-
 使用jQuery實現的網頁版的個人簡歷(可換膚)
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
使用jQuery實現的網頁版的個人簡歷(可換膚)
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
-
 Jquery實現頁面加載時彈出對話框代碼
代碼 代碼如下: <script type=text/javascript src=jquery-1.4.2.js></script> //下載
Jquery實現頁面加載時彈出對話框代碼
代碼 代碼如下: <script type=text/javascript src=jquery-1.4.2.js></script> //下載
-
 jQuery阻止同類型事件小結
代碼 代碼如下: <!DOCTYPE HTML> <html> <head> <title>test</title&
jQuery阻止同類型事件小結
代碼 代碼如下: <!DOCTYPE HTML> <html> <head> <title>test</title&
-
 JQuery 常用方法和事件詳細介紹
文檔就緒函數$(document).ready(function(){--- jQuery functions go here ----});這是為了防止文檔在完全加載(
JQuery 常用方法和事件詳細介紹
文檔就緒函數$(document).ready(function(){--- jQuery functions go here ----});這是為了防止文檔在完全加載(
-
 基於JQuery 滑動與動畫的說明介紹
jQuery 滑動方法:您可以在元素上創建滑動效果。slideDown() 向下滑動元素。slideUp() 向上滑動元素。slideToggle() 在 slideDo
基於JQuery 滑動與動畫的說明介紹
jQuery 滑動方法:您可以在元素上創建滑動效果。slideDown() 向下滑動元素。slideUp() 向上滑動元素。slideToggle() 在 slideDo
-
 基於JQuery 選擇器使用說明介紹
jQuery 元素選擇器和屬性選擇器允許您通過標簽名、屬性名或內容對 HTML 元素進行選擇。jQuery 元素選擇器:jQuery 使用 CSS 選擇器來選取 HTML
基於JQuery 選擇器使用說明介紹
jQuery 元素選擇器和屬性選擇器允許您通過標簽名、屬性名或內容對 HTML 元素進行選擇。jQuery 元素選擇器:jQuery 使用 CSS 選擇器來選取 HTML
-
 關於jquery css的使用介紹
jQuery 操作 CSSaddClass() - 向被選元素添加一個或多個類 removeClass() - 從被選元素刪除一個或多個類 toggleClass() -
關於jquery css的使用介紹
jQuery 操作 CSSaddClass() - 向被選元素添加一個或多個類 removeClass() - 從被選元素刪除一個或多個類 toggleClass() -
-
 jQuery使用技巧簡單匯總
1.使用最新的jquery版本 覺得這個建議有待商榷,雖然越新的jquery版本性能上更加優秀,但是有些方法的變遷還是會導致一些bug,比如從1.4.2到1.5時很多朋友
jQuery使用技巧簡單匯總
1.使用最新的jquery版本 覺得這個建議有待商榷,雖然越新的jquery版本性能上更加優秀,但是有些方法的變遷還是會導致一些bug,比如從1.4.2到1.5時很多朋友
-
 JQuery 圖片的展開和伸縮實例講解
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <title>&l
JQuery 圖片的展開和伸縮實例講解
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <title>&l
-
 jQuery基本選擇器選擇元素使用介紹
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 1.基本選擇器
jQuery基本選擇器選擇元素使用介紹
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 1.基本選擇器
-
 jQuery層次選擇器選擇元素使用介紹
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 1.層次選擇器
jQuery層次選擇器選擇元素使用介紹
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 1.層次選擇器
-
 jQuery基本過濾選擇器使用介紹
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 1.簡單過濾選
jQuery基本過濾選擇器使用介紹
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 1.簡單過濾選
-
 使用jQuery內容過濾選擇器選擇元素實例講解
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 內容過濾選擇器
使用jQuery內容過濾選擇器選擇元素實例講解
代碼 代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- 內容過濾選擇器
-
 jQuery隨機切換圖片的小例子
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
jQuery隨機切換圖片的小例子
代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w
-
 jQuery 獲取URL的GET參數值的小例子
代碼 代碼如下:// * jQuery url get parameters function [獲取URL的GET參數值]// *character_set UTF-8
jQuery 獲取URL的GET參數值的小例子
代碼 代碼如下:// * jQuery url get parameters function [獲取URL的GET參數值]// *character_set UTF-8
-
 jquery清空textarea等輸入框實現代碼
完整示例:http://www.keleyi.com/keleyi/phtml/clearinput.htm 下面是源代碼: 代碼 代碼如下: <script ty
jquery清空textarea等輸入框實現代碼
完整示例:http://www.keleyi.com/keleyi/phtml/clearinput.htm 下面是源代碼: 代碼 代碼如下: <script ty
-
 jquery打開直接跳到網頁最下面、最低端實現代碼
代碼 代碼如下: $(html).scrollTop(4000) 這裡的4000設成比body高度要大的值,這個方法還是比較准確的 代碼 代碼如下: scrollTo
jquery打開直接跳到網頁最下面、最低端實現代碼
代碼 代碼如下: $(html).scrollTop(4000) 這裡的4000設成比body高度要大的值,這個方法還是比較准確的 代碼 代碼如下: scrollTo
-
 [jQuery]名稱沖突使用noConflict方法解決
jQuery 使用 $ 符號作為 jQuery 的簡介方式。 某些其他 JavaScript 庫中的函數(比如 Prototype)同樣使用 $ 符號。 jQuery 使
[jQuery]名稱沖突使用noConflict方法解決
jQuery 使用 $ 符號作為 jQuery 的簡介方式。 某些其他 JavaScript 庫中的函數(比如 Prototype)同樣使用 $ 符號。 jQuery 使
-
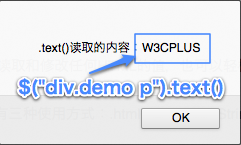
 [jQuery].html(),.text()和.val()的概述及使用
本節內容主要介紹的是如何使用jQuery中的.html(),.text()和.val()三種方法,用於讀取,修改元素的html結構,元素的文本內容,以及表單元素的valu
[jQuery].html(),.text()和.val()的概述及使用
本節內容主要介紹的是如何使用jQuery中的.html(),.text()和.val()三種方法,用於讀取,修改元素的html結構,元素的文本內容,以及表單元素的valu
-
 [jQuery]取指定url格式及分割函數應用
代碼 代碼如下: var arr=location.href.split(/).pop().split(.); alert(arr[0]); //Parent alert
[jQuery]取指定url格式及分割函數應用
代碼 代碼如下: var arr=location.href.split(/).pop().split(.); alert(arr[0]); //Parent alert
小編推薦
熱門推薦