-
 基於jQuery的讓textarea支持Ctrl+Z步步撤銷功能
代碼相對不多。 主要的是: 代碼如下:var log = []; $(function () { var txt = window.setInterval(functio
基於jQuery的讓textarea支持Ctrl+Z步步撤銷功能
代碼相對不多。 主要的是: 代碼如下:var log = []; $(function () { var txt = window.setInterval(functio
-
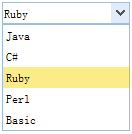
 jQuery EasyUI API 中文文檔 - ComboBox組合框
擴展自 $.fn.combo.defaults。 用 $.fn.combobox.defaults 重寫了 defaults。 依賴 combo 用法 <selec
jQuery EasyUI API 中文文檔 - ComboBox組合框
擴展自 $.fn.combo.defaults。 用 $.fn.combobox.defaults 重寫了 defaults。 依賴 combo 用法 <selec
-
 js彈出層之1:JQuery.Boxy (二)
4.1、手動創建實例 代碼如下: <script type=text/javascript> $(function() { $(#a1).click(fun
js彈出層之1:JQuery.Boxy (二)
4.1、手動創建實例 代碼如下: <script type=text/javascript> $(function() { $(#a1).click(fun
-
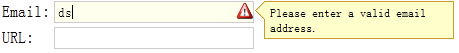
 jQuery EasyUI API 中文文檔 - ValidateBox驗證框
用 $.fn.validatebox.defaults 重寫了 defaults。用法 代碼如下: <input id=vv required=true vali
jQuery EasyUI API 中文文檔 - ValidateBox驗證框
用 $.fn.validatebox.defaults 重寫了 defaults。用法 代碼如下: <input id=vv required=true vali
-
 jQuery AjaxQueue改進步驟
假期裡沒事就想著改進下,改得地方不多,主要有以下三點: complete回調在jquery1.5以後可以是一個函數數組,按數組順序調用。 如果前一個請求未返回,新的請求發
jQuery AjaxQueue改進步驟
假期裡沒事就想著改進下,改得地方不多,主要有以下三點: complete回調在jquery1.5以後可以是一個函數數組,按數組順序調用。 如果前一個請求未返回,新的請求發
-
 彈出層之1:JQuery.Boxy (一) 使用介紹
1、下載並修改插件 可以在官網上下載到最新版(http://plugins.jquery.com/files/boxy-0.1.4.zip),到我寫這些文字的時候最新版為
彈出層之1:JQuery.Boxy (一) 使用介紹
1、下載並修改插件 可以在官網上下載到最新版(http://plugins.jquery.com/files/boxy-0.1.4.zip),到我寫這些文字的時候最新版為
-
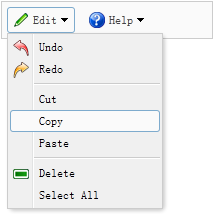
 jQuery EasyUI API 中文文檔 - MenuButton菜單按鈕使用介紹
擴展自 $.fn.linkbutton.defaults。用 $.fn.menubutton.defaults 重寫了defaults。依賴 menu linkbutto
jQuery EasyUI API 中文文檔 - MenuButton菜單按鈕使用介紹
擴展自 $.fn.linkbutton.defaults。用 $.fn.menubutton.defaults 重寫了defaults。依賴 menu linkbutto
-
 jQuery EasyUI API 中文文檔 - Form表單
Form 表單 用法 代碼如下: <form id=ff method=post> ... </form> 使 form 成為 ajax 提交
jQuery EasyUI API 中文文檔 - Form表單
Form 表單 用法 代碼如下: <form id=ff method=post> ... </form> 使 form 成為 ajax 提交
-
 jQuery圖片預加載 等比縮放實現代碼
代碼如下: /* * Image preload and auto zoom * scaling 是否等比例自動縮放 * width 圖片最大高 * height 圖片最
jQuery圖片預加載 等比縮放實現代碼
代碼如下: /* * Image preload and auto zoom * scaling 是否等比例自動縮放 * width 圖片最大高 * height 圖片最
-
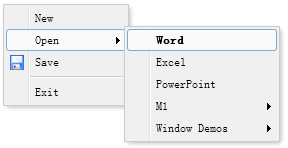
 jQuery EasyUI API 中文文檔 - Menu菜單
用 $.fn.menu.defaults 重寫了 defaults。 代碼如下: <div id=mm class=easyui-menu style=width:
jQuery EasyUI API 中文文檔 - Menu菜單
用 $.fn.menu.defaults 重寫了 defaults。 代碼如下: <div id=mm class=easyui-menu style=width:
-
 Jquery 的擴展方法總結
一、方式列表: 1.jQuery.extend(Object); // jQuery 本身的擴展方法 2.jQuery.fn.extent(Object);
Jquery 的擴展方法總結
一、方式列表: 1.jQuery.extend(Object); // jQuery 本身的擴展方法 2.jQuery.fn.extent(Object);
-
 jQuery EasyUI API 中文文檔 - Tabs標簽頁/選項卡
Tabs 標簽頁/選項卡 用$.fn.tabs.defaults重寫defaults。依賴 panel linkbutton 用法示例 創建tabs 1、 經由標記創建T
jQuery EasyUI API 中文文檔 - Tabs標簽頁/選項卡
Tabs 標簽頁/選項卡 用$.fn.tabs.defaults重寫defaults。依賴 panel linkbutton 用法示例 創建tabs 1、 經由標記創建T
-
 jQuery EasyUI API 中文文檔 - Panel面板
用$.fn.panel.defaults重寫defaults。用法示例 創建Panel 1. 經由標記創建Panel 從標記創建Panel更容易。把 easyui-pan
jQuery EasyUI API 中文文檔 - Panel面板
用$.fn.panel.defaults重寫defaults。用法示例 創建Panel 1. 經由標記創建Panel 從標記創建Panel更容易。把 easyui-pan
-
 JQuery獲取文本框中字符長度的代碼
趁我寫例子這點時間有兩個人回答了 呵呵 剛才試驗過了 看下例子吧 JS 方法: 代碼如下: <script type=text/javascript> //
JQuery獲取文本框中字符長度的代碼
趁我寫例子這點時間有兩個人回答了 呵呵 剛才試驗過了 看下例子吧 JS 方法: 代碼如下: <script type=text/javascript> //
-
 Jquery Change與bind事件代碼
Jquery的基本語法: 代碼如下: $(input[type=text]).change( function() { // 這裡可以寫你想要的驗證代碼; }); 2
Jquery Change與bind事件代碼
Jquery的基本語法: 代碼如下: $(input[type=text]).change( function() { // 這裡可以寫你想要的驗證代碼; }); 2
-
 jQuery EasyUI API 中文文檔 - Documentation 文檔
每個easyui組件都有特性(property)、方法(method)和事件(event),用戶可以很容易地擴展它們。 特性 特性在jQuery.fn.{plugin}.
jQuery EasyUI API 中文文檔 - Documentation 文檔
每個easyui組件都有特性(property)、方法(method)和事件(event),用戶可以很容易地擴展它們。 特性 特性在jQuery.fn.{plugin}.
-
 jQuery EasyUI API 中文文檔 - Parser 解析器
用法 代碼如下: $.parser.parse(); // 解析整個頁面 $.parser.parse(#cc); // 解析某個具體節點 特性名稱類型說明默認值$.p
jQuery EasyUI API 中文文檔 - Parser 解析器
用法 代碼如下: $.parser.parse(); // 解析整個頁面 $.parser.parse(#cc); // 解析某個具體節點 特性名稱類型說明默認值$.p
-
 jQuery EasyUI API 中文文檔 - EasyLoader 加載器
用法 代碼如下: easyloader.base = ../; // 設置easyui的基本路徑 easyloader.load(messager, function(
jQuery EasyUI API 中文文檔 - EasyLoader 加載器
用法 代碼如下: easyloader.base = ../; // 設置easyui的基本路徑 easyloader.load(messager, function(
-
 jQuery EasyUI API 中文文檔 - Draggable 可拖拽
用$.fn.draggable.defaults重寫默認的defaults。 用法 代碼如下: <div id=dd style=width:100px;heig
jQuery EasyUI API 中文文檔 - Draggable 可拖拽
用$.fn.draggable.defaults重寫默認的defaults。 用法 代碼如下: <div id=dd style=width:100px;heig
-
 jQuery EasyUI API 中文文檔 - ProgressBar 進度條
用$.fn.progressbar.defaults重寫defaults。 依賴 none 用法示例 創建ProgressBar ProgressBar能夠從html標記
jQuery EasyUI API 中文文檔 - ProgressBar 進度條
用$.fn.progressbar.defaults重寫defaults。 依賴 none 用法示例 創建ProgressBar ProgressBar能夠從html標記
小編推薦
熱門推薦