-
 自定義一個jquery插件[鼠標懸浮時候 出現說明label]
最近在學習jquery,看了幾天,決定做個小東西練練手。入門級的可以看看。先看下面這個小東西有什麼功能,有模有用。 功能:當你鼠標懸浮在你的html元素上面的時候,它會
自定義一個jquery插件[鼠標懸浮時候 出現說明label]
最近在學習jquery,看了幾天,決定做個小東西練練手。入門級的可以看看。先看下面這個小東西有什麼功能,有模有用。 功能:當你鼠標懸浮在你的html元素上面的時候,它會
-
 讀jQuery之十 事件模塊概述
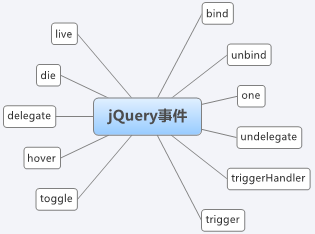
後面會詳細分析jQuery.event.add/jQuery.event.remove/jQuery.event.trigger。 雖然事件模塊代碼很難讀,但其提供的AP
讀jQuery之十 事件模塊概述
後面會詳細分析jQuery.event.add/jQuery.event.remove/jQuery.event.trigger。 雖然事件模塊代碼很難讀,但其提供的AP
-
 基於jQuery的投票系統顯示結果插件
首先還是來看一下運行效果如圖1所示。 該插件使用步驟 一、引入css文件 首先頁面引入css樣式文件‘votecss.css,他是投票結果正常顯示必不可少的。具體代碼如下
基於jQuery的投票系統顯示結果插件
首先還是來看一下運行效果如圖1所示。 該插件使用步驟 一、引入css文件 首先頁面引入css樣式文件‘votecss.css,他是投票結果正常顯示必不可少的。具體代碼如下
-
 基於Jquery的文字自動截取(提供源代碼)
插件需求(功能需要) 一個插件就是完成一個特定的功能,我們在動手制作一個插件時應該確定該插件開發完成後應具備哪些功能供我們使用。 在某天早上,按模式的完成開機、連接數據庫
基於Jquery的文字自動截取(提供源代碼)
插件需求(功能需要) 一個插件就是完成一個特定的功能,我們在動手制作一個插件時應該確定該插件開發完成後應具備哪些功能供我們使用。 在某天早上,按模式的完成開機、連接數據庫
-
 JQuery動態創建DOM、表單元素的實現代碼
代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.o
JQuery動態創建DOM、表單元素的實現代碼
代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.o
-
 使用jQuery+HttpHandler+xml模擬一個三級聯動的例子
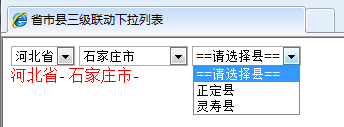
如下是實現過程: 第一步:准備xml文件,並放置在網站根目錄下,名為Area.xml 代碼如下: <?xml version=1.0 encoding=utf-8
使用jQuery+HttpHandler+xml模擬一個三級聯動的例子
如下是實現過程: 第一步:准備xml文件,並放置在網站根目錄下,名為Area.xml 代碼如下: <?xml version=1.0 encoding=utf-8
-
 Jquery ajax傳遞復雜參數給WebService的實現代碼
Entity: 代碼如下: using System; using System.Collections.Generic; using System.Linq; usi
Jquery ajax傳遞復雜參數給WebService的實現代碼
Entity: 代碼如下: using System; using System.Collections.Generic; using System.Linq; usi
-
 jquery學習筆記 用jquery實現無刷新登錄
好了,唠嗑就到這裡,現在看如何用jquery實現無刷新登錄。 首先先創建html的部分 代碼如下: <table> <tr> <td>
jquery學習筆記 用jquery實現無刷新登錄
好了,唠嗑就到這裡,現在看如何用jquery實現無刷新登錄。 首先先創建html的部分 代碼如下: <table> <tr> <td>
-
 基於jQuery實現的水平和垂直居中的div窗口
1、通過css實現水平居中: 代碼如下: .className{ margin:0 auto; width:200px; height:200px; } 2、通過cs
基於jQuery實現的水平和垂直居中的div窗口
1、通過css實現水平居中: 代碼如下: .className{ margin:0 auto; width:200px; height:200px; } 2、通過cs
-
 關於hashchangebroker和statehashable的補充文檔
url hash:url中#號後面那段,通常用來定位到html頁面中某一錨點。因為hash變化頁面不會刷新,所以在ajax應用中用hash來存儲腳本運行狀態,例如gmai
關於hashchangebroker和statehashable的補充文檔
url hash:url中#號後面那段,通常用來定位到html頁面中某一錨點。因為hash變化頁面不會刷新,所以在ajax應用中用hash來存儲腳本運行狀態,例如gmai
-
 基於jQuery的前端數據通用驗證庫
於是在之前的開發之中慢慢開始總結,也寫了一些零散的方法想要比較簡單的,寫更少的代碼來完成更多的驗證。之前采用的思路是傳遞參數,將要驗證的控件的ID傳進去,若是要驗證數據格
基於jQuery的前端數據通用驗證庫
於是在之前的開發之中慢慢開始總結,也寫了一些零散的方法想要比較簡單的,寫更少的代碼來完成更多的驗證。之前采用的思路是傳遞參數,將要驗證的控件的ID傳進去,若是要驗證數據格
-
 jQuery的12招常用技巧分享
1、關於頁面元素的引用 通過jQuery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jQuery對象
jQuery的12招常用技巧分享
1、關於頁面元素的引用 通過jQuery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jQuery對象
-
 基於jquery的浮動層效果代碼
本浮動層基於jQuery1.6.2,對於研究1.6版本的jquery很有幫助意義。 <!DOCTYPE html PUBLIC -//W3C//DTD XHTML
基於jquery的浮動層效果代碼
本浮動層基於jQuery1.6.2,對於研究1.6版本的jquery很有幫助意義。 <!DOCTYPE html PUBLIC -//W3C//DTD XHTML
-
 jquery動態加載圖片數據練習代碼
這幾天研究jquery,感受到了該庫的強大,而且找到本不錯的書 <<鋒利的jquery>> 這裡我只是隨便做了下,上面是照片列表和兩個按鈕,單擊小
jquery動態加載圖片數據練習代碼
這幾天研究jquery,感受到了該庫的強大,而且找到本不錯的書 <<鋒利的jquery>> 這裡我只是隨便做了下,上面是照片列表和兩個按鈕,單擊小
-
 jquery裡的正則表達式說明
// A simple way to check for HTML strings or ID strings // (both of which we optimize
jquery裡的正則表達式說明
// A simple way to check for HTML strings or ID strings // (both of which we optimize
-
 基於jQuery的圖片剪切插件
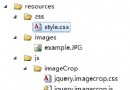
第一步:建立工作區間 首先,我們要位我們這個教程建立一個工作區間,建立如圖所示的文件層次結構,以及新建相應的空文件。 <!DOCTYPE html PUBLIC -
基於jQuery的圖片剪切插件
第一步:建立工作區間 首先,我們要位我們這個教程建立一個工作區間,建立如圖所示的文件層次結構,以及新建相應的空文件。 <!DOCTYPE html PUBLIC -
-
 jQuery + Flex 通過拖拽方式動態改變圖片的代碼
代碼如下: 代碼如下: function init() { if(swfobject.hasFlashPlayerVersion(10)){ var flashvars
jQuery + Flex 通過拖拽方式動態改變圖片的代碼
代碼如下: 代碼如下: function init() { if(swfobject.hasFlashPlayerVersion(10)){ var flashvars
-
 推薦11款jQuery開發的復選框和單選框美化插件
作者:Chris Spooner翻譯:Terry li - GBin1.com英文: jQuery Plugins for Styling Checkbox & Radi
推薦11款jQuery開發的復選框和單選框美化插件
作者:Chris Spooner翻譯:Terry li - GBin1.com英文: jQuery Plugins for Styling Checkbox & Radi
-
 JQuery+JS實現仿百度搜索結果中關鍵字變色效果
1.源碼 代碼如下: <script type=text/javascript> $(function() { $(#btn_1).click(functi
JQuery+JS實現仿百度搜索結果中關鍵字變色效果
1.源碼 代碼如下: <script type=text/javascript> $(function() { $(#btn_1).click(functi
-
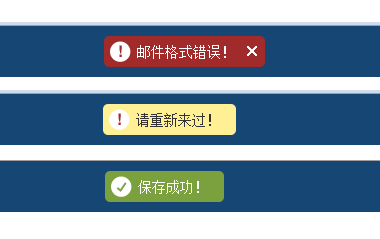
 基於jquery實現漂亮的動態信息提示效果
簡單,漂亮,動畫效果,用戶體驗好! 這個效果是在頁面頭部出現的,出現一下會自動隱藏,上面有x那個提示就要手動關閉一下,其他的都是自動隱藏的! 溫馨提示:基於jquery
基於jquery實現漂亮的動態信息提示效果
簡單,漂亮,動畫效果,用戶體驗好! 這個效果是在頁面頭部出現的,出現一下會自動隱藏,上面有x那個提示就要手動關閉一下,其他的都是自動隱藏的! 溫馨提示:基於jquery
小編推薦
熱門推薦