-
 jquery中實現標簽切換效果的代碼
核心代碼: 代碼如下: $(ul > li).hover(tab); function tab() { $(this).addClass(ll).siblings
jquery中實現標簽切換效果的代碼
核心代碼: 代碼如下: $(ul > li).hover(tab); function tab() { $(this).addClass(ll).siblings
-
 收集的10個免費的jQuery相冊
這裡和大家分享一些很棒的網頁照片相冊。是由Tympanus通過jQuery來實現的。或許在網絡上你已經見過數百種通過jQuery實現的相冊,但是我們發現的這些相冊,他們有
收集的10個免費的jQuery相冊
這裡和大家分享一些很棒的網頁照片相冊。是由Tympanus通過jQuery來實現的。或許在網絡上你已經見過數百種通過jQuery實現的相冊,但是我們發現的這些相冊,他們有
-
 jQuery 1.5.1 發布,全面支持IE9 修復大量bug
我們非常感謝如下的貢獻者(Contributors),他們為此次的發布提供了很多補丁(Patches):antonkovalyov, csnover, danheberd
jQuery 1.5.1 發布,全面支持IE9 修復大量bug
我們非常感謝如下的貢獻者(Contributors),他們為此次的發布提供了很多補丁(Patches):antonkovalyov, csnover, danheberd
-
 20款超贊的jQuery插件 Web開發人員必備
Creative Radical Web TypographyLettering.js是一個輕量經的、易於使用的jQuery插件,可創造出極具個性的網頁排版,是2010年
20款超贊的jQuery插件 Web開發人員必備
Creative Radical Web TypographyLettering.js是一個輕量經的、易於使用的jQuery插件,可創造出極具個性的網頁排版,是2010年
-
 基於jquery循環map功能的代碼
廢話少說,看代碼 代碼如下: var map = { 地名: [北京,天津,上海], 民族: [漢族,藏族,維吾爾族] }; $.each(map,function(k
基於jquery循環map功能的代碼
廢話少說,看代碼 代碼如下: var map = { 地名: [北京,天津,上海], 民族: [漢族,藏族,維吾爾族] }; $.each(map,function(k
-
 textarea中的手動換行處理的jquery代碼
網上眾說紛纭,經過測試用 textarea的內容.replace(/\n/g, <br/>) 解決問題,在IE6/7/8/9 Firefox/3.6.13 c
textarea中的手動換行處理的jquery代碼
網上眾說紛纭,經過測試用 textarea的內容.replace(/\n/g, <br/>) 解決問題,在IE6/7/8/9 Firefox/3.6.13 c
-
 浏覽器常用高寬的jquery插件
代碼如下: (function($) { /** * 取得浏覽器視圖的寬度 */ $.viewWidth=function(){ var w = 0, D=documen
浏覽器常用高寬的jquery插件
代碼如下: (function($) { /** * 取得浏覽器視圖的寬度 */ $.viewWidth=function(){ var w = 0, D=documen
-
 基於jquery的橫向滾動條(滑動條)
查找了很多方法,有些不能實現(被滾動內容的寬度未知,但使用這種方法必須已知),其它的不能完全兼容這些浏覽器(IE6,Firefox,Chrome)。最後決定使用JQuer
基於jquery的橫向滾動條(滑動條)
查找了很多方法,有些不能實現(被滾動內容的寬度未知,但使用這種方法必須已知),其它的不能完全兼容這些浏覽器(IE6,Firefox,Chrome)。最後決定使用JQuer
-
 基於JQuery的日期聯動實現代碼
實現目標:兩個日期,有下拉框: 代碼如下: <head> //導入jquery地址 <script src=(Jquery地址) language=Ja
基於JQuery的日期聯動實現代碼
實現目標:兩個日期,有下拉框: 代碼如下: <head> //導入jquery地址 <script src=(Jquery地址) language=Ja
-
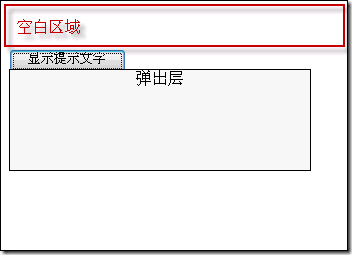
 jQuery boxy彈出層插件中文演示及使用講解
使用該jQuery插件 要想使用該jQuery插件,需要把$(selector).boxy();放在document.ready中。使用合適的選擇器表達式替換這裡的sel
jQuery boxy彈出層插件中文演示及使用講解
使用該jQuery插件 要想使用該jQuery插件,需要把$(selector).boxy();放在document.ready中。使用合適的選擇器表達式替換這裡的sel
-
 jquery的鍵盤事件修改代碼
代碼如下:(function($){ var no_ie_pr=function(e){ var _this=e; var tabpr=function(e){ _thi
jquery的鍵盤事件修改代碼
代碼如下:(function($){ var no_ie_pr=function(e){ var _this=e; var tabpr=function(e){ _thi
-
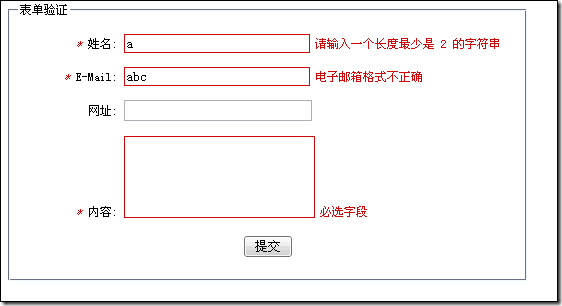
 從零開始學習jQuery (十一) 實戰表單驗證與自動完成提示插件
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本文是介紹兩個最常用的
從零開始學習jQuery (十一) 實戰表單驗證與自動完成提示插件
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本文是介紹兩個最常用的
-
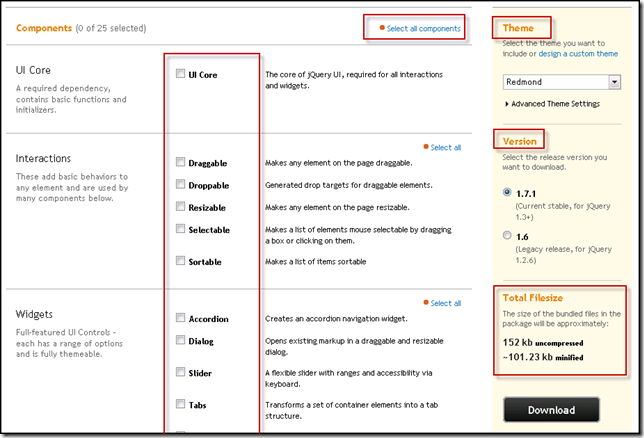
 從零開始學習jQuery (十) jQueryUI常用功能實戰
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本文是實戰篇. 使用j
從零開始學習jQuery (十) jQueryUI常用功能實戰
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本文是實戰篇. 使用j
-
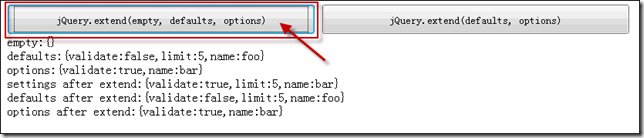
 從零開始學習jQuery (九) jQuery工具函數
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.我們經常要使用腳本處理
從零開始學習jQuery (九) jQuery工具函數
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.我們經常要使用腳本處理
-
 從零開始學習jQuery (八) 插播:jQuery實施方案
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本篇文章屬於臨時插播,
從零開始學習jQuery (八) 插播:jQuery實施方案
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本篇文章屬於臨時插播,
-
 從零開始學習jQuery (七) jQuery動畫實現 讓頁面動起來
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.開發人員一直痛疼做動畫
從零開始學習jQuery (七) jQuery動畫實現 讓頁面動起來
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.開發人員一直痛疼做動畫
-
 從零開始學習jQuery (六) jquery中的AJAX使用
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本篇文章講解如何使用j
從零開始學習jQuery (六) jquery中的AJAX使用
一.摘要本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.本篇文章講解如何使用j
-
 從零開始學習jQuery (五) jquery事件與事件對象
一.摘要事件是腳本編程的靈魂. 所以本章內容也是jQuery學習的重點. 本文將對jQuery中的事件處理以及事件對象進行詳細的講解. 二.前言本篇文章是至今為止本系列
從零開始學習jQuery (五) jquery事件與事件對象
一.摘要事件是腳本編程的靈魂. 所以本章內容也是jQuery學習的重點. 本文將對jQuery中的事件處理以及事件對象進行詳細的講解. 二.前言本篇文章是至今為止本系列
-
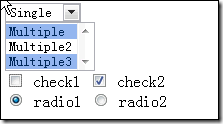
 從零開始學習jQuery (四) jQuery中操作元素的屬性與樣式
一.摘要 本篇文章講解如何使用jQuery獲取和操作元素的屬性和CSS樣式. 其中DOM屬性和元素屬性的區分值得大家學習. 二.前言 通過前面幾章我們已經能夠完全控制jQ
從零開始學習jQuery (四) jQuery中操作元素的屬性與樣式
一.摘要 本篇文章講解如何使用jQuery獲取和操作元素的屬性和CSS樣式. 其中DOM屬性和元素屬性的區分值得大家學習. 二.前言 通過前面幾章我們已經能夠完全控制jQ
-
 從零開始學習jQuery (三) 管理jQuery包裝集
一.摘要 在使用jQuery選擇器獲取到jQuery包裝集後, 我們需要對其進行操作. 本章首先講解如何動態的創建元素, 接著學習如何管理jQuery包裝集, 比如添加,
從零開始學習jQuery (三) 管理jQuery包裝集
一.摘要 在使用jQuery選擇器獲取到jQuery包裝集後, 我們需要對其進行操作. 本章首先講解如何動態的創建元素, 接著學習如何管理jQuery包裝集, 比如添加,
小編推薦
熱門推薦