-
 JQuery裡面的幾種選擇器 查找滿足條件的元素$(#控件ID)
樣式:$(function (){ $(要選擇的標簽).click(function (){alert (彈出對話框內容);}) }); 第一種:Id選擇器 用法: 代
JQuery裡面的幾種選擇器 查找滿足條件的元素$(#控件ID)
樣式:$(function (){ $(要選擇的標簽).click(function (){alert (彈出對話框內容);}) }); 第一種:Id選擇器 用法: 代
-
 基於JQuery的Select選擇框的華麗變身
不過這種情況可能是一去不復返了,如果你猜測是使用HTML5技術, 那就錯了,在中國,使用IE6浏覽器的人仍占絕大大多數,這種古老的浏覽器是不認識HTML5的。我現在推薦的
基於JQuery的Select選擇框的華麗變身
不過這種情況可能是一去不復返了,如果你猜測是使用HTML5技術, 那就錯了,在中國,使用IE6浏覽器的人仍占絕大大多數,這種古老的浏覽器是不認識HTML5的。我現在推薦的
-
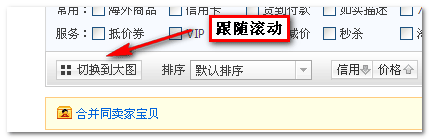
 js頁面滾動時層智能浮動定位實現(jQuery/MooTools)
一、應用展示 關於層的智能浮動效果早在幾年前我就在國外的一些個人網站的垂直導航上見到了,現在似乎在國內一些商業網站上也屢見此效果,例如淘寶網的搜索結果頁的排序水平條,在默
js頁面滾動時層智能浮動定位實現(jQuery/MooTools)
一、應用展示 關於層的智能浮動效果早在幾年前我就在國外的一些個人網站的垂直導航上見到了,現在似乎在國內一些商業網站上也屢見此效果,例如淘寶網的搜索結果頁的排序水平條,在默
-
 jQuery頁面滾動浮動層智能定位實例代碼
HTML代碼: 代碼如下: <div class=float id=float> 我是個腼腆羞澀的浮動層... </div> JS代碼: 代
jQuery頁面滾動浮動層智能定位實例代碼
HTML代碼: 代碼如下: <div class=float id=float> 我是個腼腆羞澀的浮動層... </div> JS代碼: 代
-
 jqGrid jQuery 表格插件測試代碼
官方Demo地址:http://www.trirand.com/blog/jqgrid/jqgrid.html效果圖:頁面代碼: 代碼如下: <!DOCTYPE h
jqGrid jQuery 表格插件測試代碼
官方Demo地址:http://www.trirand.com/blog/jqgrid/jqgrid.html效果圖:頁面代碼: 代碼如下: <!DOCTYPE h
-
 30個精美的jQuery幻燈片效果插件和教程
這是一種在有限的網頁空間內展示更多內容的良好方式,而且能吸引用戶注意力。如果你想知道這是如何實現的,那麼本文收集的30個幻燈片插件和教程將幫助您實現這種效果。 JCOVE
30個精美的jQuery幻燈片效果插件和教程
這是一種在有限的網頁空間內展示更多內容的良好方式,而且能吸引用戶注意力。如果你想知道這是如何實現的,那麼本文收集的30個幻燈片插件和教程將幫助您實現這種效果。 JCOVE
-
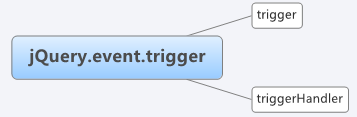
 讀jQuery之十四 (觸發事件核心方法)
在 事件模塊的演變 我使用了dispatchEvent(標准) 和fireEvent(IE)來主動觸發事件。如下 代碼如下: ... dispatch = w3c ?
讀jQuery之十四 (觸發事件核心方法)
在 事件模塊的演變 我使用了dispatchEvent(標准) 和fireEvent(IE)來主動觸發事件。如下 代碼如下: ... dispatch = w3c ?
-
 讀jQuery之十三 添加事件和刪除事件的核心方法
jQuery的事件模塊嚴重依賴於其數據儲存(jQuery.data),你會發現我的代碼中的dataManager對象對應它。 這裡只提供bind和unbind方法。暫不包
讀jQuery之十三 添加事件和刪除事件的核心方法
jQuery的事件模塊嚴重依賴於其數據儲存(jQuery.data),你會發現我的代碼中的dataManager對象對應它。 這裡只提供bind和unbind方法。暫不包
-
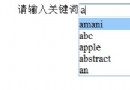
 基於jquery實現的類似百度搜索的輸入框自動完成功能
廢話不多說,直觀的看一下: 實現這個功能需要服務端配合。客戶端通過腳本來展示從服務端取得的數據。 先看客戶端的HTML: 代碼如下: <!DOCTYPE h
基於jquery實現的類似百度搜索的輸入框自動完成功能
廢話不多說,直觀的看一下: 實現這個功能需要服務端配合。客戶端通過腳本來展示從服務端取得的數據。 先看客戶端的HTML: 代碼如下: <!DOCTYPE h
-
 jquery 回車事件實現代碼
代碼如下: 全局: 代碼如下: $(function(){ document.onkeydown = function(e){ var ev = document.al
jquery 回車事件實現代碼
代碼如下: 全局: 代碼如下: $(function(){ document.onkeydown = function(e){ var ev = document.al
-
 基於jquery的大眾點評,分類導航實現代碼
簡單 輕盈 快速 高效! html結構: 代碼如下: <div id=menu> <ul id=G_chan-panel class=
基於jquery的大眾點評,分類導航實現代碼
簡單 輕盈 快速 高效! html結構: 代碼如下: <div id=menu> <ul id=G_chan-panel class=
-
 破洛洛收集20個非常棒的jQuery幻燈片插件和教程分享
滑塊和幻燈片效果是常用的內容展示方式之一,這是一種在有限的網頁空間內展示系列項目時非常好的方法。今天這篇文章就與大家分享20個非常棒的 jQuery 幻燈片插件和教程。
破洛洛收集20個非常棒的jQuery幻燈片插件和教程分享
滑塊和幻燈片效果是常用的內容展示方式之一,這是一種在有限的網頁空間內展示系列項目時非常好的方法。今天這篇文章就與大家分享20個非常棒的 jQuery 幻燈片插件和教程。
-
 基於jquery實現的鼠標拖拽元素復制並寫入效果
直接上代碼: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://
基於jquery實現的鼠標拖拽元素復制並寫入效果
直接上代碼: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://
-
 一些有用的JavaScript和jQuery的片段分享
為指定元素添加 CSS 類:通過添加 CSS 類改變元素的外觀和感覺,非常干淨的方法,而不是添加內聯樣式。使用 jQuery,這很容易做到:$(#myelement).a
一些有用的JavaScript和jQuery的片段分享
為指定元素添加 CSS 類:通過添加 CSS 類改變元素的外觀和感覺,非常干淨的方法,而不是添加內聯樣式。使用 jQuery,這很容易做到:$(#myelement).a
-
 jQuery的插件列表(2011更新)
jQuery Scroll Follow 隨屏幕滾動的層 點擊查看DemojScrollPane 自定義滾動條插件 點擊查看DemojQuery樹狀菜單插件jqueryf
jQuery的插件列表(2011更新)
jQuery Scroll Follow 隨屏幕滾動的層 點擊查看DemojScrollPane 自定義滾動條插件 點擊查看DemojQuery樹狀菜單插件jqueryf
-
 jQuery最佳實踐完整篇
上周,我整理了《jQuery設計思想》。那篇文章是一篇入門教程,從設計思想的角度,講解怎麼使用jQuery。今天的文章則是更進一步,講解如何用好jQuery。我主要參考了
jQuery最佳實踐完整篇
上周,我整理了《jQuery設計思想》。那篇文章是一篇入門教程,從設計思想的角度,講解怎麼使用jQuery。今天的文章則是更進一步,講解如何用好jQuery。我主要參考了
-
 jQuery設計思想完整篇
jQuery是目前使用最廣泛的javascript函數庫。據統計,全世界排名前100萬的網站,有46%使用jQuery,遠遠超過其他庫。微軟公司甚至把jQuery作為他們
jQuery設計思想完整篇
jQuery是目前使用最廣泛的javascript函數庫。據統計,全世界排名前100萬的網站,有46%使用jQuery,遠遠超過其他庫。微軟公司甚至把jQuery作為他們
-
 jQuery的deferred對象使用詳解
這個功能很重要,未來將成為jQuery的核心方法,它徹底改變了如何在jQuery中使用ajax。為了實現它,jQuery的全部ajax代碼都被改寫了。但是,它比較抽象,初
jQuery的deferred對象使用詳解
這個功能很重要,未來將成為jQuery的核心方法,它徹底改變了如何在jQuery中使用ajax。為了實現它,jQuery的全部ajax代碼都被改寫了。但是,它比較抽象,初
-
 jquery jqPlot API 中文使用教程(非常強大的圖表工具)
jqPlot是一個非常強大的圖表工具,曲線,柱狀,餅圖,應該有盡有,更要命的是,調用方便~~ 官網:http://www.jqplot.com/ 這裡貢獻上中文教程,基本
jquery jqPlot API 中文使用教程(非常強大的圖表工具)
jqPlot是一個非常強大的圖表工具,曲線,柱狀,餅圖,應該有盡有,更要命的是,調用方便~~ 官網:http://www.jqplot.com/ 這裡貢獻上中文教程,基本
-
 jquery獲得下拉框值的代碼
獲取Select : 獲取select 選中的 text : $(#ddlRegType).find(option:selected).text(); 獲取select選
jquery獲得下拉框值的代碼
獲取Select : 獲取select 選中的 text : $(#ddlRegType).find(option:selected).text(); 獲取select選
小編推薦
熱門推薦