-
 jQuery學習筆記 獲取jQuery對象
使用jQuery選擇器選擇頁面元素,目的是為了生成jQuery對象,語法相當簡單:$(selector)。但值得注意的是,這是生成jQuery對象,不是DOM對象,因此$
jQuery學習筆記 獲取jQuery對象
使用jQuery選擇器選擇頁面元素,目的是為了生成jQuery對象,語法相當簡單:$(selector)。但值得注意的是,這是生成jQuery對象,不是DOM對象,因此$
-
 jQuery學習筆記 更改jQuery對象
jQuery代碼的任務就是生成jQuery對象A,操作jQuery對象A;生成jQuery對象B,操作jQuery對象B……但是若此過程中,對象A、B……之間有某種關系,
jQuery學習筆記 更改jQuery對象
jQuery代碼的任務就是生成jQuery對象A,操作jQuery對象A;生成jQuery對象B,操作jQuery對象B……但是若此過程中,對象A、B……之間有某種關系,
-
 jQuery學習筆記 操作jQuery對象 文檔處理
下面就是一些常用方法,格式為$(selector).方法,其中$(selector)即當前選定元素: 移動元素方法描述append($(selector))向當前元素的
jQuery學習筆記 操作jQuery對象 文檔處理
下面就是一些常用方法,格式為$(selector).方法,其中$(selector)即當前選定元素: 移動元素方法描述append($(selector))向當前元素的
-
 jQuery學習筆記 操作jQuery對象 屬性處理
元素的屬性處理方法描述attr(name)attr(name,value)attr(name,fn(index,value))attr({name1:value1,…,n
jQuery學習筆記 操作jQuery對象 屬性處理
元素的屬性處理方法描述attr(name)attr(name,value)attr(name,fn(index,value))attr({name1:value1,…,n
-
 jQuery學習筆記 操作jQuery對象 CSS處理
CSS基本屬性處理方法描述css(name)獲取元素上CSS規則中name屬性值css(name,value)css(name,fn(index,value))css({
jQuery學習筆記 操作jQuery對象 CSS處理
CSS基本屬性處理方法描述css(name)獲取元素上CSS規則中name屬性值css(name,value)css(name,fn(index,value))css({
-
 firefox下jQuery UI Autocomplete 1.8.*中文輸入修正方法
找到以下代碼:. 代碼如下:.bind( blur.autocomplete, function( event ) { if ( self.
firefox下jQuery UI Autocomplete 1.8.*中文輸入修正方法
找到以下代碼:. 代碼如下:.bind( blur.autocomplete, function( event ) { if ( self.
-
 推薦40個簡單的 jQuery 導航插件和教程(下篇)
在這篇文章中,我為大家收集了40款非常棒的 jQuery 導航插件和教程。導航作為網站重要的組成部分,能夠幫助用戶找到他們想要的內容,因此導航設計的好壞決定了用戶能夠在你
推薦40個簡單的 jQuery 導航插件和教程(下篇)
在這篇文章中,我為大家收集了40款非常棒的 jQuery 導航插件和教程。導航作為網站重要的組成部分,能夠幫助用戶找到他們想要的內容,因此導航設計的好壞決定了用戶能夠在你
-
 推薦40款強大的 jQuery 導航插件和教程(上篇)
在這篇文章中,我為大家收集了40款非常棒的 jQuery 導航插件和教程。導航作為網站重要的組成部分,能夠幫助用戶找到他們想要的內容,因此導航設計的好壞決定了用戶能夠在你
推薦40款強大的 jQuery 導航插件和教程(上篇)
在這篇文章中,我為大家收集了40款非常棒的 jQuery 導航插件和教程。導航作為網站重要的組成部分,能夠幫助用戶找到他們想要的內容,因此導航設計的好壞決定了用戶能夠在你
-
 基於JQuery的一句話搞定手風琴菜單
一、Html代碼 . 代碼如下: <div class=MenuSubTitle AccordionCollapse>子菜單1</div> <
基於JQuery的一句話搞定手風琴菜單
一、Html代碼 . 代碼如下: <div class=MenuSubTitle AccordionCollapse>子菜單1</div> <
-
 JQuery select控件的相關操作實現代碼
獲取select 先看看下面代碼: . 代碼如下: $(#select_id).change(function(){//code...}); //為Select添加事件,
JQuery select控件的相關操作實現代碼
獲取select 先看看下面代碼: . 代碼如下: $(#select_id).change(function(){//code...}); //為Select添加事件,
-
 11個用於提高排版水平的基於jquery的文字效果插件
排版是在網頁設計當中的一個重要的元素,實現一個高層次的排版風格可以讓你的網頁設計看起來更令人歎為觀止,當你看到一些非同尋常的排版樣式,你很好奇這些絢麗的色彩文字搭配效果是
11個用於提高排版水平的基於jquery的文字效果插件
排版是在網頁設計當中的一個重要的元素,實現一個高層次的排版風格可以讓你的網頁設計看起來更令人歎為觀止,當你看到一些非同尋常的排版樣式,你很好奇這些絢麗的色彩文字搭配效果是
-
 六款幫助你實現驚艷視差滾動效果的jQuery插件
在網頁設計中,視差滾動(Parallax Scrolling)是當下流行的網頁設計技術,通過讓多層背景以不同的速度或者不同的方向移動來形成非常有趣的 3D 運動效果。下面
六款幫助你實現驚艷視差滾動效果的jQuery插件
在網頁設計中,視差滾動(Parallax Scrolling)是當下流行的網頁設計技術,通過讓多層背景以不同的速度或者不同的方向移動來形成非常有趣的 3D 運動效果。下面
-
 推薦17個優美新鮮的jQuery的工具提示插件
在web開發當中,工具提示條對於完善web網站的用戶體驗至關重要。title屬性通常是用來幫助用戶了解顯示鏈接的信息。默認情況下用於一個訪客來說真是不好找,因為鼠標放上去
推薦17個優美新鮮的jQuery的工具提示插件
在web開發當中,工具提示條對於完善web網站的用戶體驗至關重要。title屬性通常是用來幫助用戶了解顯示鏈接的信息。默認情況下用於一個訪客來說真是不好找,因為鼠標放上去
-
 JSONP 跨域訪問代理API-yahooapis實現代碼
你是否遇到了想利用AJAX訪問一些公網API,但是你又不想建立自己的代理服務,因為有時我根本就沒打算涉及服務端任何代碼,但是討厭的浏覽器的同源策略,阻止了我們的ajax調
JSONP 跨域訪問代理API-yahooapis實現代碼
你是否遇到了想利用AJAX訪問一些公網API,但是你又不想建立自己的代理服務,因為有時我根本就沒打算涉及服務端任何代碼,但是討厭的浏覽器的同源策略,阻止了我們的ajax調
-
 jquery連綴語法如何實現
我想熟悉javascript的沒有不知道jquery的吧,作為首屈一指的javascript框架,他的許多特性都讓人興奮不已,其中不得不提的就是特有的連綴書寫語法了,那他
jquery連綴語法如何實現
我想熟悉javascript的沒有不知道jquery的吧,作為首屈一指的javascript框架,他的許多特性都讓人興奮不已,其中不得不提的就是特有的連綴書寫語法了,那他
-
 jquery ajax請求實例深入解析
jquery中封裝了一些ajax請求的方法,很實用。 比如.ajaxComplete()——請求完成時.ajaxError()——請求失敗時.ajaxSend()——在A
jquery ajax請求實例深入解析
jquery中封裝了一些ajax請求的方法,很實用。 比如.ajaxComplete()——請求完成時.ajaxError()——請求失敗時.ajaxSend()——在A
-
 jquery validate poshytip 自定義樣式
最近項目中做了一個jquery.validate氣泡提示。 好像最新版的jquery.validate中,有這個功能,但在我這裡不怎麼好用。 就自己加了一個。 找了一些插
jquery validate poshytip 自定義樣式
最近項目中做了一個jquery.validate氣泡提示。 好像最新版的jquery.validate中,有這個功能,但在我這裡不怎麼好用。 就自己加了一個。 找了一些插
-
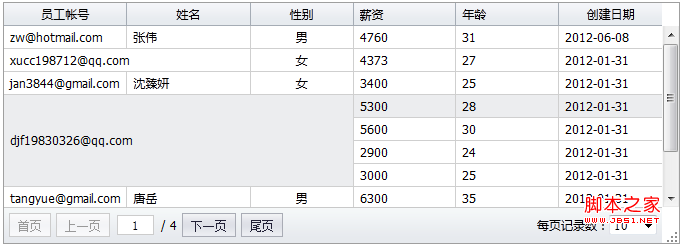
 jquery miniui 教程 表格控件 合並單元格應用
表格:合並單元格 參考示例:合並單元格 調用方法:margeCells。如下代碼: . 代碼如下: grid.on(load, onLoad); function onL
jquery miniui 教程 表格控件 合並單元格應用
表格:合並單元格 參考示例:合並單元格 調用方法:margeCells。如下代碼: . 代碼如下: grid.on(load, onLoad); function onL
-
 jquery div 居中技巧應用介紹
very short version: [html] . 代碼如下: $(#myDiv).css({top:50%,left:50%,margin:-+($(#myDiv
jquery div 居中技巧應用介紹
very short version: [html] . 代碼如下: $(#myDiv).css({top:50%,left:50%,margin:-+($(#myDiv
-
 jquery remove方法應用詳解
. 代碼如下: $(document).ready(function () { var dom = $(span); //出自http://www.cnblogs.com
jquery remove方法應用詳解
. 代碼如下: $(document).ready(function () { var dom = $(span); //出自http://www.cnblogs.com
小編推薦
熱門推薦