-
 jquery獲取自定義屬性(attr和prop)實例介紹
$(form).attr(check); $(form).prop(check); 兩種都可以,不過新版jquery推薦第二種,兩個在其他方面都差不多,我發現的唯一不同就
jquery獲取自定義屬性(attr和prop)實例介紹
$(form).attr(check); $(form).prop(check); 兩種都可以,不過新版jquery推薦第二種,兩個在其他方面都差不多,我發現的唯一不同就
-
 jquery獲取焦點和失去焦點事件代碼
input失去焦點和獲得焦點 鼠標在搜索框中點擊的時候裡面的文字就消失了。 我們在做網站的時候經常會用到搜索框的獲得焦點和失去焦點的事件,因為懶,每次都去寫非常的煩,於是
jquery獲取焦點和失去焦點事件代碼
input失去焦點和獲得焦點 鼠標在搜索框中點擊的時候裡面的文字就消失了。 我們在做網站的時候經常會用到搜索框的獲得焦點和失去焦點的事件,因為懶,每次都去寫非常的煩,於是
-
 jQuery獲取注冊信息並提示實現代碼
代碼 代碼如下: <script type=text/javascript> $(function () { $(#btnSubmit).click(func
jQuery獲取注冊信息並提示實現代碼
代碼 代碼如下: <script type=text/javascript> $(function () { $(#btnSubmit).click(func
-
 jQuery隔行變色與普通JS寫法的對比
代碼 代碼如下: <style type=text/css> body { font-size:12px;text-align:center; } #tbSt
jQuery隔行變色與普通JS寫法的對比
代碼 代碼如下: <style type=text/css> body { font-size:12px;text-align:center; } #tbSt
-
 jQuery模擬超鏈接點擊效果代碼
代碼 代碼如下: <style type=text/css> .divFrame { width:260px;border:1px solid #666;fo
jQuery模擬超鏈接點擊效果代碼
代碼 代碼如下: <style type=text/css> .divFrame { width:260px;border:1px solid #666;fo
-
 jquery 元素控制(追加元素/追加內容)介紹及應用
一、在元素內部/外部追加元素 append,prepend:添加到子元素 before,after:作為兄弟元素添加 html: 代碼 代碼如下: <div id=
jquery 元素控制(追加元素/追加內容)介紹及應用
一、在元素內部/外部追加元素 append,prepend:添加到子元素 before,after:作為兄弟元素添加 html: 代碼 代碼如下: <div id=
-
 jquery 動態創建元素的方式介紹及應用
一般動態創建元素可以通過兩種方式 1、Dom HTml 代碼 代碼如下: var select = document.createElement(select); sel
jquery 動態創建元素的方式介紹及應用
一般動態創建元素可以通過兩種方式 1、Dom HTml 代碼 代碼如下: var select = document.createElement(select); sel
-
 jQuery彈出(alert)select選擇的值
代碼 代碼如下: <script src=jquery-1.9.1.js></script> <script type=text/javas
jQuery彈出(alert)select選擇的值
代碼 代碼如下: <script src=jquery-1.9.1.js></script> <script type=text/javas
-
 jQuery登陸判斷簡單實現代碼
代碼 代碼如下: <script src=jquery-1.9.1.js></script> <script type=text/javas
jQuery登陸判斷簡單實現代碼
代碼 代碼如下: <script src=jquery-1.9.1.js></script> <script type=text/javas
-
 JQuery操作Select的Options的Bug(IE8兼容性視圖模式)
Bug現場: 通過開發人員工具查看,下拉列表框是有Options的,但你點擊選擇的時候卻什麼也不顯示。 重現步驟: 該問題發生在級聯下拉框的情況,第一個列表改變,第二個列
JQuery操作Select的Options的Bug(IE8兼容性視圖模式)
Bug現場: 通過開發人員工具查看,下拉列表框是有Options的,但你點擊選擇的時候卻什麼也不顯示。 重現步驟: 該問題發生在級聯下拉框的情況,第一個列表改變,第二個列
-
 Jquery submit()無法提交問題
代碼 代碼如下: <form action=register.php method=post> <div class=loginform_row>
Jquery submit()無法提交問題
代碼 代碼如下: <form action=register.php method=post> <div class=loginform_row>
-
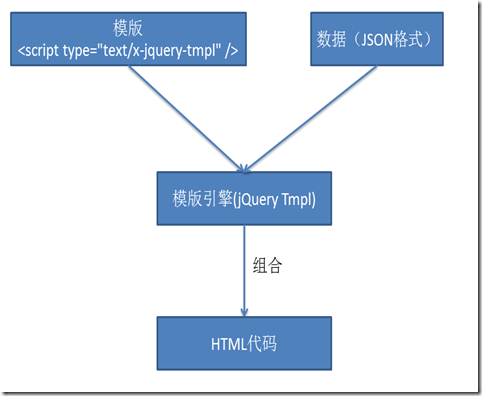
 放棄用你的InnerHTML來輸出HTML吧 jQuery Tmpl不詳細講解
在Ajax橫道的今天,我們在頁面交互上有了更高的要求,動態生成HTML毫無疑問是其中的一種。動態生成HTML的方式多種多樣,其核心不外乎在前段(JS)或者後端(C#/PH
放棄用你的InnerHTML來輸出HTML吧 jQuery Tmpl不詳細講解
在Ajax橫道的今天,我們在頁面交互上有了更高的要求,動態生成HTML毫無疑問是其中的一種。動態生成HTML的方式多種多樣,其核心不外乎在前段(JS)或者後端(C#/PH
-
 對jQuery的事件綁定的一些思考(補充)
首先我們看下面的一個很常見的事件綁定代碼: 代碼 代碼如下: //example $(#dom).click(function(e){ //do something })
對jQuery的事件綁定的一些思考(補充)
首先我們看下面的一個很常見的事件綁定代碼: 代碼 代碼如下: //example $(#dom).click(function(e){ //do something })
-
 Jquery實現三層遍歷刪除功能代碼
aspx頁: 代碼 代碼如下: <script src=Jquery1.7.js type=text/javascript></script> &
Jquery實現三層遍歷刪除功能代碼
aspx頁: 代碼 代碼如下: <script src=Jquery1.7.js type=text/javascript></script> &
-
 jQuery獲取浏覽器中的分辨率實現代碼
代碼 代碼如下: <script type=text/javascript> $(document).ready(function(){ alert($(wi
jQuery獲取浏覽器中的分辨率實現代碼
代碼 代碼如下: <script type=text/javascript> $(document).ready(function(){ alert($(wi
-
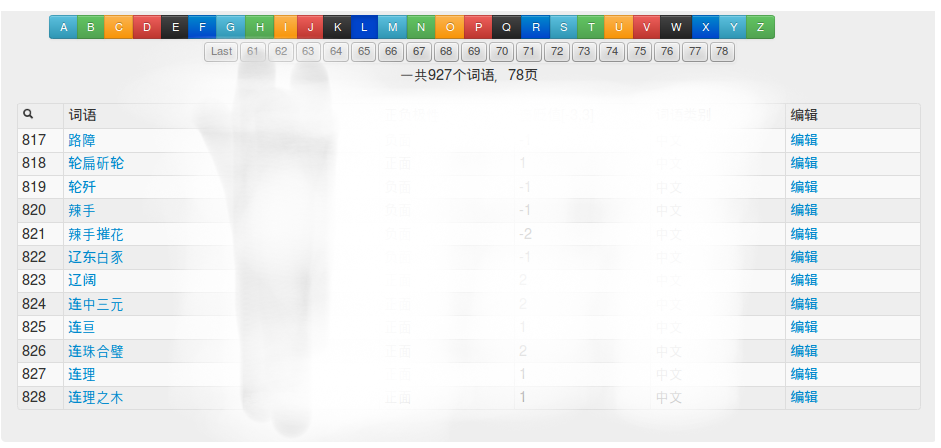
 使用PHP+JQuery+Ajax分頁的實現
為了鍛煉下JQuery,決定自己動手寫寫分頁最終的效果如圖:點擊某個字母後,下方顯示以該字母為首字母的所有詞語;分頁顯示,每頁顯示15個詞語,每組頁碼有20個,1-20/
使用PHP+JQuery+Ajax分頁的實現
為了鍛煉下JQuery,決定自己動手寫寫分頁最終的效果如圖:點擊某個字母後,下方顯示以該字母為首字母的所有詞語;分頁顯示,每頁顯示15個詞語,每組頁碼有20個,1-20/
-
 jQuery寫的日歷(包括日歷的樣式及功能)
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
jQuery寫的日歷(包括日歷的樣式及功能)
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
-
 7款風格新穎的jQuery/CSS3菜單導航分享
一款優秀的菜單對網站而言是非常重要的,它不僅可以讓用戶方便地找到想要的信息,而且更讓人有一種特殊的用戶體驗。下面給大家分享7款風格新穎的jQuery/CSS3菜單導航,希
7款風格新穎的jQuery/CSS3菜單導航分享
一款優秀的菜單對網站而言是非常重要的,它不僅可以讓用戶方便地找到想要的信息,而且更讓人有一種特殊的用戶體驗。下面給大家分享7款風格新穎的jQuery/CSS3菜單導航,希
-
 網頁中返回頂部代碼(多種方法)另附注釋說明
下面就說下簡單的返回頂部效果的代碼實現,附注釋說明。 1. 最簡單的靜態返回頂部,點擊直接跳轉頁面頂部,常見於固定放置在頁面底部返回頂部功能 方法一:用命名錨點擊返回到頂
網頁中返回頂部代碼(多種方法)另附注釋說明
下面就說下簡單的返回頂部效果的代碼實現,附注釋說明。 1. 最簡單的靜態返回頂部,點擊直接跳轉頁面頂部,常見於固定放置在頁面底部返回頂部功能 方法一:用命名錨點擊返回到頂
-
 基於jQuery實現圖片的前進與後退功能
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
基於jQuery實現圖片的前進與後退功能
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
小編推薦
jQuery實現表單提交時判斷的方法教程
jquery中focus()函數實現當對象獲得焦點後自動把光標移到內容最後
ASP.NET jQuery 實例4(復制TextBox的文本到本地剪貼板上)
JQuery EasyUI 加載兩次url的原因分析及解決方案
jquery關於頁面焦點的定位(文本框獲取焦點時改變樣式 )
jquery實現的讓超出顯示范圍外的導航自動固定屏幕最頂上
jQuery實現復選框全選、全不選、反選問題解析
基於jQuery UI CSS Framework開發Widget的經驗
最佳6款用於移動網站開發的jQuery 圖片滑塊插件小結
jQuery實現HTML5 placeholder效果實例教程
熱門推薦