-
 基於jquery的jqDnR拖拽溢出的修改
代碼如下: /* * jqDnR - Minimalistic DragnResize for jQuery. * * Copyright (c) 2007 Brice
基於jquery的jqDnR拖拽溢出的修改
代碼如下: /* * jqDnR - Minimalistic DragnResize for jQuery. * * Copyright (c) 2007 Brice
-
 jQuery1.4.2與老版本json格式兼容的解決方法
原json文件內容為: { label: Europe (EU27), data: [[1999, 3.0], [2000, 3.9], [2001, 2.0], [20
jQuery1.4.2與老版本json格式兼容的解決方法
原json文件內容為: { label: Europe (EU27), data: [[1999, 3.0], [2000, 3.9], [2001, 2.0], [20
-
 juqery 學習之六 CSS--css、位置、寬高
css(name) 訪問第一個匹配元素的樣式屬性。 -----------------------------------------------------------
juqery 學習之六 CSS--css、位置、寬高
css(name) 訪問第一個匹配元素的樣式屬性。 -----------------------------------------------------------
-
 juqery 學習之五 文檔處理 包裹、替換、刪除、復制
wrap(html) 把所有匹配的元素用其他元素的結構化標記包裹起來。 這種包裝對於在文檔中插入額外的結構化標記最有用,而且它不會破壞原始文檔的語義品質。 這個函數的原理
juqery 學習之五 文檔處理 包裹、替換、刪除、復制
wrap(html) 把所有匹配的元素用其他元素的結構化標記包裹起來。 這種包裝對於在文檔中插入額外的結構化標記最有用,而且它不會破壞原始文檔的語義品質。 這個函數的原理
-
 juqery 學習之五 文檔處理 插入
append(content) 向每個匹配的元素內部追加內容。 這個操作與對指定的元素執行appendChild方法,將它們添加到文檔中的情況類似。 ----------
juqery 學習之五 文檔處理 插入
append(content) 向每個匹配的元素內部追加內容。 這個操作與對指定的元素執行appendChild方法,將它們添加到文檔中的情況類似。 ----------
-
 基於JQuery的浮動DIV顯示提示信息並自動隱藏
代碼如下: /** * 浮動DIV定時顯示提示信息,如操作成功, 失敗等 * @param string tips (提示的內容) * @param int height
基於JQuery的浮動DIV顯示提示信息並自動隱藏
代碼如下: /** * 浮動DIV定時顯示提示信息,如操作成功, 失敗等 * @param string tips (提示的內容) * @param int height
-
 一次失敗的jQuery優化嘗試小結
(這並不意味著jQuery的性能是優秀的, 反之只能說它是一個相對封閉的庫,無法從外部介入進行優化)。這篇文章就記錄一次失敗的優化經歷。 優化思想 這一次優化的思想來自於
一次失敗的jQuery優化嘗試小結
(這並不意味著jQuery的性能是優秀的, 反之只能說它是一個相對封閉的庫,無法從外部介入進行優化)。這篇文章就記錄一次失敗的優化經歷。 優化思想 這一次優化的思想來自於
-
 基於jQuery的自動完成插件
下面是html測試代碼: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN h
基於jQuery的自動完成插件
下面是html測試代碼: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN h
-
 jQuery初學:find()方法及children方法的區別分析
首先看看英文解釋吧: children方法:find方法:通過以上的解釋,可以總結如下: 1:children及find方法都用是用來獲得element的子element
jQuery初學:find()方法及children方法的區別分析
首先看看英文解釋吧: children方法:find方法:通過以上的解釋,可以總結如下: 1:children及find方法都用是用來獲得element的子element
-
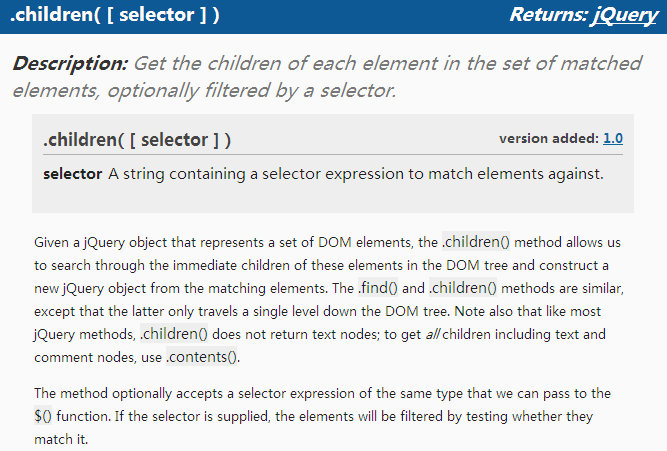
 jQuery幫助之篩選查找 children([expr])
children([expr]) 取得一個包含匹配的元素集合中每一個元素的所有子元素的元素集合。 可以通過可選的表達式來過濾所匹配的子元素。注意:parents()將查找
jQuery幫助之篩選查找 children([expr])
children([expr]) 取得一個包含匹配的元素集合中每一個元素的所有子元素的元素集合。 可以通過可選的表達式來過濾所匹配的子元素。注意:parents()將查找
-
 jQuery find和children方法使用
需要查找一個對象內包含的某個子對象。 為了避免和美工沖突,對特定操作對象加上id標識,美工不大改也沒什麼問題。 1.children(condition) 獲取的是一級子
jQuery find和children方法使用
需要查找一個對象內包含的某個子對象。 為了避免和美工沖突,對特定操作對象加上id標識,美工不大改也沒什麼問題。 1.children(condition) 獲取的是一級子
-
 與jquery serializeArray()一起使用的函數,主要來方便提交表單
.serializeArray() 序列化表格元素 (類似 .serialize() 方法) 返回 JSON 數據結構數據。(摘自jquery文檔)。 有以下一個表單窗口
與jquery serializeArray()一起使用的函數,主要來方便提交表單
.serializeArray() 序列化表格元素 (類似 .serialize() 方法) 返回 JSON 數據結構數據。(摘自jquery文檔)。 有以下一個表單窗口
-
 基於jQuery實現表格數據的動態添加與統計的代碼
圖(1.1) 某物流信息系統中的功能要求如圖1.1所示,表格中每一行代表一筆運送貨物的信息,在錄入每行的計費重量和費率後,要求能按一定的公式,自動計算運送費用,並且
基於jQuery實現表格數據的動態添加與統計的代碼
圖(1.1) 某物流信息系統中的功能要求如圖1.1所示,表格中每一行代表一筆運送貨物的信息,在錄入每行的計費重量和費率後,要求能按一定的公式,自動計算運送費用,並且
-
 jquery鍵盤事件介紹
一、首先需要知道的是: 1、keydown() keydown事件會在鍵盤按下時觸發. 2、keyup() keyup事件會在按鍵釋放時觸發,也就是你按下鍵盤起來後的事件
jquery鍵盤事件介紹
一、首先需要知道的是: 1、keydown() keydown事件會在鍵盤按下時觸發. 2、keyup() keyup事件會在按鍵釋放時觸發,也就是你按下鍵盤起來後的事件
-
 基於jquery的表頭固定的若干方法
A:使用JQuery UI插件,用DIV替換table,overflow-y:hidden達到滾動,讓 thead絕對定位達到固定的目的,方法如下: 代碼如下: (fu
基於jquery的表頭固定的若干方法
A:使用JQuery UI插件,用DIV替換table,overflow-y:hidden達到滾動,讓 thead絕對定位達到固定的目的,方法如下: 代碼如下: (fu
-
 jquery animate圖片模向滑動示例代碼
這個對象中每個屬性都表示一個可以變化的樣式屬性(如height、top或opacity)。 注意:所有指定的屬性必須用駱駝形式,比如用marginLeft代替margin
jquery animate圖片模向滑動示例代碼
這個對象中每個屬性都表示一個可以變化的樣式屬性(如height、top或opacity)。 注意:所有指定的屬性必須用駱駝形式,比如用marginLeft代替margin
-
 jQuery 幻燈片插件(帶縮略圖功能)
應朋友的邀請,幫他公司做一個幻燈播放效果,效果如下: 縮略圖正中間的為當前播放到的圖片,兩邊呈發散狀,逐漸縮小並降低透明度。假設當前正播放到第0張圖片,則排列情況如下:
jQuery 幻燈片插件(帶縮略圖功能)
應朋友的邀請,幫他公司做一個幻燈播放效果,效果如下: 縮略圖正中間的為當前播放到的圖片,兩邊呈發散狀,逐漸縮小並降低透明度。假設當前正播放到第0張圖片,則排列情況如下:
-
 jquery lazyload延遲加載技術的實現原理分析
前言懶加載技術(簡稱lazyload)並不是新技術,它是js程序員對網頁性能優化的一種方案。lazyload的核心是按需加載。在大型網站中都有lazyload的身影,例如
jquery lazyload延遲加載技術的實現原理分析
前言懶加載技術(簡稱lazyload)並不是新技術,它是js程序員對網頁性能優化的一種方案。lazyload的核心是按需加載。在大型網站中都有lazyload的身影,例如
-
 11款新鮮的jQuery插件[附所有demo下載]
英文鏈接:http://desizntech.info/2011/01/10-must-see-new-useful-jquery-plugins/ 1.Shadow A
11款新鮮的jQuery插件[附所有demo下載]
英文鏈接:http://desizntech.info/2011/01/10-must-see-new-useful-jquery-plugins/ 1.Shadow A
-
 基於jQuery的輸入框無值自動顯示指定數據的實現代碼
【解決方案】 1. 准備工作 (1)輸入框 代碼如下: <input type=text name=searchText title=請輸入搜索關鍵字 /
基於jQuery的輸入框無值自動顯示指定數據的實現代碼
【解決方案】 1. 准備工作 (1)輸入框 代碼如下: <input type=text name=searchText title=請輸入搜索關鍵字 /
小編推薦
熱門推薦