-
 2012年3月推薦30個新鮮出爐的精美 jQuery 效果
jQuery 的易擴展性吸引了來自全球的開發者來共同編寫 jQuery 插件,這些優秀的 jQuery 插件不僅能夠增強網站的可用性,有效的改善用戶體驗,還可以加快開發速
2012年3月推薦30個新鮮出爐的精美 jQuery 效果
jQuery 的易擴展性吸引了來自全球的開發者來共同編寫 jQuery 插件,這些優秀的 jQuery 插件不僅能夠增強網站的可用性,有效的改善用戶體驗,還可以加快開發速
-
 jquery星級插件、支持頁面中多次使用
效果圖如下: css所需背景圖片: 二話不說,帖代碼: html代碼 . 代碼如下: <div class=xing> <span style=floa
jquery星級插件、支持頁面中多次使用
效果圖如下: css所需背景圖片: 二話不說,帖代碼: html代碼 . 代碼如下: <div class=xing> <span style=floa
-
 關於jquery性能最佳實踐的討論,與求教
原因是我在測試的時候:帶入了錯誤的變量。具體可以查看圖片上的 $(parentID > childClass) 我直接比較兩個字符換大小了! 感謝 html5中文網
關於jquery性能最佳實踐的討論,與求教
原因是我在測試的時候:帶入了錯誤的變量。具體可以查看圖片上的 $(parentID > childClass) 我直接比較兩個字符換大小了! 感謝 html5中文網
-
 jQuery 自定義函數寫法分享
自定義主要通過兩種方式實現$.extend({aa:function(){}});$.fn.extend({aa:function(){}});調用的方法分別是:$.aa
jQuery 自定義函數寫法分享
自定義主要通過兩種方式實現$.extend({aa:function(){}});$.fn.extend({aa:function(){}});調用的方法分別是:$.aa
-
 一個JQuery操作Table的代碼分享
. 代碼如下: 一、數據准備 <table id=table1> <tr><th>文章標題</th><th>文
一個JQuery操作Table的代碼分享
. 代碼如下: 一、數據准備 <table id=table1> <tr><th>文章標題</th><th>文
-
 jQuery 下拉列表 二級聯動插件分享
jQuery二級聯動插件:jQuery.selected 一個頁面可以引用多個聯動效果,使用方法: 配置js: . 代碼如下: var defaults = { Next
jQuery 下拉列表 二級聯動插件分享
jQuery二級聯動插件:jQuery.selected 一個頁面可以引用多個聯動效果,使用方法: 配置js: . 代碼如下: var defaults = { Next
-
 2012.4月收集50款非常棒的 jQuery 插件分享
jQuery 以其插件眾多、獨特、輕量以及支持大規模的網站開發聞名。本文與大家分享50款非常有用的 jQuery 插件,可以根據您的項目需要來選擇使用。 1- ZWeat
2012.4月收集50款非常棒的 jQuery 插件分享
jQuery 以其插件眾多、獨特、輕量以及支持大規模的網站開發聞名。本文與大家分享50款非常有用的 jQuery 插件,可以根據您的項目需要來選擇使用。 1- ZWeat
-
 基於jquery完美拖拽,可返回拖動軌跡
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
基於jquery完美拖拽,可返回拖動軌跡
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jquery 操作DOM案例代碼分享
實例如下: . 代碼如下: <style type=text/css> body{ margin:0; padding:40px; background:#f
jquery 操作DOM案例代碼分享
實例如下: . 代碼如下: <style type=text/css> body{ margin:0; padding:40px; background:#f
-
 jquery 操作DOM的基本用法分享
例子展示: jquery代碼: . 代碼如下: <script language=javascript> $(document).ready(function
jquery 操作DOM的基本用法分享
例子展示: jquery代碼: . 代碼如下: <script language=javascript> $(document).ready(function
-
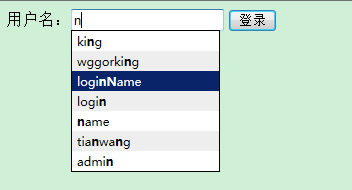
 文本框輸入時 實現自動提示(像百度、google一樣)
只要有三個文件: 一個js插件autocomplete.js和autocomplete.css兩個文件,這是jquery官方網站提供的插件; 他們的下載地址:http:/
文本框輸入時 實現自動提示(像百度、google一樣)
只要有三個文件: 一個js插件autocomplete.js和autocomplete.css兩個文件,這是jquery官方網站提供的插件; 他們的下載地址:http:/
-
 Ajax搜索結果頁面下方的分頁按鈕的生成
時間緊木有做成JQ插件,通用性可能差一些但是基本功能是有的,比較適合初學者,望老鳥大蝦表拍磚才好 哦少說了一句我用的是 JQueryUI裡面的button感覺還不錯 下圖
Ajax搜索結果頁面下方的分頁按鈕的生成
時間緊木有做成JQ插件,通用性可能差一些但是基本功能是有的,比較適合初學者,望老鳥大蝦表拍磚才好 哦少說了一句我用的是 JQueryUI裡面的button感覺還不錯 下圖
-
 jQuery之$(document).ready()使用介紹
學習jQuery的第一件事是:如果你想要一個事件運行在你的頁面上,你必須在$(document).ready()裡調用這個事件。所有包括在$(document).read
jQuery之$(document).ready()使用介紹
學習jQuery的第一件事是:如果你想要一個事件運行在你的頁面上,你必須在$(document).ready()裡調用這個事件。所有包括在$(document).read
-
 jQuery UI Dialog 創建友好的彈出對話框實現代碼
主要參數 jQuery UI Dialog常用的參數有: 1、autoOpen:默認true,即dialog方法創建就顯示對話框 2、buttons:默認無,用於設置顯示
jQuery UI Dialog 創建友好的彈出對話框實現代碼
主要參數 jQuery UI Dialog常用的參數有: 1、autoOpen:默認true,即dialog方法創建就顯示對話框 2、buttons:默認無,用於設置顯示
-
 idTabs基於JQuery的根據URL參數選擇Tab插件
為了做這件事,除了jquery庫和idTabs插件,我們還需要下載一個用來搞URL的插件:jquery.url.js,傳送門:https://github.com/all
idTabs基於JQuery的根據URL參數選擇Tab插件
為了做這件事,除了jquery庫和idTabs插件,我們還需要下載一個用來搞URL的插件:jquery.url.js,傳送門:https://github.com/all
-
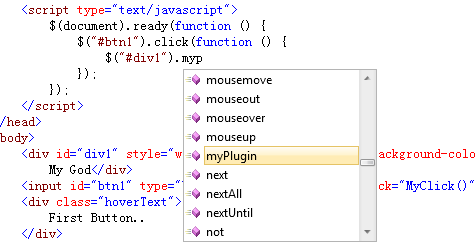
 跟我一起學JQuery插件開發教程
在逛codeproject網站的時候,突然看到一篇文章:How to write plugin in Jquery. 如果對E文好的同學 ,可以看上面的連接。現在我把上面
跟我一起學JQuery插件開發教程
在逛codeproject網站的時候,突然看到一篇文章:How to write plugin in Jquery. 如果對E文好的同學 ,可以看上面的連接。現在我把上面
-
 JQuery學習筆錄 簡單的JQuery學習過程
JQuery簡介 普通JavaScript的缺點:每種控件的操作方式不統一,不同浏覽器下有區別,要編寫跨浏覽器的程序非常麻煩。因此出現了很多對JavaScr
JQuery學習筆錄 簡單的JQuery學習過程
JQuery簡介 普通JavaScript的缺點:每種控件的操作方式不統一,不同浏覽器下有區別,要編寫跨浏覽器的程序非常麻煩。因此出現了很多對JavaScr
-
 4月收集的jQuery拖放插件集合
今天分享給大家一些非常棒的的jQuery插件拖放功能。 有了這些插件,你會允許你的訪問者個性化的網站和它的工具,根據自己的需要,並以這種方式,你提供定制選項的負載展現方式
4月收集的jQuery拖放插件集合
今天分享給大家一些非常棒的的jQuery插件拖放功能。 有了這些插件,你會允許你的訪問者個性化的網站和它的工具,根據自己的需要,並以這種方式,你提供定制選項的負載展現方式
-
 jquerymobile checkbox及時刷新才能獲取其准確值
解決辦法: 代碼如下:$(input[type=checkbox]).bind(click,function() { $(this).prop(checked
jquerymobile checkbox及時刷新才能獲取其准確值
解決辦法: 代碼如下:$(input[type=checkbox]).bind(click,function() { $(this).prop(checked
-
 基於jquery的不規則矩形的排列實現代碼
這個東西讓我想起了俄羅斯方塊,這個實現起來很簡單,容器裡面所有的塊元素用絕對定位排列,如果能放的下就放在這裡,如果放不下了,在隊列中找到能放得下的元素放置, 實在找不到,
基於jquery的不規則矩形的排列實現代碼
這個東西讓我想起了俄羅斯方塊,這個實現起來很簡單,容器裡面所有的塊元素用絕對定位排列,如果能放的下就放在這裡,如果放不下了,在隊列中找到能放得下的元素放置, 實在找不到,
小編推薦
熱門推薦