-
 multiSteps 基於Jquery的多步驟滑動切換插件
插圖:在支持Html5浏覽器下觀看會有更加體驗 其中IE9以下版本使用濾鏡模擬了一個陰影,刪掉此處內容,IE下運行會更加平滑(至少我的老爺機運行更平滑了。) 第一步插圖:
multiSteps 基於Jquery的多步驟滑動切換插件
插圖:在支持Html5浏覽器下觀看會有更加體驗 其中IE9以下版本使用濾鏡模擬了一個陰影,刪掉此處內容,IE下運行會更加平滑(至少我的老爺機運行更平滑了。) 第一步插圖:
-
 15款優秀的jQuery導航菜單插件分享
1. Apple Menu Style2. Color Fading Menu3. Animated Drop Down Menu4. Random Link Color
15款優秀的jQuery導航菜單插件分享
1. Apple Menu Style2. Color Fading Menu3. Animated Drop Down Menu4. Random Link Color
-
 JQuery擴展插件Validate 3通過參數設置錯誤信息
最終顯示在頁面上的錯誤分為兩種:第一種是默認錯誤信息,該信息已經被定義在插件中了,可以手動修改。 第二種是通過參數指定的錯誤信息,如果沒有指定則會使用默認的錯誤信息。將上
JQuery擴展插件Validate 3通過參數設置錯誤信息
最終顯示在頁面上的錯誤分為兩種:第一種是默認錯誤信息,該信息已經被定義在插件中了,可以手動修改。 第二種是通過參數指定的錯誤信息,如果沒有指定則會使用默認的錯誤信息。將上
-
 JQuery擴展插件Validate 2通過參數設置驗證規則
代碼如下: 代碼如下: <script type=text/javascript> $(function() { $(#signupForm).valida
JQuery擴展插件Validate 2通過參數設置驗證規則
代碼如下: 代碼如下: <script type=text/javascript> $(function() { $(#signupForm).valida
-
 JQuery擴展插件Validate 1 基本使用方法並打包下載
分別是: <script src=../Contents/JS/jquery-1.5.js type=text/javascript></script&
JQuery擴展插件Validate 1 基本使用方法並打包下載
分別是: <script src=../Contents/JS/jquery-1.5.js type=text/javascript></script&
-
 JQuery擴展插件Validate 5添加自定義驗證方法
示例如下: 代碼如下: <script type=text/javascript> jQuery.validator.addMethod(regex, //
JQuery擴展插件Validate 5添加自定義驗證方法
示例如下: 代碼如下: <script type=text/javascript> jQuery.validator.addMethod(regex, //
-
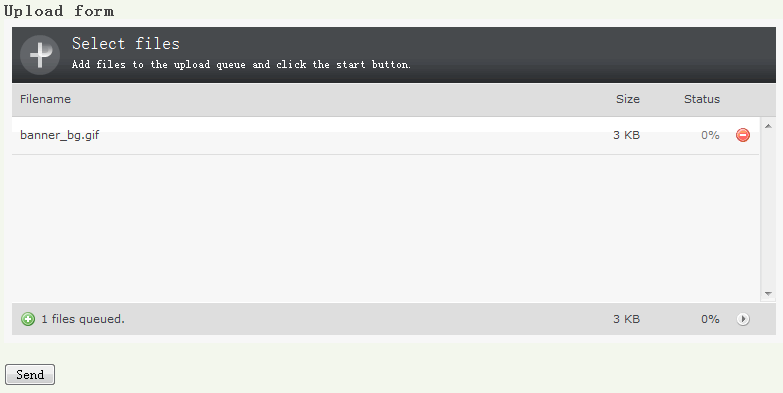
 分享20多個很棒的jQuery 文件上傳插件或教程
1. PluploadPlupload 是一個Web浏覽器上的界面友好的文件上傳模塊,可顯示上傳進度、圖像自動縮略和上傳分塊。可同時上傳多個文件。2. The Kille
分享20多個很棒的jQuery 文件上傳插件或教程
1. PluploadPlupload 是一個Web浏覽器上的界面友好的文件上傳模塊,可顯示上傳進度、圖像自動縮略和上傳分塊。可同時上傳多個文件。2. The Kille
-
 jQuery驗證Checkbox是否選中的代碼 推薦
一般人驗證估計都是想到這種方法: 代碼如下: function chk() //是否被選中驗證有選中的return true,否return false { var f
jQuery驗證Checkbox是否選中的代碼 推薦
一般人驗證估計都是想到這種方法: 代碼如下: function chk() //是否被選中驗證有選中的return true,否return false { var f
-
 Jquery 一次處理多個ajax請求的代碼
代碼如下: $(document).ready(function () { $(#getsetgo).click(function () { $.when($.ajax(
Jquery 一次處理多個ajax請求的代碼
代碼如下: $(document).ready(function () { $(#getsetgo).click(function () { $.when($.ajax(
-
 簡短幾句jquery代碼的實現一個圖片向上滾動切換
animate()參數介紹: animate() 方法執行 CSS 屬性集的自定義動畫。 該方法通過CSS樣式將元素從一個狀態改變為另一個狀態。CSS屬性值是逐漸改變的,
簡短幾句jquery代碼的實現一個圖片向上滾動切換
animate()參數介紹: animate() 方法執行 CSS 屬性集的自定義動畫。 該方法通過CSS樣式將元素從一個狀態改變為另一個狀態。CSS屬性值是逐漸改變的,
-
 25個非常棒的jQuery滑塊插件和教程小結
1.Create a Slick and Accessible Slideshow Using jQuery效果演示2. Create an Image Rotator
25個非常棒的jQuery滑塊插件和教程小結
1.Create a Slick and Accessible Slideshow Using jQuery效果演示2. Create an Image Rotator
-
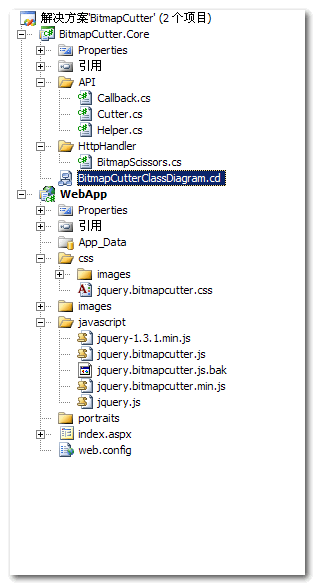
 基於jQuery+HttpHandler實現圖片裁剪效果代碼(適用於論壇, SNS)
正文:為了使層次分明及便於閱讀, 整個解決方案如下:其中BitmapCutter.Core是圖片的服務器端處理程序, 類圖為: 簡單說明下, 更多說明可查看源碼注釋 :
基於jQuery+HttpHandler實現圖片裁剪效果代碼(適用於論壇, SNS)
正文:為了使層次分明及便於閱讀, 整個解決方案如下:其中BitmapCutter.Core是圖片的服務器端處理程序, 類圖為: 簡單說明下, 更多說明可查看源碼注釋 :
-
 基於jquery的loading 加載提示效果實現代碼
loading 加載提示 ······ 透明遮罩 居中 代碼如下: body{ margin: 0; font-size: 12px; line-height:
基於jquery的loading 加載提示效果實現代碼
loading 加載提示 ······ 透明遮罩 居中 代碼如下: body{ margin: 0; font-size: 12px; line-height:
-
 jQuery1.6 類型判斷實現代碼
首先定義了 全局變量class2type = {}; rdigit = /\d/,//正則判斷是否是數字 toString = Object.prototype.toSt
jQuery1.6 類型判斷實現代碼
首先定義了 全局變量class2type = {}; rdigit = /\d/,//正則判斷是否是數字 toString = Object.prototype.toSt
-
 jquery 簡短幾句代碼實現給元素動態添加及獲取提示信息
還是要首先引用JQ框架。 然後來看看效果:(連接添加不上)只能暫時看哈圖片, 具體效果可參見我博客左方“My Box”中的“玩游戲”: 下面代碼中有具體注釋。 再來看看代
jquery 簡短幾句代碼實現給元素動態添加及獲取提示信息
還是要首先引用JQ框架。 然後來看看效果:(連接添加不上)只能暫時看哈圖片, 具體效果可參見我博客左方“My Box”中的“玩游戲”: 下面代碼中有具體注釋。 再來看看代
-
 非常強大的 jQuery.AsyncBox 彈出對話框插件
代碼如下: <link href=asyncbox/skins/ZCMS/asyncbox.css rel=stylesheet type=text/css /&g
非常強大的 jQuery.AsyncBox 彈出對話框插件
代碼如下: <link href=asyncbox/skins/ZCMS/asyncbox.css rel=stylesheet type=text/css /&g
-
 jquery 查找iframe父級頁面元素的實現代碼
父頁面代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://w
jquery 查找iframe父級頁面元素的實現代碼
父頁面代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://w
-
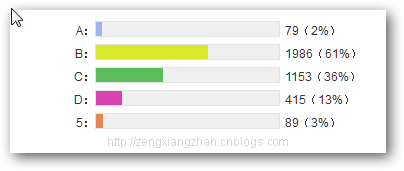
 基於jquery的多彩百分比 動態進度條 投票效果顯示效果實現代碼
打造 漂亮 動態 友好的 精選隨機色彩 投票百分比展示 效果 HTML結構: 代碼如下: <ul class=vote-box-list clearfix id=
基於jquery的多彩百分比 動態進度條 投票效果顯示效果實現代碼
打造 漂亮 動態 友好的 精選隨機色彩 投票百分比展示 效果 HTML結構: 代碼如下: <ul class=vote-box-list clearfix id=
-
 一個JQuery寫的點擊上下滾動的小例子
功能需求: 1、滾動框內顯示10條記錄; 2、有向上和向下滾動按鈕,每次點擊按鈕向上或向下滾動記錄條數,不自動滾動; 3、記錄條數不循環滾動,滾動到起點或終點則停止滾動。
一個JQuery寫的點擊上下滾動的小例子
功能需求: 1、滾動框內顯示10條記錄; 2、有向上和向下滾動按鈕,每次點擊按鈕向上或向下滾動記錄條數,不自動滾動; 3、記錄條數不循環滾動,滾動到起點或終點則停止滾動。
-
 自己動手開發jQuery插件教程
因為工作需要,所以這幾天琢磨了一下關於jQuery插件開發的問題,經過一天鏖戰,終於完成自己動手做的第一個jQuery插件,對於俺這種見了css就頭痛的人來說,一天時間8
自己動手開發jQuery插件教程
因為工作需要,所以這幾天琢磨了一下關於jQuery插件開發的問題,經過一天鏖戰,終於完成自己動手做的第一個jQuery插件,對於俺這種見了css就頭痛的人來說,一天時間8
小編推薦
熱門推薦