-
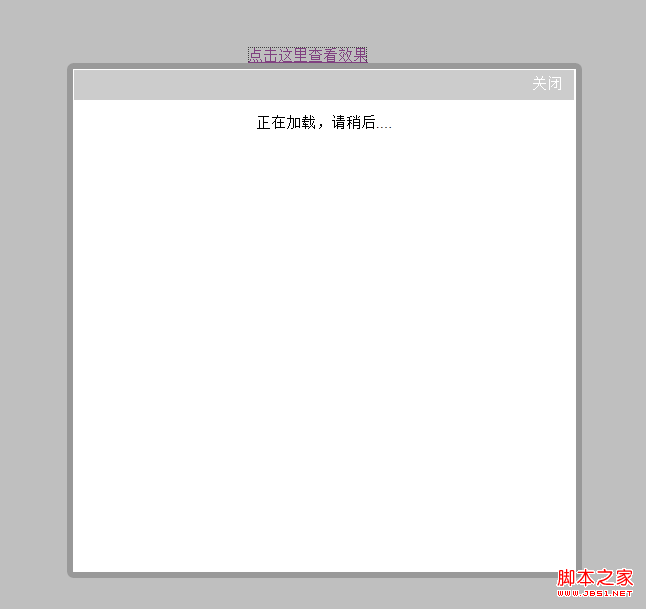
 jQuery+css+html實現頁面遮罩彈出框
頁面遮罩彈出框是最常見的一種情況,今天用jQuery實現頁面遮罩彈出框,主要用的技術有JQuery,css和html,html代碼如下:. 代碼如下:<div id
jQuery+css+html實現頁面遮罩彈出框
頁面遮罩彈出框是最常見的一種情況,今天用jQuery實現頁面遮罩彈出框,主要用的技術有JQuery,css和html,html代碼如下:. 代碼如下:<div id
-
 jquery實現固定頂部導航效果(仿蘑菇街)
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
jquery實現固定頂部導航效果(仿蘑菇街)
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jquery實現網站超鏈接和圖片提示效果
超鏈接提示效果: . 代碼如下: <script type=text/javascript> //< jquery 表格的增行刪行實現思路
在做後台中遇到的情況,分享下 . 代碼如下: <!DOCTYPE html> <html> <head> <title>表
jquery 表格的增行刪行實現思路
在做後台中遇到的情況,分享下 . 代碼如下: <!DOCTYPE html> <html> <head> <title>表
-
 jQuery頁面圖片伴隨滾動條逐漸顯示的小例子
. 代碼如下:<script type=text/javascript src=jquery.min.js></script><!-- //
jQuery頁面圖片伴隨滾動條逐漸顯示的小例子
. 代碼如下:<script type=text/javascript src=jquery.min.js></script><!-- //
-
 jQuery.validate 常用方法及需要注意的問題
1.用其他方式替代默認的SUBMIT. 代碼如下:$().ready(function() { $(#signupForm).validate({ subm
jQuery.validate 常用方法及需要注意的問題
1.用其他方式替代默認的SUBMIT. 代碼如下:$().ready(function() { $(#signupForm).validate({ subm
-
 事件冒泡是什麼如何用jquery阻止事件冒泡
(1)什麼是事件起泡 首先你要明白一點,當一個事件發生的時候,該事件總是有一個事件源,即引發這個事件的對象,一個事件不能憑空產生,這就是事件的發生。 當事件發生後,這個事
事件冒泡是什麼如何用jquery阻止事件冒泡
(1)什麼是事件起泡 首先你要明白一點,當一個事件發生的時候,該事件總是有一個事件源,即引發這個事件的對象,一個事件不能憑空產生,這就是事件的發生。 當事件發生後,這個事
-
 jQuery對象和Javascript對象之間轉換的實例代碼
. 代碼如下:以下是本人的一些分享,我熱愛編程,希望能多交編程的愛好者,如果你也是其中一名,那麼請加好友,大家關注一下,下面的文章是自己覺得一些有用的東西,留下來給自己當
jQuery對象和Javascript對象之間轉換的實例代碼
. 代碼如下:以下是本人的一些分享,我熱愛編程,希望能多交編程的愛好者,如果你也是其中一名,那麼請加好友,大家關注一下,下面的文章是自己覺得一些有用的東西,留下來給自己當
-
 jquery的ajax請求全面了解
jquery中封裝了一些ajax請求的方法,很實用。比如.ajaxComplete()——請求完成時.ajaxError()——請求失敗時.ajaxSend()——在Aj
jquery的ajax請求全面了解
jquery中封裝了一些ajax請求的方法,很實用。比如.ajaxComplete()——請求完成時.ajaxError()——請求失敗時.ajaxSend()——在Aj
-
 讓圖片旋轉任意角度及JQuery插件使用介紹
引入下方的jquery.rotate.js文件,然後通過$(選擇器).rotate(角度);可以旋轉任意角度, 例如$(#rotate-image).rotate(45)
讓圖片旋轉任意角度及JQuery插件使用介紹
引入下方的jquery.rotate.js文件,然後通過$(選擇器).rotate(角度);可以旋轉任意角度, 例如$(#rotate-image).rotate(45)
-
 jQuery控制輸入框只能輸入數值的小例子
. 代碼如下:<!DOCTYPE html><html> <head> <meta charset=UTF-
jQuery控制輸入框只能輸入數值的小例子
. 代碼如下:<!DOCTYPE html><html> <head> <meta charset=UTF-
-
 Jquery實現帶動畫效果的經典二級導航菜單
導航菜單比較實用,當然還是選擇經典的,代碼最少的,效果最好的喽,各位童鞋請圍觀哦,廢話不說, 效果圖如下,歡迎評價: 看代碼: . 代碼如下: <!DOCTYPE
Jquery實現帶動畫效果的經典二級導航菜單
導航菜單比較實用,當然還是選擇經典的,代碼最少的,效果最好的喽,各位童鞋請圍觀哦,廢話不說, 效果圖如下,歡迎評價: 看代碼: . 代碼如下: <!DOCTYPE
-
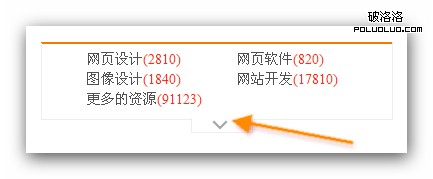
 jQuery+CSS實現仿淘寶菜單上下滑動伸展收縮效果
打包下載 功能很實用,代碼非常的簡單效果1.效果2.樣式代碼如下: . 代碼如下:body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,
jQuery+CSS實現仿淘寶菜單上下滑動伸展收縮效果
打包下載 功能很實用,代碼非常的簡單效果1.效果2.樣式代碼如下: . 代碼如下:body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,
-
 JQuery實現用戶名無刷新驗證的小例子
1.在靜態頁面裡添加文本框及樣式和js腳本的引用:. 代碼如下:Code highlighting produced by Actipro CodeHighlighter
JQuery實現用戶名無刷新驗證的小例子
1.在靜態頁面裡添加文本框及樣式和js腳本的引用:. 代碼如下:Code highlighting produced by Actipro CodeHighlighter
-
 jquery文字上下滾動的實現方法
. 代碼如下://上下滾動var textRoll=function(){$(#notice p:last).css({height:0px,opacity: 0}).i
jquery文字上下滾動的實現方法
. 代碼如下://上下滾動var textRoll=function(){$(#notice p:last).css({height:0px,opacity: 0}).i
-
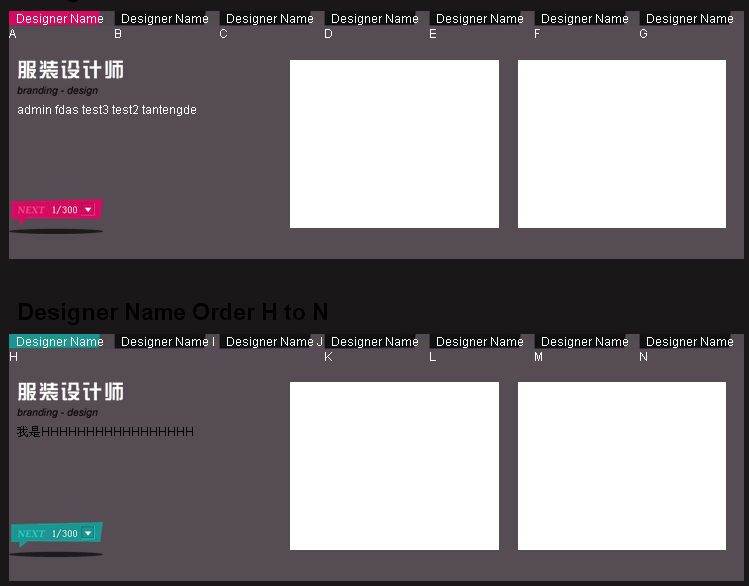
 jquery多選項卡效果實例代碼之一
. 代碼如下:<script type=text/javascript>$(function() {$(.designerspanel).each(funct
jquery多選項卡效果實例代碼之一
. 代碼如下:<script type=text/javascript>$(function() {$(.designerspanel).each(funct
-
 jquery 無限級聯菜單案例分享
看到phpcms的地區級聯菜單,感覺寫的挺有意思,就說說大致步驟,省得忘了。對於地區級聯菜單的生成一般是在/data/cache_model/content_form.c
jquery 無限級聯菜單案例分享
看到phpcms的地區級聯菜單,感覺寫的挺有意思,就說說大致步驟,省得忘了。對於地區級聯菜單的生成一般是在/data/cache_model/content_form.c
-
 jquery圖片放大鏡功能的實例代碼
. 代碼如下:/*放大鏡*/ .ZoomMain {margin:100px;width:395px;height:460px;float:left;position:r
jquery圖片放大鏡功能的實例代碼
. 代碼如下:/*放大鏡*/ .ZoomMain {margin:100px;width:395px;height:460px;float:left;position:r
-
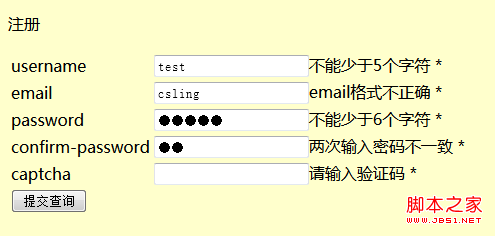
 使用jQuery validate 驗證注冊表單實例演示
Validation是jQuery的插件,提供的方法可以大大簡化驗證表單的工作,功能也足夠一般的需要了。rules也足夠簡單,很容易上手,舉個簡單的例子,用validat
使用jQuery validate 驗證注冊表單實例演示
Validation是jQuery的插件,提供的方法可以大大簡化驗證表單的工作,功能也足夠一般的需要了。rules也足夠簡單,很容易上手,舉個簡單的例子,用validat
-
 jquery中使用$(#form).submit()重寫提交表單無效原因分析及解決
問題:最近使用 jqeury 的 validationEngine 做ajax校驗,當表單中的最後一個字段需要做ajax驗證時,此時在字段輸入完畢後點擊回車提交表單時不起
jquery中使用$(#form).submit()重寫提交表單無效原因分析及解決
問題:最近使用 jqeury 的 validationEngine 做ajax校驗,當表單中的最後一個字段需要做ajax驗證時,此時在字段輸入完畢後點擊回車提交表單時不起
小編推薦
熱門推薦