-
 用JQUERY增刪元素的代碼 JQuery有增加和刪除元素的方法。
用JQUERY增刪元素JQuery有增加和刪除元素的方法。主要分為內部插入,外部插入,包裹,替換,刪除。內部插入主要方法:append(content) 向每個匹配的元素
用JQUERY增刪元素的代碼 JQuery有增加和刪除元素的方法。
用JQUERY增刪元素JQuery有增加和刪除元素的方法。主要分為內部插入,外部插入,包裹,替換,刪除。內部插入主要方法:append(content) 向每個匹配的元素
-
 修改jQuery Validation裡默認的驗證方法
在最近做的一個項目中,使用jQuery Validation驗證日期,遇到的問題和一個沒有預料到的情況是,在ASP.NET MVC 3的項目中,對於 <input
修改jQuery Validation裡默認的驗證方法
在最近做的一個項目中,使用jQuery Validation驗證日期,遇到的問題和一個沒有預料到的情況是,在ASP.NET MVC 3的項目中,對於 <input
-
 利用jquery的獲取JS文件中的字符串內容
. 代碼如下: <script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jque
利用jquery的獲取JS文件中的字符串內容
. 代碼如下: <script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jque
-
 jQuery UI Autocomplete 體驗分享
支持的數據源 jQuery UI Autocomplete主要支持字符串Array、JSON兩種數據格式。 普通的Array格式沒有什麼特殊的,如下: . 代碼如下: [
jQuery UI Autocomplete 體驗分享
支持的數據源 jQuery UI Autocomplete主要支持字符串Array、JSON兩種數據格式。 普通的Array格式沒有什麼特殊的,如下: . 代碼如下: [
-
 jQuery.getScript加載同域JS的代碼
解決方法,用以下方法加載js: . 代碼如下: var loadScript = function(url, callback, charset){ var head =
jQuery.getScript加載同域JS的代碼
解決方法,用以下方法加載js: . 代碼如下: var loadScript = function(url, callback, charset){ var head =
-
 基於jquery實現狀態限定編輯的代碼
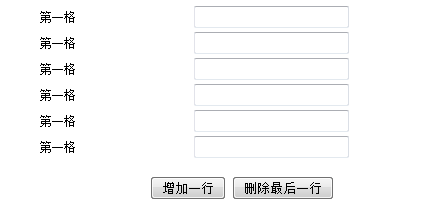
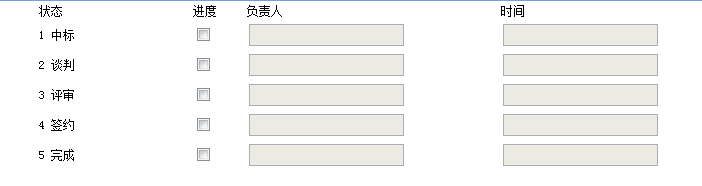
頁面表單初始情況如圖,所有文本框都是不能編輯的. 代碼如下: <!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN htt
基於jquery實現狀態限定編輯的代碼
頁面表單初始情況如圖,所有文本框都是不能編輯的. 代碼如下: <!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN htt
-
 JQuery.closest(),parent(),parents()尋找父結點
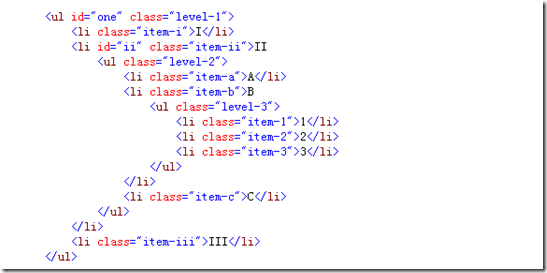
HTML代碼,測試地址:jQuery 遍歷 - closest() 方法 ------我粘代碼上來,在頁面上會自動隱藏(會顯示一下)!誰能教我這是腫麼回事! 1.通過it
JQuery.closest(),parent(),parents()尋找父結點
HTML代碼,測試地址:jQuery 遍歷 - closest() 方法 ------我粘代碼上來,在頁面上會自動隱藏(會顯示一下)!誰能教我這是腫麼回事! 1.通過it
-
 jquery實現奇偶行賦值不同css值
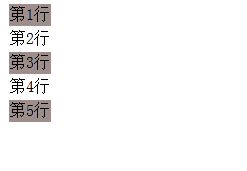
效果如下: 使用jquery我們可以輕松的實現上面效果,代碼如下: . 代碼如下: <html> <head> <title>jqu
jquery實現奇偶行賦值不同css值
效果如下: 使用jquery我們可以輕松的實現上面效果,代碼如下: . 代碼如下: <html> <head> <title>jqu
-
 qTip2 精致的基於jQuery提示信息插件
qTip2采用了MIT/GPLv2許可,官方網站為:http://craigsworks.com/projects/qtip2/,目前還沒發布一個穩定版,Nightly版
qTip2 精致的基於jQuery提示信息插件
qTip2采用了MIT/GPLv2許可,官方網站為:http://craigsworks.com/projects/qtip2/,目前還沒發布一個穩定版,Nightly版
-
 基於jquery的textarea發布框限制文字字數輸入(添加中文識別)
效果圖如下 : 源代碼如下 : . 代碼如下: <script type=text/javascript src=https://ajax.googleapis.c
基於jquery的textarea發布框限制文字字數輸入(添加中文識別)
效果圖如下 : 源代碼如下 : . 代碼如下: <script type=text/javascript src=https://ajax.googleapis.c
-
 JQuery獲取浏覽器窗口內容部分高度的代碼
下面是測試代碼,記得先引用JQuery庫 . 代碼如下: <script type=text/javascript> $(document).ready( f
JQuery獲取浏覽器窗口內容部分高度的代碼
下面是測試代碼,記得先引用JQuery庫 . 代碼如下: <script type=text/javascript> $(document).ready( f
-
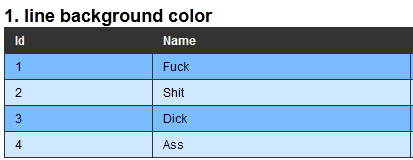
 JQuery操作表格(隔行著色,高亮顯示,篩選數據)
查了些資料,寫了4個Demo: 1. 隔行著色 . 代碼如下: $(#table1 tr:odd).addClass(odd); $(#table1 tr:even).a
JQuery操作表格(隔行著色,高亮顯示,篩選數據)
查了些資料,寫了4個Demo: 1. 隔行著色 . 代碼如下: $(#table1 tr:odd).addClass(odd); $(#table1 tr:even).a
-
 基於JQuery實現鼠標點擊文本框顯示隱藏提示文本
比如本人網站的搜索框:不使用的時候:鼠標點擊後:用JQuery實現這個效果非常簡單,下面是代碼:. 代碼如下: $(document).ready(function ()
基於JQuery實現鼠標點擊文本框顯示隱藏提示文本
比如本人網站的搜索框:不使用的時候:鼠標點擊後:用JQuery實現這個效果非常簡單,下面是代碼:. 代碼如下: $(document).ready(function ()
-
 js前台判斷開始時間是否小於結束時間
. 代碼如下: // 判斷開始時間是否小於結束時間 if ($(#txtBeginTime).length > 0 && $(#txtEndTime).length
js前台判斷開始時間是否小於結束時間
. 代碼如下: // 判斷開始時間是否小於結束時間 if ($(#txtBeginTime).length > 0 && $(#txtEndTime).length
-
 根據郵箱的域名跳轉到相應的登錄頁面的代碼
. 代碼如下: <!DOCTYPE HTML> <html> <head> <meta charset=utf-8> &l
根據郵箱的域名跳轉到相應的登錄頁面的代碼
. 代碼如下: <!DOCTYPE HTML> <html> <head> <meta charset=utf-8> &l
-
 jQuery學習筆記之控制頁面實現代碼
each()遍歷元素(k1) . 代碼如下: $(document).ready(function () { $(#btn).html(each()遍歷元素).click
jQuery學習筆記之控制頁面實現代碼
each()遍歷元素(k1) . 代碼如下: $(document).ready(function () { $(#btn).html(each()遍歷元素).click
-
 那些年,我還在學習jquery 學習筆記
原來Jquery就是一個javascript寫的一個庫,它給我們提供了很多常用的方法,使用這些方法可以兼容多種浏覽器,使用它可以達到很好的動畫效果,下面就來看看那些年的學
那些年,我還在學習jquery 學習筆記
原來Jquery就是一個javascript寫的一個庫,它給我們提供了很多常用的方法,使用這些方法可以兼容多種浏覽器,使用它可以達到很好的動畫效果,下面就來看看那些年的學
-
 JQuery魔力之$(tagName)與selector
JQuery魔力(一)$(tagName) DOM 中的 getElementsByTagName()方法在JQuery中的表現就是$(tagName)這麼簡單! 匿名函
JQuery魔力之$(tagName)與selector
JQuery魔力(一)$(tagName) DOM 中的 getElementsByTagName()方法在JQuery中的表現就是$(tagName)這麼簡單! 匿名函
-
 JQuery 改變頁面字體大小的實現代碼(實時改變網頁字體大小)
. 代碼如下:/* 對頁面上的字體增大、縮小、恢復原始大小 需要在html頁面中定義三個元素 元素的class分別為 resetFont、increaseFont、dec
JQuery 改變頁面字體大小的實現代碼(實時改變網頁字體大小)
. 代碼如下:/* 對頁面上的字體增大、縮小、恢復原始大小 需要在html頁面中定義三個元素 元素的class分別為 resetFont、increaseFont、dec
-
 Jquery提交表單 Form.js官方插件介紹
先說說常用的Form插件,支持Ajax,支持Ajax文件上傳,功能強大,基本滿足日常應用。 1、最新JQuery框架軟件包下載 jquery.js壓縮包 jquery.j
Jquery提交表單 Form.js官方插件介紹
先說說常用的Form插件,支持Ajax,支持Ajax文件上傳,功能強大,基本滿足日常應用。 1、最新JQuery框架軟件包下載 jquery.js壓縮包 jquery.j
小編推薦
熱門推薦