-
 jQuery 數據緩存模塊進化史詳細介紹
數據緩存系統最早應該是jQuery1.2引入的,那時它的事件系統完成照搬DE大神的addEvent.js,而addEvent在實現有個缺憾,它把事件的回調都放到Event
jQuery 數據緩存模塊進化史詳細介紹
數據緩存系統最早應該是jQuery1.2引入的,那時它的事件系統完成照搬DE大神的addEvent.js,而addEvent在實現有個缺憾,它把事件的回調都放到Event
-
 基於jquery庫的tab新形式使用
. 代碼如下: <html> <title> </title> <script src=js/jquery.min.js typ
基於jquery庫的tab新形式使用
. 代碼如下: <html> <title> </title> <script src=js/jquery.min.js typ
-
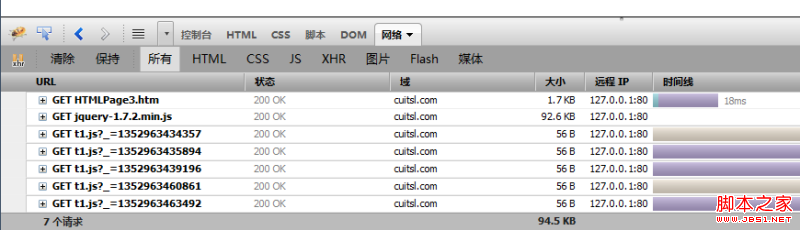
 jquery getScript動態加載JS方法改進詳解
. 代碼如下: $.getScript(url,callback) 這個方法是jquery自身提供的一個用於動態加載js的方法。當網站需要加載大量js時,動態的加載js
jquery getScript動態加載JS方法改進詳解
. 代碼如下: $.getScript(url,callback) 這個方法是jquery自身提供的一個用於動態加載js的方法。當網站需要加載大量js時,動態的加載js
-
 jquery offset函數應用實例
我們有時候需要實現這樣一種功能:點擊一個按鈕,然後在按鈕的下方顯示一個div。當按鈕位於角落時,div的位置設定就需要調整,不然,div將顯示不完全。我打算使用offse
jquery offset函數應用實例
我們有時候需要實現這樣一種功能:點擊一個按鈕,然後在按鈕的下方顯示一個div。當按鈕位於角落時,div的位置設定就需要調整,不然,div將顯示不完全。我打算使用offse
-
 給artDialog 5.02 增加ajax get功能詳細介紹
之前用過artDialog 5.0之前版本,非常佩服作者的創意和敬業精神,現在新版的功能朝著輕量級js的方便發展,我還是比較喜歡之前artDialog.open的功能,直
給artDialog 5.02 增加ajax get功能詳細介紹
之前用過artDialog 5.0之前版本,非常佩服作者的創意和敬業精神,現在新版的功能朝著輕量級js的方便發展,我還是比較喜歡之前artDialog.open的功能,直
-
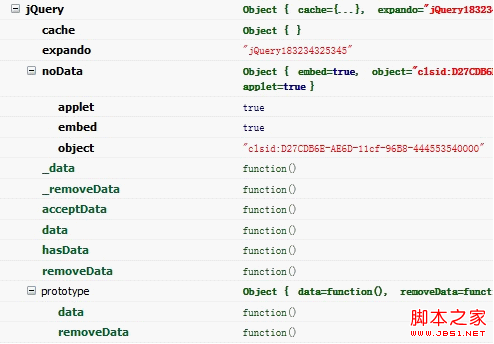
 jquery1.83 之前所有與異步列隊相關的模塊詳細介紹
jQuery在1.5引入了Deferred對象(異步列隊),當時它還沒有劃分為一個模塊,放到核心模塊中。直到1.52才分割出來。它擁有三個方法:_Deferred, De
jquery1.83 之前所有與異步列隊相關的模塊詳細介紹
jQuery在1.5引入了Deferred對象(異步列隊),當時它還沒有劃分為一個模塊,放到核心模塊中。直到1.52才分割出來。它擁有三個方法:_Deferred, De
-
 jQuery語法總結和注意事項小結
一、簡介 1.1、概述 隨著WEB2.0及ajax思想在互聯網上的快速發展傳播,陸續出現了一些優秀的Js框架,其中比較著名的有Prototype、YUI、jQuery、m
jQuery語法總結和注意事項小結
一、簡介 1.1、概述 隨著WEB2.0及ajax思想在互聯網上的快速發展傳播,陸續出現了一些優秀的Js框架,其中比較著名的有Prototype、YUI、jQuery、m
-
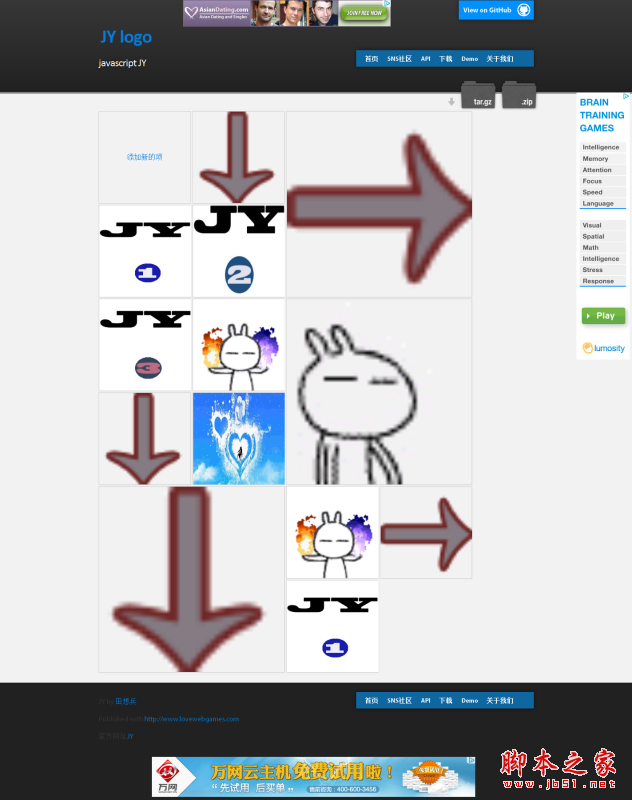
 js實現圖片放大縮小功能後進行復雜排序的方法
這是一個基於jquery的圖片效果,它的作用是:當圖片點擊變大(變小)時,其它圖片按照一定的規則進行排序運動。 首先來看下最終的效果圖: 有人可能看到這個會覺得,這有什麼
js實現圖片放大縮小功能後進行復雜排序的方法
這是一個基於jquery的圖片效果,它的作用是:當圖片點擊變大(變小)時,其它圖片按照一定的規則進行排序運動。 首先來看下最終的效果圖: 有人可能看到這個會覺得,這有什麼
-
 jquery的ajax()函數傳值中文亂碼解決方法介紹
. 代碼如下: $.ajax({ dataType : ‘json,type : ‘POST,url : ‘http://localhost/test/test.do
jquery的ajax()函數傳值中文亂碼解決方法介紹
. 代碼如下: $.ajax({ dataType : ‘json,type : ‘POST,url : ‘http://localhost/test/test.do
-
 表頭固定(利用jquery實現原理介紹)
表頭固定應該是一個用得比較多的功能,參考了網上幾個例子,在幾個常用浏覽器下顯示不是很完美。而且很多都是基於固定的表格,在編碼時多寫一個固定的表頭,對於動態生成的不知道多少
表頭固定(利用jquery實現原理介紹)
表頭固定應該是一個用得比較多的功能,參考了網上幾個例子,在幾個常用浏覽器下顯示不是很完美。而且很多都是基於固定的表格,在編碼時多寫一個固定的表頭,對於動態生成的不知道多少
-
 jquery 如何動態添加、刪除class樣式方法介紹
取與設置樣式 獲取class和設置class都可以使用attr()方法來完成。例如使用attr()方法來獲取p元素的class,JQuery代碼如下: . 代碼如下: v
jquery 如何動態添加、刪除class樣式方法介紹
取與設置樣式 獲取class和設置class都可以使用attr()方法來完成。例如使用attr()方法來獲取p元素的class,JQuery代碼如下: . 代碼如下: v
-
 jquery判斷浏覽器類型的代碼
Jquery中利用navigator.userAgent.indexOf來判斷浏覽器類型,並進行了一下處理,建議學習Jquery的朋友學習下,了解一下思路。 主要使用的方
jquery判斷浏覽器類型的代碼
Jquery中利用navigator.userAgent.indexOf來判斷浏覽器類型,並進行了一下處理,建議學習Jquery的朋友學習下,了解一下思路。 主要使用的方
-
 jQuery事件 delegate()使用方法介紹
delegate定義和用法 delegate() 方法為指定的元素(屬於被選元素的子元素)添加一個或多個事件處理程序,並規定當這些事件發生時運行的函數。 使用 deleg
jQuery事件 delegate()使用方法介紹
delegate定義和用法 delegate() 方法為指定的元素(屬於被選元素的子元素)添加一個或多個事件處理程序,並規定當這些事件發生時運行的函數。 使用 deleg
-
 fancybox modal的完美解決(右上的X)
加這個 . 代碼如下: helpers: { overlay: {
fancybox modal的完美解決(右上的X)
加這個 . 代碼如下: helpers: { overlay: {
-
 基於jquery自己寫tab滑動門(通用版)
css: . 代碼如下: .main { height:360px; width:290px; border:1px solid #444444; font-size:1
基於jquery自己寫tab滑動門(通用版)
css: . 代碼如下: .main { height:360px; width:290px; border:1px solid #444444; font-size:1
-
 基於jquery的滾動條滾動固定div(附演示下載)
例如:淘寶商品詳情裡,滾動條往下來拉的時候,商品詳情和評價那個nav會固定,現在很多網站也都有這樣類似的效果,現在流行這個麼?元芳,你怎麼看?我也在網上找了找代碼,屢試不
基於jquery的滾動條滾動固定div(附演示下載)
例如:淘寶商品詳情裡,滾動條往下來拉的時候,商品詳情和評價那個nav會固定,現在很多網站也都有這樣類似的效果,現在流行這個麼?元芳,你怎麼看?我也在網上找了找代碼,屢試不
-
 使用jquery動態加載javascript以減少服務器壓力
幸運的是,jQuery提供了一個內置的實用函數,$getScript()為我們提供了這樣的方法。來實現在網頁動態的功能。來看看這個函數的語法: $.getScript(u
使用jquery動態加載javascript以減少服務器壓力
幸運的是,jQuery提供了一個內置的實用函數,$getScript()為我們提供了這樣的方法。來實現在網頁動態的功能。來看看這個函數的語法: $.getScript(u
-
 js制作的鼠標懸浮時產生的下拉框效果
先給大家補補課,講個簡單的例子: . 代碼如下: <html><head> <meta type-equiv=Content-Type co
js制作的鼠標懸浮時產生的下拉框效果
先給大家補補課,講個簡單的例子: . 代碼如下: <html><head> <meta type-equiv=Content-Type co
-
 Jquery瀑布流插件使用介紹
瀑布流布局淺析淺談個人在瀑布流網頁的實現中遇到的問題和解決方法折騰:瀑布流布局(基於多欄列表流體布局實現)javascript 瀑布流、各大瀑布流簡析與建議因為自己用jq
Jquery瀑布流插件使用介紹
瀑布流布局淺析淺談個人在瀑布流網頁的實現中遇到的問題和解決方法折騰:瀑布流布局(基於多欄列表流體布局實現)javascript 瀑布流、各大瀑布流簡析與建議因為自己用jq
-
 分享8款優秀的 jQuery 加載動畫和進度條插件
加載動畫和進度條在網站和 Web 應用中的使用非常流行。雖然網速越來越快,但是我們的網站越來越復雜,同時用戶對網站的使用體驗的要求也越來越高。在內容加載緩慢的時候,使用時
分享8款優秀的 jQuery 加載動畫和進度條插件
加載動畫和進度條在網站和 Web 應用中的使用非常流行。雖然網速越來越快,但是我們的網站越來越復雜,同時用戶對網站的使用體驗的要求也越來越高。在內容加載緩慢的時候,使用時
小編推薦
熱門推薦