開發,先做一個
用jquery實現輸入框獲取焦點消失文字
我們在登錄網站的時候,文本框中經常會有提示你輸入的信息,當你點擊文本框,提示信息自動消失,當文本框什麼都沒有,而且失去焦點的時候,又有了提示文字。 1.原型開發,先做一個
-
 jquery ajax同步異步的執行最終解決方案
大家先看一段簡單的jquery ajax 返回值的js 代碼 代碼 代碼如下: function getReturnAjax{ $.ajax({ type:POST, h
jquery ajax同步異步的執行最終解決方案
大家先看一段簡單的jquery ajax 返回值的js 代碼 代碼 代碼如下: function getReturnAjax{ $.ajax({ type:POST, h
-
 JQuery的Ajax跨域請求原理概述及實例
今天在項目中需要做遠程數據加載並渲染頁面,直到開發階段才意識到ajax跨域請求的問題,隱約記得Jquery有提過一個ajax跨域請求的解決方式,於是即刻翻出Jquery的
JQuery的Ajax跨域請求原理概述及實例
今天在項目中需要做遠程數據加載並渲染頁面,直到開發階段才意識到ajax跨域請求的問題,隱約記得Jquery有提過一個ajax跨域請求的解決方式,於是即刻翻出Jquery的
-
 jquery實現textarea輸入字符控制(仿微博輸入控制字符)
效果圖如下: JQUERY 代碼: 代碼 代碼如下: var text=$(.release textarea).val();//獲取輸入框的值 var counter=
jquery實現textarea輸入字符控制(仿微博輸入控制字符)
效果圖如下: JQUERY 代碼: 代碼 代碼如下: var text=$(.release textarea).val();//獲取輸入框的值 var counter=
-
 表單類各種類型(文本框)失去焦點效果jquery代碼
代碼 代碼如下: <SPAN style=FONT-SIZE: 18px>表單類失去焦點的效果</SPAN> 代碼 代碼如下: <scri
表單類各種類型(文本框)失去焦點效果jquery代碼
代碼 代碼如下: <SPAN style=FONT-SIZE: 18px>表單類失去焦點的效果</SPAN> 代碼 代碼如下: <scri
-
 基於jquery中children()與find()的區別介紹
.children(selector) 方法是返回匹配元素集合中每個元素的所有子元素(僅兒子輩)。參數可選,添加參數表示通過選擇器進行過濾,對元素進行篩選。.find(s
基於jquery中children()與find()的區別介紹
.children(selector) 方法是返回匹配元素集合中每個元素的所有子元素(僅兒子輩)。參數可選,添加參數表示通過選擇器進行過濾,對元素進行篩選。.find(s
-
 基於jQuery選擇器的整理集合
jquery對象訪問1、each(callback):以每個匹配的元素作為上下文來執行一個函數,return false;停止循環;return true;跳至下一個循環
基於jQuery選擇器的整理集合
jquery對象訪問1、each(callback):以每個匹配的元素作為上下文來執行一個函數,return false;停止循環;return true;跳至下一個循環
-
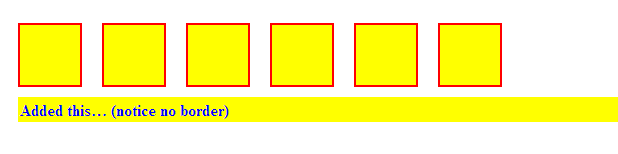
 jquery中.add()的使用分析
add() 將元素添加到匹配元素的集合中。這是jquery參考手冊上的表述。但其提供的例子鏈接錯誤,因此沒有對add()的實例說明。這裡就提供幾個例子,以便更好的掌握ad
jquery中.add()的使用分析
add() 將元素添加到匹配元素的集合中。這是jquery參考手冊上的表述。但其提供的例子鏈接錯誤,因此沒有對add()的實例說明。這裡就提供幾個例子,以便更好的掌握ad
-
 jquery 關於event.target使用的幾點說明介紹
event.target說明:引發事件的DOM元素。this和event.target的區別js中事件是會冒泡的,所以this是可以變化的,但event.target不會
jquery 關於event.target使用的幾點說明介紹
event.target說明:引發事件的DOM元素。this和event.target的區別js中事件是會冒泡的,所以this是可以變化的,但event.target不會
-
 用示例說明filter()與find()的用法以及children()與find()的區別分析
jquery的find()方法與filter()方法對於初學者來說容易混淆,在這裡對這兩個方法通過一個小例子來進行比較和說明。旨在了解這兩種方法的區別。html代碼代碼
用示例說明filter()與find()的用法以及children()與find()的區別分析
jquery的find()方法與filter()方法對於初學者來說容易混淆,在這裡對這兩個方法通過一個小例子來進行比較和說明。旨在了解這兩種方法的區別。html代碼代碼
-
 jQuery 遍歷-nextUntil()方法以及prevUntil()方法的使用介紹
nextUntil() 獲得每個元素所有跟隨的同胞元素,當有參數時,則直到遇到該方法的參數所匹配的元素時會停止搜索。返回的新 jQuery 對象包含所有跟隨的同胞元素,但
jQuery 遍歷-nextUntil()方法以及prevUntil()方法的使用介紹
nextUntil() 獲得每個元素所有跟隨的同胞元素,當有參數時,則直到遇到該方法的參數所匹配的元素時會停止搜索。返回的新 jQuery 對象包含所有跟隨的同胞元素,但
-
 基於jquery的has()方法以及與find()方法以及filter()方法的區別詳解
has(selector選擇器或DOM元素) 將匹配元素集合根據選擇器或DOM元素為條件,檢索該條件在每個元素的後代中是否存在,將符合條件的的元素構成新的結果集。下面
基於jquery的has()方法以及與find()方法以及filter()方法的區別詳解
has(selector選擇器或DOM元素) 將匹配元素集合根據選擇器或DOM元素為條件,檢索該條件在每個元素的後代中是否存在,將符合條件的的元素構成新的結果集。下面
小編推薦
熱門推薦