-
 基於jQuery架構javascript基礎體系
jQuery的使用開始成為javascript開發者的主選產品,但如果沒有一個整體的規劃,簡單的拿來主義勢必帶來後期維護成本的增加,大量的jQuery插件如同一把雙刃劍,
基於jQuery架構javascript基礎體系
jQuery的使用開始成為javascript開發者的主選產品,但如果沒有一個整體的規劃,簡單的拿來主義勢必帶來後期維護成本的增加,大量的jQuery插件如同一把雙刃劍,
-
 jQuery技巧總結
一、簡介 1.1、概述 隨著WEB2.0及ajax思想在互聯網上的快速發展傳播,陸續出現了一些優秀的Js框架,其中比較著名的有Prototype、YUI、jQuery、m
jQuery技巧總結
一、簡介 1.1、概述 隨著WEB2.0及ajax思想在互聯網上的快速發展傳播,陸續出現了一些優秀的Js框架,其中比較著名的有Prototype、YUI、jQuery、m
-
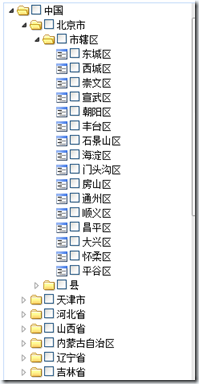
 打造基於jQuery的高性能TreeView(asp.net)
根據我的項目實踐情況,主要是幾個關鍵點:1:支持靜態的樹,即一次性將全部數據加載到客戶端。2:異步樹,即一次只加載一級或若干級節點,子節點可以異步加載數據。3:Check
打造基於jQuery的高性能TreeView(asp.net)
根據我的項目實踐情況,主要是幾個關鍵點:1:支持靜態的樹,即一次性將全部數據加載到客戶端。2:異步樹,即一次只加載一級或若干級節點,子節點可以異步加載數據。3:Check
-
 自制基於jQuery的智能提示插件一枚
目前實現如下功能: 1 最基本需求,根據當前文本框字符取出適配數據 1.1 支持同一頁面多個元素調用本插件 1.2 必需的參數是url 1.3 對於連續不斷地輸入,
自制基於jQuery的智能提示插件一枚
目前實現如下功能: 1 最基本需求,根據當前文本框字符取出適配數據 1.1 支持同一頁面多個元素調用本插件 1.2 必需的參數是url 1.3 對於連續不斷地輸入,
-
 jQuery結合Json提交數據到Webservice,並接收從Webservice返回的Json數據
jQuery ajax webservice:get 和 post 一、GET 方式 客戶端 代碼如下: var data = { classCode: 0001};
jQuery結合Json提交數據到Webservice,並接收從Webservice返回的Json數據
jQuery ajax webservice:get 和 post 一、GET 方式 客戶端 代碼如下: var data = { classCode: 0001};
-
 基於jquery的復制網頁內容到WORD的實現代碼
代碼如下: $(#eTableWord).click( function() { var oWD = new ActiveXObject(Word.Application
基於jquery的復制網頁內容到WORD的實現代碼
代碼如下: $(#eTableWord).click( function() { var oWD = new ActiveXObject(Word.Application
-
 Jquery之美中不足小結
是的,jquery成功挖掘selector、鏈式用法、gsetter用法、很多精簡命名,等等,讓前端變得輕松簡單,為Web開發作出巨大貢獻。 不過,它也有一些不盡人意的地
Jquery之美中不足小結
是的,jquery成功挖掘selector、鏈式用法、gsetter用法、很多精簡命名,等等,讓前端變得輕松簡單,為Web開發作出巨大貢獻。 不過,它也有一些不盡人意的地
-
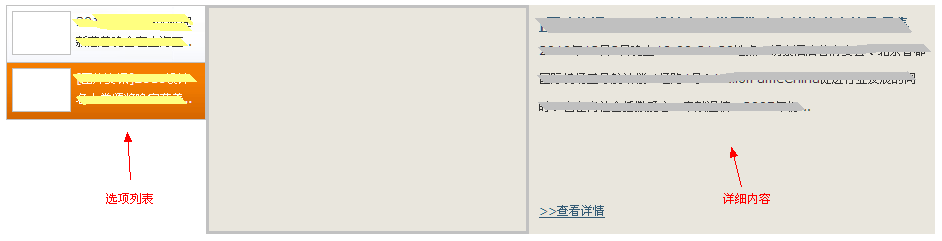
 jquery的index方法實現tab效果
左側為選項卡,右側為詳細內容。 原理: 點擊左側的列表項,根據所選列表項在列表的[索引n]顯示第n個內容。 (首先需要將列表和內容一次性加載到頁面,內容只顯示第一個,這樣
jquery的index方法實現tab效果
左側為選項卡,右側為詳細內容。 原理: 點擊左側的列表項,根據所選列表項在列表的[索引n]顯示第n個內容。 (首先需要將列表和內容一次性加載到頁面,內容只顯示第一個,這樣
-
 jQuery ready函數濫用分析
查看下之前寫的代碼,有許多這樣的代碼: 代碼如下: $(function(){ //do something. }); 這裡面可能寫一些初始化樣式、給其他dom元素附
jQuery ready函數濫用分析
查看下之前寫的代碼,有許多這樣的代碼: 代碼如下: $(function(){ //do something. }); 這裡面可能寫一些初始化樣式、給其他dom元素附
-
 簡單易用的基於jQuery版仿新浪微博向下滾動效果(附DEMO)
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
簡單易用的基於jQuery版仿新浪微博向下滾動效果(附DEMO)
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
-
 JQuery 選擇器、過濾器介紹
今日的學習再結合昨天的JavaScriptDOM的內容,讓我對此十分清晰。JQuery原則:“write less, do more.”,這句話已充分說明它對簡化使用Ja
JQuery 選擇器、過濾器介紹
今日的學習再結合昨天的JavaScriptDOM的內容,讓我對此十分清晰。JQuery原則:“write less, do more.”,這句話已充分說明它對簡化使用Ja
-
 AJAX分頁的代碼(後台asp.net)
在ASP.NET 中有很多數據展現的控件,比如用的最多的GridView,它同時也自帶了分頁的功能。但是我們知道用GridView來顯示數據,如果沒有禁用ViewStat
AJAX分頁的代碼(後台asp.net)
在ASP.NET 中有很多數據展現的控件,比如用的最多的GridView,它同時也自帶了分頁的功能。但是我們知道用GridView來顯示數據,如果沒有禁用ViewStat
-
 基於jquery的圖片的切換(以數字的形式)
具體的代碼如下: 鼠標進入數字的時候添加了如下的CSS: 代碼如下: <style type=text/css> .mouseOver { cursor:h
基於jquery的圖片的切換(以數字的形式)
具體的代碼如下: 鼠標進入數字的時候添加了如下的CSS: 代碼如下: <style type=text/css> .mouseOver { cursor:h
-
 jquery isType() 類型判斷代碼
代碼如下: class2type = {}; toString = Object.prototype.toString; type: function( obj ) {
jquery isType() 類型判斷代碼
代碼如下: class2type = {}; toString = Object.prototype.toString; type: function( obj ) {
-
 jquery isEmptyObject判斷是否為空對象的函數
代碼如下: isEmptyObject: function( obj ) { for ( var name in obj ) { return false; } retu
jquery isEmptyObject判斷是否為空對象的函數
代碼如下: isEmptyObject: function( obj ) { for ( var name in obj ) { return false; } retu
-
 jquery each()源代碼
代碼如下: // args is for internal usage only each: function( object, callback, args ) { v
jquery each()源代碼
代碼如下: // args is for internal usage only each: function( object, callback, args ) { v
-
 jquery trim() 功能源代碼
代碼如下:// Used for trimming whitespace trimLeft = /^\s+/, trimRight = /\s+$/, // Use na
jquery trim() 功能源代碼
代碼如下:// Used for trimming whitespace trimLeft = /^\s+/, trimRight = /\s+$/, // Use na
-
 jquery uaMatch源代碼
代碼如下: // Useragent RegExp rwebkit = /(webkit)[ \/]([\w.]+)/, ropera = /(opera)(?:.*ve
jquery uaMatch源代碼
代碼如下: // Useragent RegExp rwebkit = /(webkit)[ \/]([\w.]+)/, ropera = /(opera)(?:.*ve
-
 一些主流JS框架中DOMReady事件的實現小結
原來比較常用的是window的onload 事件,而該事件的實際效果是:當頁面解析/DOM樹建立完成,並完成了諸如圖片、腳本、樣式表甚至是iframe中所有資源的下載後才
一些主流JS框架中DOMReady事件的實現小結
原來比較常用的是window的onload 事件,而該事件的實際效果是:當頁面解析/DOM樹建立完成,並完成了諸如圖片、腳本、樣式表甚至是iframe中所有資源的下載後才
-
 基於Jquery制作的幻燈片圖集效果打包下載
待改進部分 1.大圖可根據浏覽器分辨率自動縮放,目前是按照固定的寬和高顯示,超出部分隱藏。 2.大圖現在是直接載入了所有,若圖片很多時,體驗不好。可改為異步加載,或者延遲
基於Jquery制作的幻燈片圖集效果打包下載
待改進部分 1.大圖可根據浏覽器分辨率自動縮放,目前是按照固定的寬和高顯示,超出部分隱藏。 2.大圖現在是直接載入了所有,若圖片很多時,體驗不好。可改為異步加載,或者延遲
小編推薦
熱門推薦