-
 基於jQuery判斷兩個元素是否有重疊部分的代碼
核心代碼: . 代碼如下: $(#result).text(isOverlap(one,two)+,+isOverlap(one,three)+,+isOverlap(t
基於jQuery判斷兩個元素是否有重疊部分的代碼
核心代碼: . 代碼如下: $(#result).text(isOverlap(one,two)+,+isOverlap(one,three)+,+isOverlap(t
-
 JQquery的一些使用心得分享
我昨天的成果--常駐右下角的消息提示 . 代碼如下: var msgClass = function(){ this.init = function(){ var msg
JQquery的一些使用心得分享
我昨天的成果--常駐右下角的消息提示 . 代碼如下: var msgClass = function(){ this.init = function(){ var msg
-
 jQuery源碼中的chunker 正則過濾符分析
. 代碼如下:var chunker = /((?:\((?:\([^()]+\)|[^()]+)+\)|\[(?:\[[^[\]]*\]|[][^]*[]|[^[\]]
jQuery源碼中的chunker 正則過濾符分析
. 代碼如下:var chunker = /((?:\((?:\([^()]+\)|[^()]+)+\)|\[(?:\[[^[\]]*\]|[][^]*[]|[^[\]]
-
 關於jquery ajax 調用帶參數的webservice返回XML數據一個小細節
後來在一個不起眼的小站找到一個帖子,某個人的一個建議提醒了我。 我原來的代碼是這樣寫的: 錯誤代碼 . 代碼如下: $.ajax({ type: post, url: _
關於jquery ajax 調用帶參數的webservice返回XML數據一個小細節
後來在一個不起眼的小站找到一個帖子,某個人的一個建議提醒了我。 我原來的代碼是這樣寫的: 錯誤代碼 . 代碼如下: $.ajax({ type: post, url: _
-
 基於jquery的點擊鏈接插入鏈接內容的代碼
點擊鏈接插入鏈接內容。 亮點: 1.正則匹配<a>標記。 2.jQuery單擊添加,雙擊刪除。 3.textarea加入換行。 核心代碼: . 代
基於jquery的點擊鏈接插入鏈接內容的代碼
點擊鏈接插入鏈接內容。 亮點: 1.正則匹配<a>標記。 2.jQuery單擊添加,雙擊刪除。 3.textarea加入換行。 核心代碼: . 代
-
 基於jQuery實現的百度導航li拖放排列效果,即時更新數據庫
index.php中 var autoSave = false; 控制不自動提交。 index.php . 代碼如下: <?php require db.php;
基於jQuery實現的百度導航li拖放排列效果,即時更新數據庫
index.php中 var autoSave = false; 控制不自動提交。 index.php . 代碼如下: <?php require db.php;
-
 基於jQuery的動態增刪改查表格信息,可左鍵/右鍵提示(原創自Zjmainstay)
在線演示: http://demo.jb51.net/js/2012/jqueryAutoAddDeleteTableTr/jqueryAutoAddDeleteTabl
基於jQuery的動態增刪改查表格信息,可左鍵/右鍵提示(原創自Zjmainstay)
在線演示: http://demo.jb51.net/js/2012/jqueryAutoAddDeleteTableTr/jqueryAutoAddDeleteTabl
-
 jQuery.each()用法分享
例遍數組,同時使用元素索引和內容。(i是索引,n是內容) . 代碼如下: $.each( [0,1,2], function(i, n){ alert( Item # +
jQuery.each()用法分享
例遍數組,同時使用元素索引和內容。(i是索引,n是內容) . 代碼如下: $.each( [0,1,2], function(i, n){ alert( Item # +
-
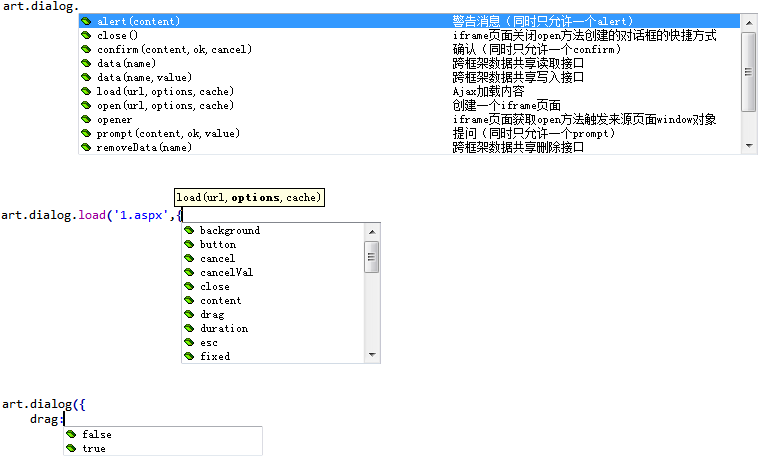
 artDialog 4.1.5 Dreamweaver代碼提示/補全插件 附下載
artDialog是一個輕巧且高度兼容的javascript對話框組件,可讓你的網頁交互擁有桌面軟件般的用戶體驗。 artDialog的特殊UI框架能夠適應內容變化,甚至
artDialog 4.1.5 Dreamweaver代碼提示/補全插件 附下載
artDialog是一個輕巧且高度兼容的javascript對話框組件,可讓你的網頁交互擁有桌面軟件般的用戶體驗。 artDialog的特殊UI框架能夠適應內容變化,甚至
-
 基於jquery的時間段實現代碼
json字符串: . 代碼如下:var mcode={minfo:[{time:9:00-10:00,status:2},{time:10:00-11:00,status
基於jquery的時間段實現代碼
json字符串: . 代碼如下:var mcode={minfo:[{time:9:00-10:00,status:2},{time:10:00-11:00,status
-
 創建公共調用 jQuery Ajax 帶返回值
. 代碼如下: <script type=text/javascript> /* 請求Ajax 帶返回值,並彈出提示框提醒 -----------------
創建公共調用 jQuery Ajax 帶返回值
. 代碼如下: <script type=text/javascript> /* 請求Ajax 帶返回值,並彈出提示框提醒 -----------------
-
 整理收集49條JQuery代碼小結
1. 如何創建嵌套的過濾器 . 代碼如下://允許你減少集合中的匹配元素的過濾器, //只剩下那些與給定的選擇器匹配的部分。在這種情況下, //查詢刪除了任何沒(:not
整理收集49條JQuery代碼小結
1. 如何創建嵌套的過濾器 . 代碼如下://允許你減少集合中的匹配元素的過濾器, //只剩下那些與給定的選擇器匹配的部分。在這種情況下, //查詢刪除了任何沒(:not
-
 分享精心挑選的23款美輪美奂的jQuery 圖片特效插件
下面向大家分享精心挑選的23款優秀 jQuery 圖片特效插件,帶給你美輪美奂的圖片展示效果。 01. 3D Image Slider非常非常酷的 3D 圖片滑動效果,有
分享精心挑選的23款美輪美奂的jQuery 圖片特效插件
下面向大家分享精心挑選的23款優秀 jQuery 圖片特效插件,帶給你美輪美奂的圖片展示效果。 01. 3D Image Slider非常非常酷的 3D 圖片滑動效果,有
-
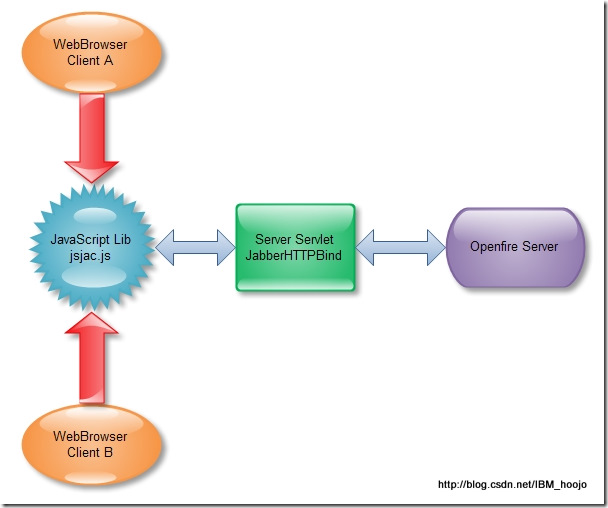
 JavaScript/jQuery、HTML、CSS 構建 Web IM 遠程及時聊天通信程序
以及需要用到Http方式和Openfire通信的第三方庫(JabberHTTPBind)。 JabberHTTPBind是jabber提供的XMPP協議通信的Http b
JavaScript/jQuery、HTML、CSS 構建 Web IM 遠程及時聊天通信程序
以及需要用到Http方式和Openfire通信的第三方庫(JabberHTTPBind)。 JabberHTTPBind是jabber提供的XMPP協議通信的Http b
-
 jquery下checked取值問題的解決方法
一怒之下,給checkbox加一個isCheck,,不用那該死的checked屬性...一切OK了...代碼如下: . 代碼如下: <!DOCTYPE html &
jquery下checked取值問題的解決方法
一怒之下,給checkbox加一個isCheck,,不用那該死的checked屬性...一切OK了...代碼如下: . 代碼如下: <!DOCTYPE html &
-
 基於jQuery實現左右div自適應高度完全相同的代碼
在線演示:http://demo.jb51.net/js/2012/jquery_demo/jquery_div_autoheihet.htm完整代碼:. 代碼如下: &
基於jQuery實現左右div自適應高度完全相同的代碼
在線演示:http://demo.jb51.net/js/2012/jquery_demo/jquery_div_autoheihet.htm完整代碼:. 代碼如下: &
-
 分享精心挑選的12款優秀jQuery Ajax分頁插件和教程
Ajax 技術的出現使得 Web 項目的用戶體驗有了極大的提高,如今借助優秀的 jQuery 框架很容易實現各種基於 Ajax 技術實現的功能。我們一起來看看下面這些優秀
分享精心挑選的12款優秀jQuery Ajax分頁插件和教程
Ajax 技術的出現使得 Web 項目的用戶體驗有了極大的提高,如今借助優秀的 jQuery 框架很容易實現各種基於 Ajax 技術實現的功能。我們一起來看看下面這些優秀
-
 用JQuery在網頁中實現分隔條功能的代碼
Javascript代碼如下,將該代碼保存成JS文件後在HTML中引用。 . 代碼如下: jQuery.noConflict(); jQuery.fn.extend({
用JQuery在網頁中實現分隔條功能的代碼
Javascript代碼如下,將該代碼保存成JS文件後在HTML中引用。 . 代碼如下: jQuery.noConflict(); jQuery.fn.extend({
-
 基於jQuery的簡單九宮格實現代碼
. 代碼如下: <input type=button value=1/> <input type=button value=2/> <inp
基於jQuery的簡單九宮格實現代碼
. 代碼如下: <input type=button value=1/> <input type=button value=2/> <inp
-
 jquery 插件學習(六)
. 代碼如下: ;(function($){ $.extend($.fn,{ color : function(options){ var options = $.ext
jquery 插件學習(六)
. 代碼如下: ;(function($){ $.extend($.fn,{ color : function(options){ var options = $.ext
小編推薦
熱門推薦