-
 jQuery EasyUI API 中文文檔 - Pagination分頁
用 $.fn.pagination.defaults 重寫了 defaults。 依賴 linkbutton 用法 代碼如下: <div id=pp style=
jQuery EasyUI API 中文文檔 - Pagination分頁
用 $.fn.pagination.defaults 重寫了 defaults。 依賴 linkbutton 用法 代碼如下: <div id=pp style=
-
 jQuery EasyUI API 中文文檔 可調整尺寸
Resizable 可調整尺寸 用$.fn.resizable.defaults重寫defaults。 用法 代碼如下: <div id=rr style=wid
jQuery EasyUI API 中文文檔 可調整尺寸
Resizable 可調整尺寸 用$.fn.resizable.defaults重寫defaults。 用法 代碼如下: <div id=rr style=wid
-
 基於jquery的滾動鼠標放大縮小圖片效果
今天要出個鼠標滾動放大縮小圖片的功能,看似很簡單,從網上一搜,出現的都是onmousewheel的例子,全部只支持IE浏覽器,結果查出火狐有對應的DOMMouseScro
基於jquery的滾動鼠標放大縮小圖片效果
今天要出個鼠標滾動放大縮小圖片的功能,看似很簡單,從網上一搜,出現的都是onmousewheel的例子,全部只支持IE浏覽器,結果查出火狐有對應的DOMMouseScro
-
 input 和 textarea 輸入框最大文字限制的jquery插件
_ 代碼如下: /* input 和 textarea 最大文字限定插件 * 修改版, 一個中文表示1一個字, 一個英文半個字; * TextLimit - jQuery
input 和 textarea 輸入框最大文字限制的jquery插件
_ 代碼如下: /* input 和 textarea 最大文字限定插件 * 修改版, 一個中文表示1一個字, 一個英文半個字; * TextLimit - jQuery
-
 40款非常棒的jQuery 插件和制作教程(系列一)
本文向大家分享40個實用的 jQuery 插件以及制作教程。Parallax Slider with jQuery( 演示 | 下載 )帶立體效果的 jQuery 幻燈片
40款非常棒的jQuery 插件和制作教程(系列一)
本文向大家分享40個實用的 jQuery 插件以及制作教程。Parallax Slider with jQuery( 演示 | 下載 )帶立體效果的 jQuery 幻燈片
-
 jQuery數據顯示插件整合實現代碼
顯示表格數據會涉及到一些東西,如字段顯示隱藏,數據狀態,分頁之類。由於我們公司的產品涉及到很多的表格數據顯示,而且每張表的字段數都很多,在工作過程中(幾任同仁的努力),整
jQuery數據顯示插件整合實現代碼
顯示表格數據會涉及到一些東西,如字段顯示隱藏,數據狀態,分頁之類。由於我們公司的產品涉及到很多的表格數據顯示,而且每張表的字段數都很多,在工作過程中(幾任同仁的努力),整
-
 基於jquery跨浏覽器顯示的file上傳控件
前面我寫過一篇短小的文章,簡要的介紹了下怎樣定義input type=file 的樣式。對於一般的表單,上傳控件較少,這樣的做法確實不錯,既減少了代碼,又美化了樣式,原文
基於jquery跨浏覽器顯示的file上傳控件
前面我寫過一篇短小的文章,簡要的介紹了下怎樣定義input type=file 的樣式。對於一般的表單,上傳控件較少,這樣的做法確實不錯,既減少了代碼,又美化了樣式,原文
-
 jquery.fileEveryWhere.js 一個跨浏覽器的file顯示插件
先來看看input type=file在chrome,ie,firefox這三個浏覽器下表情各異吧。 chrome像是button+label組合,看起差異最大。ff
jquery.fileEveryWhere.js 一個跨浏覽器的file顯示插件
先來看看input type=file在chrome,ie,firefox這三個浏覽器下表情各異吧。 chrome像是button+label組合,看起差異最大。ff
-
 editable.js 基於jquery的表格的編輯插件
我的思路是這樣的: 1.對任何一個 table, tr 都可以添加編輯、刪除功能——功能獨立 2.可以自動的完成編輯、取消功能,如點擊編輯, 表格內容自動變成編輯框、下拉
editable.js 基於jquery的表格的編輯插件
我的思路是這樣的: 1.對任何一個 table, tr 都可以添加編輯、刪除功能——功能獨立 2.可以自動的完成編輯、取消功能,如點擊編輯, 表格內容自動變成編輯框、下拉
-
 基於jquery的防止大圖片撐破頁面的實現代碼(立即縮放)
為了防止圖片撐破布局,最常見的仍然是通過onload後獲取圖片尺寸再進行調整,所以加載過程中仍然會撐破。而Qzone日志的圖片在此進行了改進,onload完畢後才顯示原圖
基於jquery的防止大圖片撐破頁面的實現代碼(立即縮放)
為了防止圖片撐破布局,最常見的仍然是通過onload後獲取圖片尺寸再進行調整,所以加載過程中仍然會撐破。而Qzone日志的圖片在此進行了改進,onload完畢後才顯示原圖
-
 jQuery EasyUI API 中文文檔 - TimeSpinner時間微調器
擴展自 $.fn.spinner.defaults,用 $.fn.timespinner.defaults 重寫了 defaults。 依賴 spinner 用法 _ 代
jQuery EasyUI API 中文文檔 - TimeSpinner時間微調器
擴展自 $.fn.spinner.defaults,用 $.fn.timespinner.defaults 重寫了 defaults。 依賴 spinner 用法 _ 代
-
 利用jQuery插件擴展識別浏覽器內核與外殼的類型和版本的實現代碼
尤其是在當今各種浏覽器滿天飛(據說僅以IE為內核的浏覽器就有200種之多)。 小弟今天寫了個基於jQuery的插件擴展,主要用於識別浏覽器內核與外殼的類型和版本。可識
利用jQuery插件擴展識別浏覽器內核與外殼的類型和版本的實現代碼
尤其是在當今各種浏覽器滿天飛(據說僅以IE為內核的浏覽器就有200種之多)。 小弟今天寫了個基於jQuery的插件擴展,主要用於識別浏覽器內核與外殼的類型和版本。可識
-
 jQuery中live方法的重復綁定說明
解決:使用die()方法,在live()方法綁定前,將此元素上的前面被綁定的事件統統解除,然後再通過live()方法綁定新的事件。 _ 代碼如下: //先通過die()方
jQuery中live方法的重復綁定說明
解決:使用die()方法,在live()方法綁定前,將此元素上的前面被綁定的事件統統解除,然後再通過live()方法綁定新的事件。 _ 代碼如下: //先通過die()方
-
 jquery(live)中File input的change方法只起一次作用的解決辦法
錯誤寫法 _ 代碼如下: $(#uploadImg).click(function(){ do something }); 正確寫法 _ 代碼如下: $(#uplo
jquery(live)中File input的change方法只起一次作用的解決辦法
錯誤寫法 _ 代碼如下: $(#uploadImg).click(function(){ do something }); 正確寫法 _ 代碼如下: $(#uplo
-
 jQuery EasyUI API 中文文檔 - NumberSpinner數值微調器使用介紹
擴展自 $.fn.spinner.defaults 和 $.fn.numberbox.defaults,用 $.fn.numberspinner.defaults 重寫了
jQuery EasyUI API 中文文檔 - NumberSpinner數值微調器使用介紹
擴展自 $.fn.spinner.defaults 和 $.fn.numberbox.defaults,用 $.fn.numberspinner.defaults 重寫了
-
 jQuery EasyUI API 中文文檔 - Spinner微調器使用
擴展自 $.fn.validatebox.defaults,用 $.fn.spinner.defaults 重寫了 defaults。 依賴 validatebox 用法
jQuery EasyUI API 中文文檔 - Spinner微調器使用
擴展自 $.fn.validatebox.defaults,用 $.fn.spinner.defaults 重寫了 defaults。 依賴 validatebox 用法
-
 jquery ajax return沒有返回值的解決方法
_ 代碼如下: //添加async:false.即修改為同步 //等ajax給bol賦值完畢後,才執行下面的js部分。而異步的話,還沒有來得及賦值,就已經return了。
jquery ajax return沒有返回值的解決方法
_ 代碼如下: //添加async:false.即修改為同步 //等ajax給bol賦值完畢後,才執行下面的js部分。而異步的話,還沒有來得及賦值,就已經return了。
-
 基於jquery的$.ajax async使用
(默認: true) 默認設置下,所有請求均為異步請求。如果需要發送同步請求,請將此選項設置為 false。注意,同步請求將鎖住浏覽器,用戶其它操作必須等待請求完成才可以
基於jquery的$.ajax async使用
(默認: true) 默認設置下,所有請求均為異步請求。如果需要發送同步請求,請將此選項設置為 false。注意,同步請求將鎖住浏覽器,用戶其它操作必須等待請求完成才可以
-
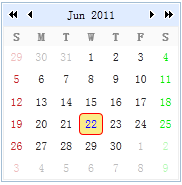
 jQuery EasyUI API 中文文檔 - Calendar日歷使用
用 $.fn.calendar.defaults 重寫了 defaults。 用法 _ 代碼如下: <div id=cc style=width:180px;hei
jQuery EasyUI API 中文文檔 - Calendar日歷使用
用 $.fn.calendar.defaults 重寫了 defaults。 用法 _ 代碼如下: <div id=cc style=width:180px;hei
-
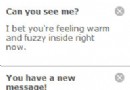
 Notify - 基於jquery的消息通知插件
Sticky是一個簡單的頁面消息提醒jQuery插件。可以設置讓消息在頁面的四個角落出現,也可以設置在頁面中央出現。可以手動關閉消息,也可以設置成自動關閉。http://
Notify - 基於jquery的消息通知插件
Sticky是一個簡單的頁面消息提醒jQuery插件。可以設置讓消息在頁面的四個角落出現,也可以設置在頁面中央出現。可以手動關閉消息,也可以設置成自動關閉。http://
小編推薦
熱門推薦