-
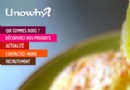
 讓人印象深刻的10個jQuery手風琴效果應用
今天這篇文章向大家展示10個非常酷的應用 jQuery 手風琴(according)效果網站,一起欣賞。 1. Unowhy2. Helloewy3. Djafar In
讓人印象深刻的10個jQuery手風琴效果應用
今天這篇文章向大家展示10個非常酷的應用 jQuery 手風琴(according)效果網站,一起欣賞。 1. Unowhy2. Helloewy3. Djafar In
-
 jQuery 圖片切換插件(代碼比較少)
. 代碼如下: // JavaScript Document ;(function($){ $.fn.extend({ zj_ppt:function(value){ /
jQuery 圖片切換插件(代碼比較少)
. 代碼如下: // JavaScript Document ;(function($){ $.fn.extend({ zj_ppt:function(value){ /
-
 JQuery 返回布爾值Is()條件判斷方法代碼
下面是JQuery的Is()方法判斷; 代碼如下:$(function(){ $(ul).click(function(event){ var tar = e
JQuery 返回布爾值Is()條件判斷方法代碼
下面是JQuery的Is()方法判斷; 代碼如下:$(function(){ $(ul).click(function(event){ var tar = e
-
 JQuery選擇器特輯 詳細小結
這是看《鋒利的jquery》時,整理出來的一些東西,很多方法,需要大家親自實踐一下,才會理解得更加深刻,切莫眼高手低哦……Jquery選擇器分類:基本選擇器,層次選擇器,
JQuery選擇器特輯 詳細小結
這是看《鋒利的jquery》時,整理出來的一些東西,很多方法,需要大家親自實踐一下,才會理解得更加深刻,切莫眼高手低哦……Jquery選擇器分類:基本選擇器,層次選擇器,
-
 jQuery下通過replace字符串替換實現大小圖片切換資料
核心就是使用replace替換img src的圖片路徑,從而實現不同尺寸圖片的切換。 下面這個動畫就是顯示了尺寸切換,單擊“大圖”按鈕,則改變圖片的src,加載大圖,單擊
jQuery下通過replace字符串替換實現大小圖片切換資料
核心就是使用replace替換img src的圖片路徑,從而實現不同尺寸圖片的切換。 下面這個動畫就是顯示了尺寸切換,單擊“大圖”按鈕,則改變圖片的src,加載大圖,單擊
-
 jQuery 拖動層(在可視區域范圍內)
. 代碼如下: (function($){ $.fn.extend({ mydrag:function(){ var boxX = 0; //元素在頁面中的橫坐標 var
jQuery 拖動層(在可視區域范圍內)
. 代碼如下: (function($){ $.fn.extend({ mydrag:function(){ var boxX = 0; //元素在頁面中的橫坐標 var
-
 jQuery 菜單隨滾條改為以定位方式(固定要浏覽器頂部)
自己試著寫了下: . 代碼如下: $(function(){ //獲取要定位元素距離浏覽器頂部的距離 var navH = $(.nav).offset().top; /
jQuery 菜單隨滾條改為以定位方式(固定要浏覽器頂部)
自己試著寫了下: . 代碼如下: $(function(){ //獲取要定位元素距離浏覽器頂部的距離 var navH = $(.nav).offset().top; /
-
 獲得所有表單值的JQuery實現代碼[IE暫不支持]
IE 暫不支持CSS:. 代碼如下:<style> body{ margin:0; paddin
獲得所有表單值的JQuery實現代碼[IE暫不支持]
IE 暫不支持CSS:. 代碼如下:<style> body{ margin:0; paddin
-
 解決jquery的datepicker的本地化以及Today問題
1、本地化 可以直接加載文件,也可以直接在script後面加入如下語句 . 代碼如下: jQuery(function ($) { $.datepicker.region
解決jquery的datepicker的本地化以及Today問題
1、本地化 可以直接加載文件,也可以直接在script後面加入如下語句 . 代碼如下: jQuery(function ($) { $.datepicker.region
-
 jQuery 瀑布流 絕對定位布局(二)(延遲AJAX加載圖片)
瀑布流-絕對定位布局,與浮動布局的區別在於 1.布局不一樣: 絕對定位:一個UL裡面放置所有的絕對定位的LI; 浮動布局:多個(一般三四個)UL分布放置LI; 2
jQuery 瀑布流 絕對定位布局(二)(延遲AJAX加載圖片)
瀑布流-絕對定位布局,與浮動布局的區別在於 1.布局不一樣: 絕對定位:一個UL裡面放置所有的絕對定位的LI; 浮動布局:多個(一般三四個)UL分布放置LI; 2
-
 jQuery 瀑布流 浮動布局(一)(延遲AJAX加載圖片)
浮動布局:即HTML結構的列,是用浮動方式。 一、功能分析: 1.判斷圖片是否進入可視區域; 2.用AJAX請求服務器數據; 3.將數據播入到相應的列隊; 二
jQuery 瀑布流 浮動布局(一)(延遲AJAX加載圖片)
浮動布局:即HTML結構的列,是用浮動方式。 一、功能分析: 1.判斷圖片是否進入可視區域; 2.用AJAX請求服務器數據; 3.將數據播入到相應的列隊; 二
-
 基於jQuery的圖片左右無縫滾動插件
在線演示:http://demo.jb51.net/js/2012/myslideLeftRight/打包下載:http://www.jb51.net/jiaoben/4
基於jQuery的圖片左右無縫滾動插件
在線演示:http://demo.jb51.net/js/2012/myslideLeftRight/打包下載:http://www.jb51.net/jiaoben/4
-
 判斷多個input type=file是否有已經選擇好文件的代碼
表單中有多個<input type=file name=uploadfile contentEditable=false style=width:80%>,
判斷多個input type=file是否有已經選擇好文件的代碼
表單中有多個<input type=file name=uploadfile contentEditable=false style=width:80%>,
-
 jQuery 1.7.2中getAll方法的疑惑分析
getAll方法是私有的,在manipulation模塊中。代碼只有簡單的幾行,如下 . 代碼如下: function getAll( elem ) { if ( typ
jQuery 1.7.2中getAll方法的疑惑分析
getAll方法是私有的,在manipulation模塊中。代碼只有簡單的幾行,如下 . 代碼如下: function getAll( elem ) { if ( typ
-
 各浏覽器中querySelector和querySelectorAll的實現差異分析
querySelector和querySelectorAll是W3C提供的新的查詢接口. 代碼如下: module dom { [Supplemental, NoInte
各浏覽器中querySelector和querySelectorAll的實現差異分析
querySelector和querySelectorAll是W3C提供的新的查詢接口. 代碼如下: module dom { [Supplemental, NoInte
-
 jQuery-onload讓第一次頁面加載時圖片是淡入方式顯示
. 代碼如下: $(#load img).load(function() { //圖片默認隱藏 $(this).hide(); //使用fadeIn特效 $(this).
jQuery-onload讓第一次頁面加載時圖片是淡入方式顯示
. 代碼如下: $(#load img).load(function() { //圖片默認隱藏 $(this).hide(); //使用fadeIn特效 $(this).
-
 jquery.pagination.js 無刷新分頁實現步驟分享
1.使用插件為 jquery.pagination.js ,如果沒有這個js文件的話,我可以給發個。 首先引用 jquery.pagination.js (分頁js),跟
jquery.pagination.js 無刷新分頁實現步驟分享
1.使用插件為 jquery.pagination.js ,如果沒有這個js文件的話,我可以給發個。 首先引用 jquery.pagination.js (分頁js),跟
-
 jquery.Jwin.js 基於jquery的彈出層插件代碼
代碼如下: . 代碼如下: (function ($) { var imgdir = images/;//圖片文件夾路徑 var autoHide=false;//懸浮d
jquery.Jwin.js 基於jquery的彈出層插件代碼
代碼如下: . 代碼如下: (function ($) { var imgdir = images/;//圖片文件夾路徑 var autoHide=false;//懸浮d
-
 使用JQuery和CSS模擬超鏈接的用戶單擊事件的實現代碼
在正式開始本文之前,先來簡單介紹下HTML的<a>標簽:使用<a>標簽,我們可以在HTML頁面上定義錨(anchor),錨有兩種用法: 通過使用
使用JQuery和CSS模擬超鏈接的用戶單擊事件的實現代碼
在正式開始本文之前,先來簡單介紹下HTML的<a>標簽:使用<a>標簽,我們可以在HTML頁面上定義錨(anchor),錨有兩種用法: 通過使用
-
 基於jquery tab切換(防止頁面刷新)
在網上找了很多jquery效果,都是這樣的,於是自己寫了一個。防止頁面刷新的tab切換, html代碼: . 代碼如下: <!DOCTYPE html PUBLIC
基於jquery tab切換(防止頁面刷新)
在網上找了很多jquery效果,都是這樣的,於是自己寫了一個。防止頁面刷新的tab切換, html代碼: . 代碼如下: <!DOCTYPE html PUBLIC
小編推薦
熱門推薦