-
 jQuery 選擇表格(table)裡的行和列及改變簡單樣式
jQuery對表格(table)的處理提供了相當強大的功能,比如說對表格特定行(row)或列(column)進行排序、樣式改變等等。如果你的英文夠好,你可以讀讀這篇文章:
jQuery 選擇表格(table)裡的行和列及改變簡單樣式
jQuery對表格(table)的處理提供了相當強大的功能,比如說對表格特定行(row)或列(column)進行排序、樣式改變等等。如果你的英文夠好,你可以讀讀這篇文章:
-
 Jquery 選中表格一列並對表格排序實現原理
在前端對表格排序的Jquery插件有很多,功能也很強大,比如說Jquery Data Tables對表格的處理就相當強大,可對表格進行排序,搜索,分頁等操作,不過沒有仔細
Jquery 選中表格一列並對表格排序實現原理
在前端對表格排序的Jquery插件有很多,功能也很強大,比如說Jquery Data Tables對表格的處理就相當強大,可對表格進行排序,搜索,分頁等操作,不過沒有仔細
-
 ajax頁面無刷新 IE下遭遇Ajax緩存導致數據不更新的問題
在做ajax頁面無刷新添加的時候,IE下遭遇Ajax緩存,因為剛開始並不知道IE有這個壞毛病,折騰好久,終於解決問題。 總結一下解決辦法: 在IE下用Ajax請求某一頁面
ajax頁面無刷新 IE下遭遇Ajax緩存導致數據不更新的問題
在做ajax頁面無刷新添加的時候,IE下遭遇Ajax緩存,因為剛開始並不知道IE有這個壞毛病,折騰好久,終於解決問題。 總結一下解決辦法: 在IE下用Ajax請求某一頁面
-
 jQuery(非HTML5)可編輯表格實現代碼
功能: 單擊單元格選中,選中過程中使用方向鍵更換選中的單元格,選中過程中按回車鍵或者直接雙擊單元格進入可編輯狀態,單元格失去焦點時保存修改的內容。 主要實現思路: 選中,
jQuery(非HTML5)可編輯表格實現代碼
功能: 單擊單元格選中,選中過程中使用方向鍵更換選中的單元格,選中過程中按回車鍵或者直接雙擊單元格進入可編輯狀態,單元格失去焦點時保存修改的內容。 主要實現思路: 選中,
-
 jQuery使用數組編寫圖片無縫向左滾動
jQuery編程實現一組由8幅圖組成的圖片,進入網頁初始時顯示前面4張,然後自動向左滾動,直到屏幕顯示的是後4張時停止滾動。 下面是jQuery代碼: . 代碼如下: $
jQuery使用數組編寫圖片無縫向左滾動
jQuery編程實現一組由8幅圖組成的圖片,進入網頁初始時顯示前面4張,然後自動向左滾動,直到屏幕顯示的是後4張時停止滾動。 下面是jQuery代碼: . 代碼如下: $
-
 解決jquery異步按一定的時間間隔刷新問題
我想將一個網頁上的圖片按一定的時間間隔刷新,不改變圖片的名稱,我在服務器端改變圖片的內容,這樣前端可不可以實現動態的效果呢?浏覽器會不會有緩存呢? 比如我要將下邊這個圖片
解決jquery異步按一定的時間間隔刷新問題
我想將一個網頁上的圖片按一定的時間間隔刷新,不改變圖片的名稱,我在服務器端改變圖片的內容,這樣前端可不可以實現動態的效果呢?浏覽器會不會有緩存呢? 比如我要將下邊這個圖片
-
 用jquery實現點擊欄目背景色改變
用jquery如何實現點擊一欄目實現欄目變色,再點擊另一欄目也變色,但原來的變回原色,我有個數組a(1,2,3,我循環遍歷輸出a的值。 . 代碼如下: <ul>
用jquery實現點擊欄目背景色改變
用jquery如何實現點擊一欄目實現欄目變色,再點擊另一欄目也變色,但原來的變回原色,我有個數組a(1,2,3,我循環遍歷輸出a的值。 . 代碼如下: <ul>
-
 JQuery拖拽元素改變大小尺寸實現代碼
元素拖拽改變大小其實和元素拖拽一個原理,只是所動態改變的對象不同而已,主要在於 top、left、width、height 的運用,相對實現起來也非常容易。以下附出源碼原
JQuery拖拽元素改變大小尺寸實現代碼
元素拖拽改變大小其實和元素拖拽一個原理,只是所動態改變的對象不同而已,主要在於 top、left、width、height 的運用,相對實現起來也非常容易。以下附出源碼原
-
 十個迅速提升JQuery性能讓你的JQuery跑得更快
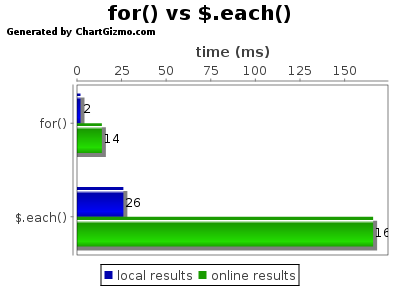
本文提供即刻提升你的腳本性能的十個步驟。不用擔心,這並不是什麼高深的技巧。人人皆可運用!這些技巧包括: 使用最新版本 合並、最小化腳本 用for替代each 用ID替代c
十個迅速提升JQuery性能讓你的JQuery跑得更快
本文提供即刻提升你的腳本性能的十個步驟。不用擔心,這並不是什麼高深的技巧。人人皆可運用!這些技巧包括: 使用最新版本 合並、最小化腳本 用for替代each 用ID替代c
-
 JQuery each()函數如何優化循環DOM結構的性能
如果對jQuery這東西只停留在用的層面,而不知其具體實現的話,真的很容易用出問題來。這也是為什麼近期我一直不怎麼推崇用jQuery,這框架的API設定就有誤導人們走上歧
JQuery each()函數如何優化循環DOM結構的性能
如果對jQuery這東西只停留在用的層面,而不知其具體實現的話,真的很容易用出問題來。這也是為什麼近期我一直不怎麼推崇用jQuery,這框架的API設定就有誤導人們走上歧
-
 不同的jQuery API來處理不同的浏覽器事件
在今天的網絡浏覽器處理事件是有點困難的一部分,不同的浏覽器以不同的方式處理事件。因此,要克服這些跨浏覽器的問題,人們可以利用jQuery的事件處理API。 jQuery是
不同的jQuery API來處理不同的浏覽器事件
在今天的網絡浏覽器處理事件是有點困難的一部分,不同的浏覽器以不同的方式處理事件。因此,要克服這些跨浏覽器的問題,人們可以利用jQuery的事件處理API。 jQuery是
-
 js+JQuery返回頂部功能如何實現
很多網站上都有返回頂部的效果,本文闡述如何使用jquery實現返回頂部按鈕。 首先需要在頂部添加如下html元素: <p id=back-to-top><
js+JQuery返回頂部功能如何實現
很多網站上都有返回頂部的效果,本文闡述如何使用jquery實現返回頂部按鈕。 首先需要在頂部添加如下html元素: <p id=back-to-top><
-
 ajax異步刷新實現更新數據庫
上篇文章都是關於界面的東西,下面寫關於如何把無刷新的把數據寫入到數據庫中。 當我們改變某一個人或某幾個人的某項分值實現無刷新寫入數據庫。 首先,我們需要聲明XMLHtt
ajax異步刷新實現更新數據庫
上篇文章都是關於界面的東西,下面寫關於如何把無刷新的把數據寫入到數據庫中。 當我們改變某一個人或某幾個人的某項分值實現無刷新寫入數據庫。 首先,我們需要聲明XMLHtt
-
 讓你的博客飄雪花超出屏幕依然看得見
前些天,在園子裡看到了使你的博客飄雪花的文章,就趕緊弄到自己的博客裡來看看效果,別說,還真是漂亮啊。可是看了一會,就發現頁面變得特別卡。 看了下代碼後發現,原作者是在bo
讓你的博客飄雪花超出屏幕依然看得見
前些天,在園子裡看到了使你的博客飄雪花的文章,就趕緊弄到自己的博客裡來看看效果,別說,還真是漂亮啊。可是看了一會,就發現頁面變得特別卡。 看了下代碼後發現,原作者是在bo
-
 jquery入門—選擇器實現隔行變色實例代碼
1、JQuery選擇器繼承了CSS、path語音的部分語法,允許通過標簽名、屬性名、內容對DOM元素進行快速、准確的選擇。 2、JQuery選擇器與JavaScript相
jquery入門—選擇器實現隔行變色實例代碼
1、JQuery選擇器繼承了CSS、path語音的部分語法,允許通過標簽名、屬性名、內容對DOM元素進行快速、准確的選擇。 2、JQuery選擇器與JavaScript相
-
 jquery formValidator插件ajax驗證 內容不做任何修改再離開提示錯誤的bug解決方法
query formValidator插件非常好用,但是有一個嚴重的Bug,在使用ajax驗證的時候,如果輸入框的內容已經存在,把鼠標放到輸入框,不做任何修改再離開,則會
jquery formValidator插件ajax驗證 內容不做任何修改再離開提示錯誤的bug解決方法
query formValidator插件非常好用,但是有一個嚴重的Bug,在使用ajax驗證的時候,如果輸入框的內容已經存在,把鼠標放到輸入框,不做任何修改再離開,則會
-
 formvalidator驗證插件中有關ajax驗證問題
jquery formvalidator插件是不錯的國產驗證插件了,做點普通的校驗也是很方便的,但最近遇到個問題,發現如果表單整個表單是AJAX提交時,就不能按傳統的做法
formvalidator驗證插件中有關ajax驗證問題
jquery formvalidator插件是不錯的國產驗證插件了,做點普通的校驗也是很方便的,但最近遇到個問題,發現如果表單整個表單是AJAX提交時,就不能按傳統的做法
-
 使用jquery mobile做幻燈播放效果實現步驟
使用jquery mobile,可以很容易實現幻燈播放效果,下面講解下。 1、引入相關的jqury mobile類庫 . 代碼如下: <!DOCTYPE html&
使用jquery mobile做幻燈播放效果實現步驟
使用jquery mobile,可以很容易實現幻燈播放效果,下面講解下。 1、引入相關的jqury mobile類庫 . 代碼如下: <!DOCTYPE html&
-
 jquery 插件開發 extjs中的extend用法小結
在jquery中,extend其實在做插件時還是用的比較多的,今天同時小結jquery和ext js中 的extend用法,先來看jquery中的。 1) extend(
jquery 插件開發 extjs中的extend用法小結
在jquery中,extend其實在做插件時還是用的比較多的,今天同時小結jquery和ext js中 的extend用法,先來看jquery中的。 1) extend(
-
 使用jquery讀取html5 localstorage的值的方法
在HTML 5中,localstorage是個不錯的東西,在支持localstorage的浏覽器中, 能持久化用戶表單的輸入,即使關掉浏覽器,下次重新打開浏覽器訪問,也能
使用jquery讀取html5 localstorage的值的方法
在HTML 5中,localstorage是個不錯的東西,在支持localstorage的浏覽器中, 能持久化用戶表單的輸入,即使關掉浏覽器,下次重新打開浏覽器訪問,也能
小編推薦
熱門推薦