-
 JQuery擴展插件Validate—6 radio、checkbox、select的驗證
效果如下所示: 解決這個問題的辦法是將錯誤信息指定到一個特定的位置,validate()方法的參數中可以進行自定義,示例代碼如下: 代碼如下: <script ty
JQuery擴展插件Validate—6 radio、checkbox、select的驗證
效果如下所示: 解決這個問題的辦法是將錯誤信息指定到一個特定的位置,validate()方法的參數中可以進行自定義,示例代碼如下: 代碼如下: <script ty
-
 JQuery擴展插件Validate—4設置錯誤提示的樣式
我們先來使用firebug查看在前面的示例中JS產生的html錯誤提示: 從圖中我們發現錯誤信息是被放在了一個label標簽中,且有一個類樣式error,只要為signu
JQuery擴展插件Validate—4設置錯誤提示的樣式
我們先來使用firebug查看在前面的示例中JS產生的html錯誤提示: 從圖中我們發現錯誤信息是被放在了一個label標簽中,且有一個類樣式error,只要為signu
-
 自己動手制作jquery插件之自動添加刪除行功能介紹
這是一個我認為功能基本完善的插件,它包括添加、刪除、插入、上下移動、索引標識、 數量控制等功能,基本上能滿足大部分多行添加的需求,當然,在完成這些功能的前提下,我也盡量保
自己動手制作jquery插件之自動添加刪除行功能介紹
這是一個我認為功能基本完善的插件,它包括添加、刪除、插入、上下移動、索引標識、 數量控制等功能,基本上能滿足大部分多行添加的需求,當然,在完成這些功能的前提下,我也盡量保
-
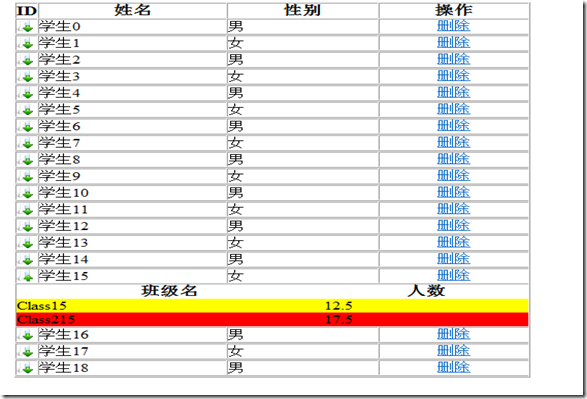
 自己動手制作jquery插件之自動添加刪除行的實現
效果圖如下,演示地址請點擊既然是插件,那就應該可以使用$(div).method({})這樣的jquery寫法來調用,它的做法是: 代碼如下: (function($)
自己動手制作jquery插件之自動添加刪除行的實現
效果圖如下,演示地址請點擊既然是插件,那就應該可以使用$(div).method({})這樣的jquery寫法來調用,它的做法是: 代碼如下: (function($)
-
 jQuery EasyUI API 中文文檔 - NumberBox數字框
擴展自 $.fn.validatebox.defaults,用 $.fn.numberbox.defaults 重寫了 defaults 。 依賴 validatebox
jQuery EasyUI API 中文文檔 - NumberBox數字框
擴展自 $.fn.validatebox.defaults,用 $.fn.numberbox.defaults 重寫了 defaults 。 依賴 validatebox
-
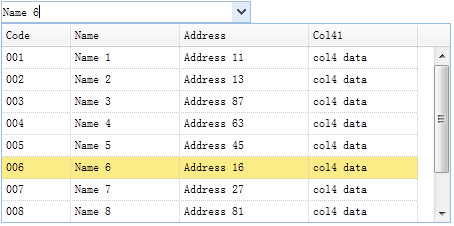
 jQuery EasyUI API 中文文檔 - ComboGrid 組合表格
擴展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults,用 $.fn.combogrid.defaults 重寫了 defaul
jQuery EasyUI API 中文文檔 - ComboGrid 組合表格
擴展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults,用 $.fn.combogrid.defaults 重寫了 defaul
-
 Tab頁界面 用jQuery及Ajax技術實現(php後台)
網上的Tab頁代碼很多,實現也大同小異 ,但代碼都顯得凌亂,若要真的用的話,必須費勁的吃透它,才能進行二次定制開發,為我所用。實際上實現這個Tab頁界面非常簡單,僅僅是通
Tab頁界面 用jQuery及Ajax技術實現(php後台)
網上的Tab頁代碼很多,實現也大同小異 ,但代碼都顯得凌亂,若要真的用的話,必須費勁的吃透它,才能進行二次定制開發,為我所用。實際上實現這個Tab頁界面非常簡單,僅僅是通
-
 Jquery中的CheckBox、RadioButton、DropDownList的取值賦值實現代碼
由於Jquery的版本更新很快,代碼的寫法也改變了許多,以下Jquery代碼適query1.4版本以上Radio 1.獲取選中值,三種方法都可以: $(input:rad
Jquery中的CheckBox、RadioButton、DropDownList的取值賦值實現代碼
由於Jquery的版本更新很快,代碼的寫法也改變了許多,以下Jquery代碼適query1.4版本以上Radio 1.獲取選中值,三種方法都可以: $(input:rad
-
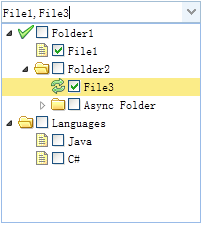
 jQuery EasyUI API 中文文檔 - ComboTree組合樹
擴展自 $.fn.combo.defaults 和 $.fn.tree.defaults。用 $.fn.combotree.defaults 重寫了defaults。依賴
jQuery EasyUI API 中文文檔 - ComboTree組合樹
擴展自 $.fn.combo.defaults 和 $.fn.tree.defaults。用 $.fn.combotree.defaults 重寫了defaults。依賴
-
 推薦10個超棒的jQuery工具提示插件
1. Pop! 使用 Pop!可以創建簡單的下拉菜單!這是一個並不引人注目的 jQuery 插件。 2. BetterTip 允許你創建定制的 Tool tips
推薦10個超棒的jQuery工具提示插件
1. Pop! 使用 Pop!可以創建簡單的下拉菜單!這是一個並不引人注目的 jQuery 插件。 2. BetterTip 允許你創建定制的 Tool tips
-
 基於jquery的當鼠標滾輪到最底端繼續加載新數據思路分享(多用於微博、空間、論壇 )
代碼如下: <div id=Scroll style=background-color: Green; width: 2000px; height:2000px;&
基於jquery的當鼠標滾輪到最底端繼續加載新數據思路分享(多用於微博、空間、論壇 )
代碼如下: <div id=Scroll style=background-color: Green; width: 2000px; height:2000px;&
-
 jquery.tmpl JQuery模板插件
網址:http://api.jquery.com/jquery.tmpl/。 Tmpl提供了幾種tag: ${}:等同於{{=}},是輸出變量,通過了html編碼的。 {
jquery.tmpl JQuery模板插件
網址:http://api.jquery.com/jquery.tmpl/。 Tmpl提供了幾種tag: ${}:等同於{{=}},是輸出變量,通過了html編碼的。 {
-
 jQuery 一個圖片切換的插件
以下是參數說明: 參數名稱 描述 delay 圖片切換速度,單位毫秒 maskOpacity 遮罩層透明度,1為不透明,0為全透明 numOpacity 數字按鈕透明度
jQuery 一個圖片切換的插件
以下是參數說明: 參數名稱 描述 delay 圖片切換速度,單位毫秒 maskOpacity 遮罩層透明度,1為不透明,0為全透明 numOpacity 數字按鈕透明度
-
 跨域請求之jQuery的ajax jsonp的使用解惑
直接執行了error方法提示錯誤——ajax jsonp之前並沒有用過,對其的理解為跟普通的ajax請求差不多,沒有深入了解;出現了這種錯誤,幾經調試(檢查後台的代碼和j
跨域請求之jQuery的ajax jsonp的使用解惑
直接執行了error方法提示錯誤——ajax jsonp之前並沒有用過,對其的理解為跟普通的ajax請求差不多,沒有深入了解;出現了這種錯誤,幾經調試(檢查後台的代碼和j
-
 jquery利用event.which方法獲取鍵盤輸入值的代碼
實例 顯示按了哪個鍵: $(input).keydown(function(event){ $(div).html(Key: + event.which); }); 親
jquery利用event.which方法獲取鍵盤輸入值的代碼
實例 顯示按了哪個鍵: $(input).keydown(function(event){ $(div).html(Key: + event.which); }); 親
-
 使用jQuery操作Cookies的實現代碼
當你浏覽某網站時,你硬盤上會生產一個非常小的文本文件,它可以記錄你的用戶ID、密碼、浏覽過的網頁、停留的時間等信息。 當你再次來到該網站時,網站通過讀取Cookies,得
使用jQuery操作Cookies的實現代碼
當你浏覽某網站時,你硬盤上會生產一個非常小的文本文件,它可以記錄你的用戶ID、密碼、浏覽過的網頁、停留的時間等信息。 當你再次來到該網站時,網站通過讀取Cookies,得
-
 jQuery實現切換頁面布局使用介紹
查看實例:DEMO 演示打包下載XHTML 代碼如下: <a href=# id=switch>切換布局</a> <div id=dem
jQuery實現切換頁面布局使用介紹
查看實例:DEMO 演示打包下載XHTML 代碼如下: <a href=# id=switch>切換布局</a> <div id=dem
-
 passwordStrength 基於jquery的密碼強度檢測代碼使用介紹
查看示例:DEMO 打包下載使用很簡單。 代碼如下: $(#pass).passwordStrength(); XHTML 代碼如下: <p><
passwordStrength 基於jquery的密碼強度檢測代碼使用介紹
查看示例:DEMO 打包下載使用很簡單。 代碼如下: $(#pass).passwordStrength(); XHTML 代碼如下: <p><
-
 關於jQuery的inArray 方法介紹
例如: 代碼如下: $.get(aaaaa.ashx,null,function(d){ // 假設d 返回 的值為 1,3,43,23,54,67 var arr
關於jQuery的inArray 方法介紹
例如: 代碼如下: $.get(aaaaa.ashx,null,function(d){ // 假設d 返回 的值為 1,3,43,23,54,67 var arr
-
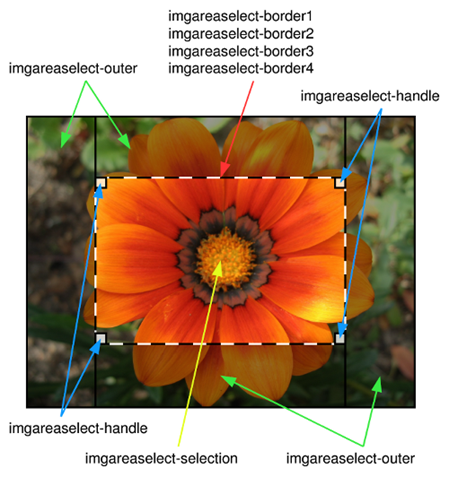
 imgAreaSelect 中文文檔幫助說明
一、技術文檔 1、介紹 ImgAreaSelect是一jQuery插件,它支持用戶通過鼠標拖曳選擇圖片的一部分,非常的fashion。另外,可以在這個選擇圖像區域的基礎上
imgAreaSelect 中文文檔幫助說明
一、技術文檔 1、介紹 ImgAreaSelect是一jQuery插件,它支持用戶通過鼠標拖曳選擇圖片的一部分,非常的fashion。另外,可以在這個選擇圖像區域的基礎上
小編推薦
熱門推薦