-
 ASP.NET jQuery 實例9 通過控件hyperlink實現返回頂部效果
要實現該效果,首先要先了解以下幾點基礎知識: 窗體滾動事件:$(window).scroll(function(){...}); 獲取窗體滾動距離:$(window).s
ASP.NET jQuery 實例9 通過控件hyperlink實現返回頂部效果
要實現該效果,首先要先了解以下幾點基礎知識: 窗體滾動事件:$(window).scroll(function(){...}); 獲取窗體滾動距離:$(window).s
-
 ASP.NET jQuery 實例8 (動態添加內容到DropDownList)
首先准備好頁面代碼: . 代碼如下: <form id=form1 runat=server> <div align=left> <fiel
ASP.NET jQuery 實例8 (動態添加內容到DropDownList)
首先准備好頁面代碼: . 代碼如下: <form id=form1 runat=server> <div align=left> <fiel
-
 ASP.NET jQuery 實例7 通過jQuery來獲取DropDownList的Text/Value屬性值
界面代碼: . 代碼如下: <form id=form1 runat=server> <div align=center> <fieldse
ASP.NET jQuery 實例7 通過jQuery來獲取DropDownList的Text/Value屬性值
界面代碼: . 代碼如下: <form id=form1 runat=server> <div align=center> <fieldse
-
 jQuery表單驗證插件formValidator(改進版)
枚舉對象的使用: . 代碼如下: //各種驗證方式支持的標簽類型 sustainType: function (elem, setting) { var srcTag =
jQuery表單驗證插件formValidator(改進版)
枚舉對象的使用: . 代碼如下: //各種驗證方式支持的標簽類型 sustainType: function (elem, setting) { var srcTag =
-
 jQuery.extend 函數詳解
JQuery的extend擴展方法: Jquery的擴展方法extend是我們在寫插件的過程中常用的方法,該方法有一些重載原型,在此,我們一起去了解了解。 一、Jquer
jQuery.extend 函數詳解
JQuery的extend擴展方法: Jquery的擴展方法extend是我們在寫插件的過程中常用的方法,該方法有一些重載原型,在此,我們一起去了解了解。 一、Jquer
-
 jquery插件開發方法(初學者)
jQuery為開發插件提拱了兩個方法,分別是: jQuery.fn.extend(object); jQuery.extend(object); jQuery.exten
jquery插件開發方法(初學者)
jQuery為開發插件提拱了兩個方法,分別是: jQuery.fn.extend(object); jQuery.extend(object); jQuery.exten
-
 jquery插件制作簡單示例說明
一、先從一個簡單的實例,不需要帶參數的一個方法開始 . 代碼如下: //創建一個匿名函數 (function($){ //給jQuery附加一個新的方法(詳細見備注1)
jquery插件制作簡單示例說明
一、先從一個簡單的實例,不需要帶參數的一個方法開始 . 代碼如下: //創建一個匿名函數 (function($){ //給jQuery附加一個新的方法(詳細見備注1)
-
 jQuery數組處理代碼詳解(含實例演示)
演示所用數組 var _mozi=[墨家,墨子,墨翟,兼愛非攻,尚同尚賢]; 1. $.each遍歷示例[常用] $.each(_mozi,function(key,va
jQuery數組處理代碼詳解(含實例演示)
演示所用數組 var _mozi=[墨家,墨子,墨翟,兼愛非攻,尚同尚賢]; 1. $.each遍歷示例[常用] $.each(_mozi,function(key,va
-
 8款非常棒的響應式jQuery 幻燈片插件推薦
這篇文章收集了8款優秀的響應式 jQuery 幻燈片插件,它們能夠非常容易的集成到 Web 項目中。響應式(Responsive)設計的目標是要讓產品界面能夠響應用戶的行
8款非常棒的響應式jQuery 幻燈片插件推薦
這篇文章收集了8款優秀的響應式 jQuery 幻燈片插件,它們能夠非常容易的集成到 Web 項目中。響應式(Responsive)設計的目標是要讓產品界面能夠響應用戶的行
-
 JQuery中判斷一個元素下面是否有內容或者有某個標簽的判斷代碼
一、判斷文本是否為空 . 代碼如下: var jqObj = $(this); if(jqObj.text().trim()){ //trim()方法是去空格,$.tri
JQuery中判斷一個元素下面是否有內容或者有某個標簽的判斷代碼
一、判斷文本是否為空 . 代碼如下: var jqObj = $(this); if(jqObj.text().trim()){ //trim()方法是去空格,$.tri
-
 jquery 操作日期、星期、元素的追加的實現代碼
. 代碼如下: <script language=javascript > $(document).ready(function(){ function sh
jquery 操作日期、星期、元素的追加的實現代碼
. 代碼如下: <script language=javascript > $(document).ready(function(){ function sh
-
 jQuery插件原來如此簡單 jQuery插件的機制及實戰
jQuery插件的種類 1、封裝對象方法 這種插件是將對象方法封裝起來,用於對通過選擇器獲取的jQuery對象進行操作,是最常見的一種插件。此類插件可以發揮出jQue
jQuery插件原來如此簡單 jQuery插件的機制及實戰
jQuery插件的種類 1、封裝對象方法 這種插件是將對象方法封裝起來,用於對通過選擇器獲取的jQuery對象進行操作,是最常見的一種插件。此類插件可以發揮出jQue
-
 jQuery之end()和pushStack()使用介紹
但在我們自己寫jQuery代碼的時候,卻很少關注或使用過pushStack(). 如果我們需要寫個涉及DOM遍歷的插件,它就會顯得尤其有用. 在jQuery內部,push
jQuery之end()和pushStack()使用介紹
但在我們自己寫jQuery代碼的時候,卻很少關注或使用過pushStack(). 如果我們需要寫個涉及DOM遍歷的插件,它就會顯得尤其有用. 在jQuery內部,push
-
 詳解強大的jQuery選擇器之基本選擇器、層次選擇器
jQuery允許開發者使用從CSS1到CSS3幾乎所有的選擇器,以及jQuery獨創的高級而復雜的選擇器。另外還可以加入插件使其支持XPath選擇器,甚至開發者可以編寫屬
詳解強大的jQuery選擇器之基本選擇器、層次選擇器
jQuery允許開發者使用從CSS1到CSS3幾乎所有的選擇器,以及jQuery獨創的高級而復雜的選擇器。另外還可以加入插件使其支持XPath選擇器,甚至開發者可以編寫屬
-
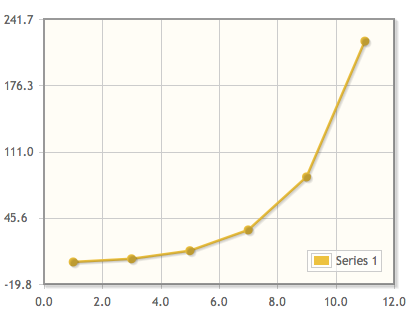
 jqPlot 圖表中文API使用文檔及源碼和在線示例
簡介 jqplot是一款非常不錯的基於jquery的圖表插件,這篇文章主要幫助大家整理了jqplot的中文使用說明和在線示例及源碼下載。jqplot插件在支持HTML5的
jqPlot 圖表中文API使用文檔及源碼和在線示例
簡介 jqplot是一款非常不錯的基於jquery的圖表插件,這篇文章主要幫助大家整理了jqplot的中文使用說明和在線示例及源碼下載。jqplot插件在支持HTML5的
-
 jquery中的mouseleave和mouseout的區別 模仿下拉框效果
1.不論鼠標指針離開被選元素還是任何子元素,都會觸發 mouseout 事件。 2.只有在鼠標指針離開被選元素時,才會觸發 mouseleave 事件。 . 代碼如下:
jquery中的mouseleave和mouseout的區別 模仿下拉框效果
1.不論鼠標指針離開被選元素還是任何子元素,都會觸發 mouseout 事件。 2.只有在鼠標指針離開被選元素時,才會觸發 mouseleave 事件。 . 代碼如下:
-
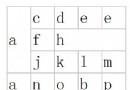
 通過jquery還原含有rowspan、colspan的table的實現方法
需求 把含有rowspan、colspan的table還原。 例如原table為: 還原後的table為:代碼原理 對table進行遍歷,如果td的row
通過jquery還原含有rowspan、colspan的table的實現方法
需求 把含有rowspan、colspan的table還原。 例如原table為: 還原後的table為:代碼原理 對table進行遍歷,如果td的row
-
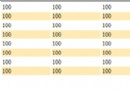
 用JQuery實現表格隔行變色和突出顯示當前行的代碼
. 代碼如下: <!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4
用JQuery實現表格隔行變色和突出顯示當前行的代碼
. 代碼如下: <!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4
-
 了解jQuery技巧來提高你的代碼(個人覺得那個jquery的手冊很不錯)
2.測試jQuery包裝集是否包含某些元素 如果你想測試一下某個jQuery包裝集中是否包含某些元素,你首先可以嘗試使用驗證首個元素是否存在: . 代碼如下: if(
了解jQuery技巧來提高你的代碼(個人覺得那個jquery的手冊很不錯)
2.測試jQuery包裝集是否包含某些元素 如果你想測試一下某個jQuery包裝集中是否包含某些元素,你首先可以嘗試使用驗證首個元素是否存在: . 代碼如下: if(
-
 基於jquery點擊自以外任意處,關閉自身的代碼
Html: . 代碼如下: <div class=down>click</div> <div class=con hide>show-
基於jquery點擊自以外任意處,關閉自身的代碼
Html: . 代碼如下: <div class=down>click</div> <div class=con hide>show-
小編推薦
熱門推薦