-
 Jquery中對數組的操作代碼
而在Jquery中則使用$.map()、$.each()來操作數組: 首先是普通的數組(索引為整數的數組): 代碼如下: $.map(arr,fn); 對數組中的每個元
Jquery中對數組的操作代碼
而在Jquery中則使用$.map()、$.each()來操作數組: 首先是普通的數組(索引為整數的數組): 代碼如下: $.map(arr,fn); 對數組中的每個元
-
 基於jQuery的星級評分插件
首先看一下運行效果如下圖所示。 鼠標移到星星上該星星前面的所有星星全部變亮,鼠標單擊將記錄點擊的星星數,前面的所有星星將變亮。一、原理 本程序的原理是這樣的:一個
基於jQuery的星級評分插件
首先看一下運行效果如下圖所示。 鼠標移到星星上該星星前面的所有星星全部變亮,鼠標單擊將記錄點擊的星星數,前面的所有星星將變亮。一、原理 本程序的原理是這樣的:一個
-
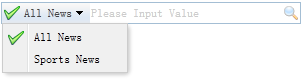
 jQuery EasyUI API 中文文檔 搜索框
用$.fn.searchbox.defaults重寫defaults。依賴 menubutton 用法示例 創建SearchBox 1. 從標記創建。把 easyui-s
jQuery EasyUI API 中文文檔 搜索框
用$.fn.searchbox.defaults重寫defaults。依賴 menubutton 用法示例 創建SearchBox 1. 從標記創建。把 easyui-s
-
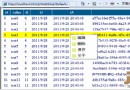
 jQuery右鍵菜單contextMenu使用實例
在下面我們將設計一個場景,表格grid需要在每行實現鼠標右鍵,增加,刪除,保存操作。grid我就用gridview了,隨便用微軟提供的樣式,測試用例不用搞的多好看嘛,我也
jQuery右鍵菜單contextMenu使用實例
在下面我們將設計一個場景,表格grid需要在每行實現鼠標右鍵,增加,刪除,保存操作。grid我就用gridview了,隨便用微軟提供的樣式,測試用例不用搞的多好看嘛,我也
-
 基於jquery的彈出提示框始終處於窗口的居中位置(類似於alert彈出框的效果)
原理很簡單: 獲取當前屏幕(窗體)的寬度和高度,因為不同浏覽器的窗體大小是不一樣的。有了這個,可以計算出來垂直居中的坐標。但是滑動了滾動條怎麼依然垂直居中呢?這個時候就要
基於jquery的彈出提示框始終處於窗口的居中位置(類似於alert彈出框的效果)
原理很簡單: 獲取當前屏幕(窗體)的寬度和高度,因為不同浏覽器的窗體大小是不一樣的。有了這個,可以計算出來垂直居中的坐標。但是滑動了滾動條怎麼依然垂直居中呢?這個時候就要
-
 關於setInterval、setTimeout在jQuery中的使用注意事項
以前寫定時器的時候,總是習慣直接 setInterval(fn(),2000); 最近碰到個問題,在使用jquery寫定時器時,總是會出現fn不存在的錯誤提示,如下 $(
關於setInterval、setTimeout在jQuery中的使用注意事項
以前寫定時器的時候,總是習慣直接 setInterval(fn(),2000); 最近碰到個問題,在使用jquery寫定時器時,總是會出現fn不存在的錯誤提示,如下 $(
-
 jQuery Ajax 仿AjaxPro.Utility.RegisterTypeForAjax輔助方法
在某項目中,設計模板字段引擎,采用html+jquery實現,這裡的數據就難免需要ajax獲取,但是團隊對於js掌握不一,所以我寫了下面輔助類,可以像ajaxpro一樣簡
jQuery Ajax 仿AjaxPro.Utility.RegisterTypeForAjax輔助方法
在某項目中,設計模板字段引擎,采用html+jquery實現,這裡的數據就難免需要ajax獲取,但是團隊對於js掌握不一,所以我寫了下面輔助類,可以像ajaxpro一樣簡
-
 Ext.get() 和 Ext.query()組合使用實現最靈活的取元素方式
前面寫的get()和query()我都省略參數了,先看看文檔中的函數原型: Ext.get( Mixed el ) : Element Parameters: el :
Ext.get() 和 Ext.query()組合使用實現最靈活的取元素方式
前面寫的get()和query()我都省略參數了,先看看文檔中的函數原型: Ext.get( Mixed el ) : Element Parameters: el :
-
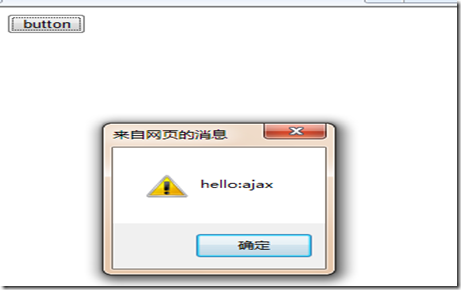
 Jquery之Ajax運用 學習運用篇
還是先說一些基礎知識: 語法:$.ajax({option}) option表示參數。以key/value形式出現。 常用參數:type:post/get。 u
Jquery之Ajax運用 學習運用篇
還是先說一些基礎知識: 語法:$.ajax({option}) option表示參數。以key/value形式出現。 常用參數:type:post/get。 u
-
 jQuery+CSS 實現隨滾動條增減的汽水瓶中的液體效果
很有意思。小邪就跟著做了一個Demo,木有用插件,只掛了jQuery。 Demo 演示頁面一. CSS+jQuery實現隨滾動條增減汽水瓶中的液體: 話說喝汽水的那個
jQuery+CSS 實現隨滾動條增減的汽水瓶中的液體效果
很有意思。小邪就跟著做了一個Demo,木有用插件,只掛了jQuery。 Demo 演示頁面一. CSS+jQuery實現隨滾動條增減汽水瓶中的液體: 話說喝汽水的那個
-
 javascript權威指南 學習筆記之null和undefined
代碼如下: <!doctype html> <html> <head> <meta http-equiv=content-typ
javascript權威指南 學習筆記之null和undefined
代碼如下: <!doctype html> <html> <head> <meta http-equiv=content-typ
-
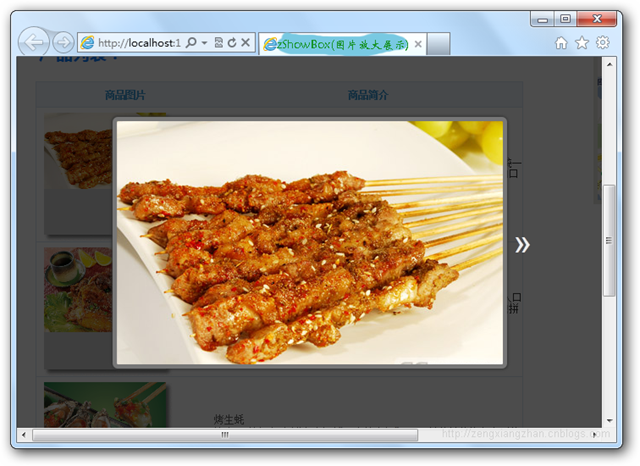
 zShowBox 圖片放大展示jquery版 兼容性
zShowBox.js 代碼如下: /* * zShowBox (圖片放大展示) */ function zShowBox(domChunk) { //為每張圖片鏈接加
zShowBox 圖片放大展示jquery版 兼容性
zShowBox.js 代碼如下: /* * zShowBox (圖片放大展示) */ function zShowBox(domChunk) { //為每張圖片鏈接加
-
 StringTemplate遇見jQuery沖突的解決方法
字段對於用戶的輸入則為字段,字段涉及到用戶的輸入,必定是控件。由於有以前項目word模板轉化為在線展示輸入經驗(這裡不僅僅是將word轉化為html,還需要提取word書
StringTemplate遇見jQuery沖突的解決方法
字段對於用戶的輸入則為字段,字段涉及到用戶的輸入,必定是控件。由於有以前項目word模板轉化為在線展示輸入經驗(這裡不僅僅是將word轉化為html,還需要提取word書
-
 jquery實現的讓超出顯示范圍外的導航自動固定屏幕最頂上
其實實現起來並不難,我們先把實現流程大致想一下,首先,如果導航在顯示范圍內,就不用做修改。當導航超出顯示范圍,也就是導航距離屏幕頂部的距離小於0的時候,我們要讓它浮動在屏
jquery實現的讓超出顯示范圍外的導航自動固定屏幕最頂上
其實實現起來並不難,我們先把實現流程大致想一下,首先,如果導航在顯示范圍內,就不用做修改。當導航超出顯示范圍,也就是導航距離屏幕頂部的距離小於0的時候,我們要讓它浮動在屏
-
 基於jquery的一個拖拽到指定區域內的效果
這個可與前兩個不同了,這個是拖拽到指定的區域內的特效。其實邏輯方式差不多,只不過不同的是 找到目標元素,用appendTo 的方法插入到目標元素。 具體的代碼如下,有興趣
基於jquery的一個拖拽到指定區域內的效果
這個可與前兩個不同了,這個是拖拽到指定的區域內的特效。其實邏輯方式差不多,只不過不同的是 找到目標元素,用appendTo 的方法插入到目標元素。 具體的代碼如下,有興趣
-
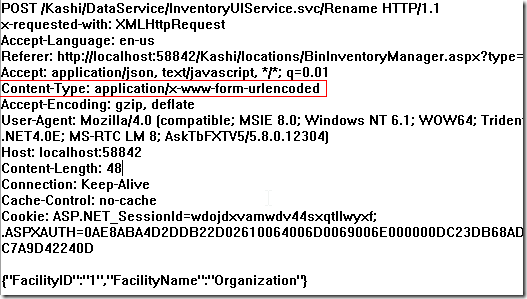
 JQuyer $.post 與 $.ajax 訪問WCF ajax service 時的問題需要注意的地方
代碼如下: $.post(<%=this.AppPath %>DataService/InventoryUIService.svc/Rename, ///lo
JQuyer $.post 與 $.ajax 訪問WCF ajax service 時的問題需要注意的地方
代碼如下: $.post(<%=this.AppPath %>DataService/InventoryUIService.svc/Rename, ///lo
-
 簡單的jquery拖拽排序效果實現代碼
步驟: 1.實現隨鼠標移動的效果; 2.初始化一個元素及其坐標; 3.拖拽對象的最後坐標,與元素的坐標 進行計算和判斷 來確定 要插入的目標元素; 4.用insertBe
簡單的jquery拖拽排序效果實現代碼
步驟: 1.實現隨鼠標移動的效果; 2.初始化一個元素及其坐標; 3.拖拽對象的最後坐標,與元素的坐標 進行計算和判斷 來確定 要插入的目標元素; 4.用insertBe
-
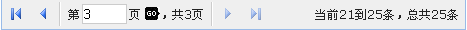
 用jQuery中的ajax分頁實現代碼
功能簡介:主要功能就是分頁顯示數據了,可在配置文件中配置每頁要顯示的頁碼,可以做多條件聯合查詢,這裡只是做一個簡單的查詢。歡迎拍磚,有問題的還望大蝦們斧正哈。看看這個效果
用jQuery中的ajax分頁實現代碼
功能簡介:主要功能就是分頁顯示數據了,可在配置文件中配置每頁要顯示的頁碼,可以做多條件聯合查詢,這裡只是做一個簡單的查詢。歡迎拍磚,有問題的還望大蝦們斧正哈。看看這個效果
-
 jquery模擬按下回車實現代碼
簡單地記下jquery實現回車事件,代碼如下: 全局: 代碼如下: $(function(){ document.onkeydown = function(e){ va
jquery模擬按下回車實現代碼
簡單地記下jquery實現回車事件,代碼如下: 全局: 代碼如下: $(function(){ document.onkeydown = function(e){ va
-
 一個分享按鈕的插件使用介紹(可擴展,內附開發制作流程)
前幾天由於工作需要制作一個分享按鈕,考慮到後續其他項目可能也會用到,於是就打算寫成插件化,正好也給我自己的插件jquery.hooray增加一個新的功能,為了不浪費大家時
一個分享按鈕的插件使用介紹(可擴展,內附開發制作流程)
前幾天由於工作需要制作一個分享按鈕,考慮到後續其他項目可能也會用到,於是就打算寫成插件化,正好也給我自己的插件jquery.hooray增加一個新的功能,為了不浪費大家時
小編推薦
熱門推薦