-
 select標簽模擬/美化方法采用JS外掛式插件
<select>標簽的外觀問題很惱人,各個浏覽器都不一致,單單就IE,一個版本就一個長相,還不能用CSS修飾。在這將本人對<select>的美化方
select標簽模擬/美化方法采用JS外掛式插件
<select>標簽的外觀問題很惱人,各個浏覽器都不一致,單單就IE,一個版本就一個長相,還不能用CSS修飾。在這將本人對<select>的美化方
-
 html組件不可輸入(只讀)同時任何組件都有效
. 代碼如下: /** * 將頁面設置為只讀 */ var setReadOnly = function() { var input = $(input); input.
html組件不可輸入(只讀)同時任何組件都有效
. 代碼如下: /** * 將頁面設置為只讀 */ var setReadOnly = function() { var input = $(input); input.
-
 jquery實現excel導出的方法
由於javascript本身是沒有權限操作本地文件的,除非使用ActiveX,但這東西麻煩又不安全,完全不想用.所以從頁面的表格中獲得數據保存成本地文件的辦法是行不通了.
jquery實現excel導出的方法
由於javascript本身是沒有權限操作本地文件的,除非使用ActiveX,但這東西麻煩又不安全,完全不想用.所以從頁面的表格中獲得數據保存成本地文件的辦法是行不通了.
-
 關於jquery input textare 事件綁定及用法學習
(1)jquery 綁定事件 目前1.7以上,jquery的事件綁定已經用on替換了原來的bind; 區別:(個人理解)bind是一次綁定事件到每一個子節點;on是只綁定
關於jquery input textare 事件綁定及用法學習
(1)jquery 綁定事件 目前1.7以上,jquery的事件綁定已經用on替換了原來的bind; 區別:(個人理解)bind是一次綁定事件到每一個子節點;on是只綁定
-
 Jquery實現彈出層分享微博插件具備動畫效果
此Jquery插件是一款非常實用的特效,是很多網站不可缺少的推廣神兵利器,傳統的一般都用百度、加網的分享插件,但樣式外觀都不怎麼好看,用戶體驗效果差一點,此作品不但有分享
Jquery實現彈出層分享微博插件具備動畫效果
此Jquery插件是一款非常實用的特效,是很多網站不可缺少的推廣神兵利器,傳統的一般都用百度、加網的分享插件,但樣式外觀都不怎麼好看,用戶體驗效果差一點,此作品不但有分享
-
 用Jquery重寫windows.alert方法實現思路
已經在 IE8 , firefox3.0.11下面測試通過 . 代碼如下: $.extend({ includePath: , include: function(fil
用Jquery重寫windows.alert方法實現思路
已經在 IE8 , firefox3.0.11下面測試通過 . 代碼如下: $.extend({ includePath: , include: function(fil
-
 如何使用jquery動態加載js,css文件實現代碼
使用jquery動態加載js,css文件 . 代碼如下: $.extend({ includePath: , include: function(file) { var
如何使用jquery動態加載js,css文件實現代碼
使用jquery動態加載js,css文件 . 代碼如下: $.extend({ includePath: , include: function(file) { var
-
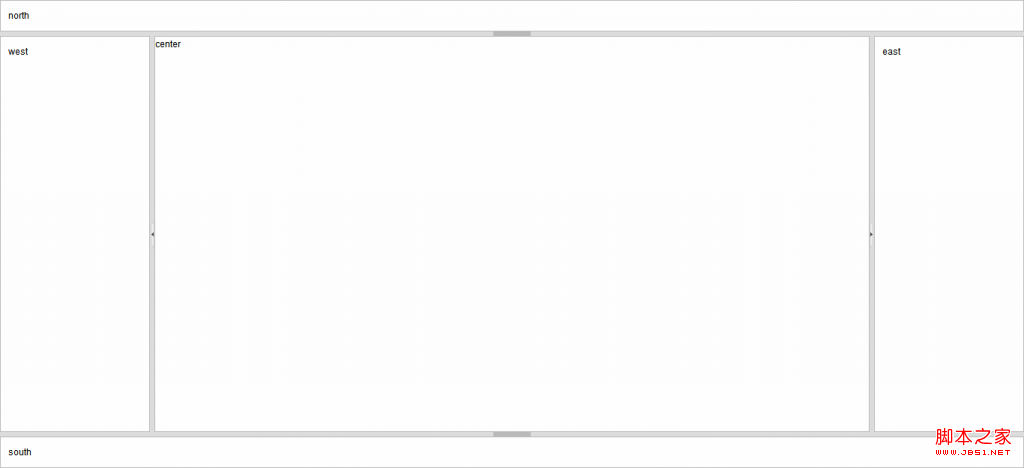
 jQuery布局插件UI Layout簡介及使用方法
UI Layout是一種基於jQuery的布局框架,項目主頁http://layout.jquery-dev.net/。該框架的參考原型是ExtJS的border-lay
jQuery布局插件UI Layout簡介及使用方法
UI Layout是一種基於jQuery的布局框架,項目主頁http://layout.jquery-dev.net/。該框架的參考原型是ExtJS的border-lay
-
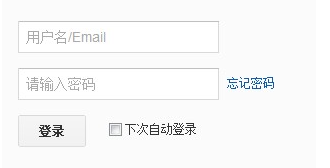
 input 輸入框獲得/失去焦點時隱藏/顯示文字(jquery版)
input 輸入框獲得和失去焦點時隱藏或者顯示文字我們先看下效果圖 輸入框默認狀態: 輸入框獲取焦點狀態: 大家可以看效果圖的搜索輸入框,默認顯示著“用戶名/Emai
input 輸入框獲得/失去焦點時隱藏/顯示文字(jquery版)
input 輸入框獲得和失去焦點時隱藏或者顯示文字我們先看下效果圖 輸入框默認狀態: 輸入框獲取焦點狀態: 大家可以看效果圖的搜索輸入框,默認顯示著“用戶名/Emai
-
 JQuery給元素添加/刪除節點比如select
jQuery獲取Select選擇的Text和Value: . 代碼如下: var checkText=jQuery(#select_id).find(option:sel
JQuery給元素添加/刪除節點比如select
jQuery獲取Select選擇的Text和Value: . 代碼如下: var checkText=jQuery(#select_id).find(option:sel
-
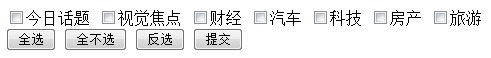
 jquery全選/全不選/反選另一種實現方法(配合原生js)
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
jquery全選/全不選/反選另一種實現方法(配合原生js)
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 關於jQuery參考實例 1.0 jQuery的哲學
本文翻譯自jQuery Cookbook (OReilly 2009) 1.0 The jQuery PhilosophyjQuery的哲學是“寫更少的代碼,做更多的事情
關於jQuery參考實例 1.0 jQuery的哲學
本文翻譯自jQuery Cookbook (OReilly 2009) 1.0 The jQuery PhilosophyjQuery的哲學是“寫更少的代碼,做更多的事情
-
 jQuery操作checkbox選擇(list/table)
1、checkbox list選擇效果圖:代碼:. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transi
jQuery操作checkbox選擇(list/table)
1、checkbox list選擇效果圖:代碼:. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transi
-
 jQuery對象數據緩存Cache原理及jQuery.data詳解
網上有很多教你怎麼使用jQuery.data(..)來實現數據緩存,但有兩個用戶經常使用的data([key],[value])和jQuery.data(element,
jQuery對象數據緩存Cache原理及jQuery.data詳解
網上有很多教你怎麼使用jQuery.data(..)來實現數據緩存,但有兩個用戶經常使用的data([key],[value])和jQuery.data(element,
-
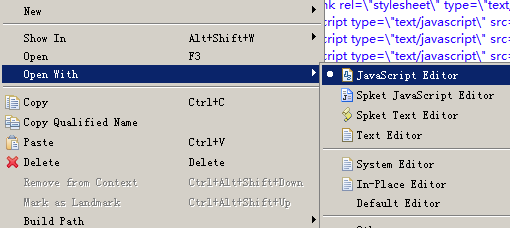
 有關於eclipse配置spket需要注意的一些地方
最後發現了問題所在,原來是eclipse選擇javascript編輯器的問題 .我們在雙擊一個js文件時,eclipse使用的自帶的默認javascript Editor
有關於eclipse配置spket需要注意的一些地方
最後發現了問題所在,原來是eclipse選擇javascript編輯器的問題 .我們在雙擊一個js文件時,eclipse使用的自帶的默認javascript Editor
-
 jQuery學習筆記(3)--用jquery(插件)實現多選項卡功能
在Web中用到多選項卡功能的網站有很多,比如163和126郵箱,用過的人知道。本人在那麼多的類似插件中,目前碰到這個比較好,花了點時間調試出來了,請看效果圖:這款插件叫j
jQuery學習筆記(3)--用jquery(插件)實現多選項卡功能
在Web中用到多選項卡功能的網站有很多,比如163和126郵箱,用過的人知道。本人在那麼多的類似插件中,目前碰到這個比較好,花了點時間調試出來了,請看效果圖:這款插件叫j
-
 jQuery學習筆記(2)--用jquery實現各種模態提示框代碼及項目構架
好久以來就想實現一個模態的框框,找了很多的jquery插件,都沒有碰到自己滿意的,這次碰到了一個,但是由於還處於開發階段吧,連個文檔API都沒有,自己摸索了好長一段時間才
jQuery學習筆記(2)--用jquery實現各種模態提示框代碼及項目構架
好久以來就想實現一個模態的框框,找了很多的jquery插件,都沒有碰到自己滿意的,這次碰到了一個,但是由於還處於開發階段吧,連個文檔API都沒有,自己摸索了好長一段時間才
-
 jQuery學習筆記(1)--用jQuery實現異步通信(用json傳值)具體思路
jQuery是時下比較流行的一個js庫,能夠用簡單的代碼做出理想的效果,就像官網上說的那樣“write less ,do more”。Jquery在一定程度上改寫了以往對
jQuery學習筆記(1)--用jQuery實現異步通信(用json傳值)具體思路
jQuery是時下比較流行的一個js庫,能夠用簡單的代碼做出理想的效果,就像官網上說的那樣“write less ,do more”。Jquery在一定程度上改寫了以往對
-
 Struts2的s:radio標簽使用及用jquery添加change事件
struts2中s:radio標簽的使用總結 遇到的問題:在使用該標簽時,設置了默認選中項,但提交數據返回後,單選框不能顯示之前選中的項,仍然為默認選項 通過測試得出以下
Struts2的s:radio標簽使用及用jquery添加change事件
struts2中s:radio標簽的使用總結 遇到的問題:在使用該標簽時,設置了默認選中項,但提交數據返回後,單選框不能顯示之前選中的項,仍然為默認選項 通過測試得出以下
-
 Jquery圖片滾動與幻燈片的實例代碼
1、圖片滾動. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://w
Jquery圖片滾動與幻燈片的實例代碼
1、圖片滾動. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://w
小編推薦
熱門推薦