-
 Jquery截取中文字符串的實現代碼
代碼如下: function cut_str($sourcestr,$cutlength) { $returnstr=; $i=0; $n=0; $str_length=
Jquery截取中文字符串的實現代碼
代碼如下: function cut_str($sourcestr,$cutlength) { $returnstr=; $i=0; $n=0; $str_length=
-
 jquery裡的each使用方法詳解
each()函數是基本上所有的框架都提供了的一個工具類函數,通過它,你可以遍歷對象、數組的屬性值並進行處理。jQuery和jQuery對象都實 現了該方法,對於jQuer
jquery裡的each使用方法詳解
each()函數是基本上所有的框架都提供了的一個工具類函數,通過它,你可以遍歷對象、數組的屬性值並進行處理。jQuery和jQuery對象都實 現了該方法,對於jQuer
-
 jQuery學習筆記之jQuery的動畫
一.系統預定義的動畫函數 1.顯示隱藏函數 show(); //顯示元素(同時增加寬、高、不透明度) hide(); //隱藏元素 執行hide()隱藏界面元素,相當於將
jQuery學習筆記之jQuery的動畫
一.系統預定義的動畫函數 1.顯示隱藏函數 show(); //顯示元素(同時增加寬、高、不透明度) hide(); //隱藏元素 執行hide()隱藏界面元素,相當於將
-
 jQuery學習筆記之jQuery的事件
一.事件綁定 1.事件綁定函數 事件的綁定函數為如下形式: .bind(type [,data],fn) type:類型 如click..... data:參數 fn:事
jQuery學習筆記之jQuery的事件
一.事件綁定 1.事件綁定函數 事件的綁定函數為如下形式: .bind(type [,data],fn) type:類型 如click..... data:參數 fn:事
-
 jQuery學習筆記之jQuery的DOM操作
一.節點的操作1.查找節點:var $var_1=$(htmltype); //這句話就是獲取所有htmltype節點如:var $ul_1=$(ul); 2.創建並
jQuery學習筆記之jQuery的DOM操作
一.節點的操作1.查找節點:var $var_1=$(htmltype); //這句話就是獲取所有htmltype節點如:var $ul_1=$(ul); 2.創建並
-
 jQuery學習筆記之jQuery選擇器的使用
一.基本選擇器:#id :選擇給定ID名的元素 如:$(#id1)為選擇id為id1的元素 .class :選擇給定類名的元素 element :選擇給定元素
jQuery學習筆記之jQuery選擇器的使用
一.基本選擇器:#id :選擇給定ID名的元素 如:$(#id1)為選擇id為id1的元素 .class :選擇給定類名的元素 element :選擇給定元素
-
 jQuery學習筆記之DOM對象和jQuery對象
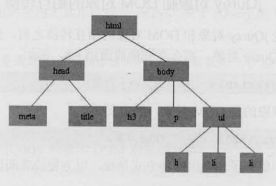
什麼是DOM對象? HTML是以樹形結構來組織文檔的,具體如下: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.
jQuery學習筆記之DOM對象和jQuery對象
什麼是DOM對象? HTML是以樹形結構來組織文檔的,具體如下: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.
-
 jQuery學習筆記之Helloworld
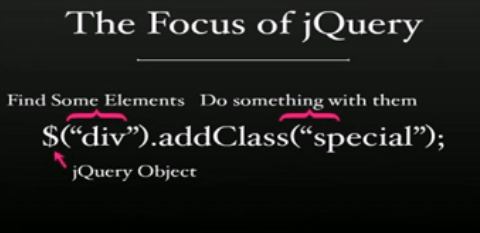
jQuery是什麼? jQuery由美國人John Resig創建,至今已吸引了來自世界各地的眾多javascript高手加入其team,包括來自德國的Jörn
jQuery學習筆記之Helloworld
jQuery是什麼? jQuery由美國人John Resig創建,至今已吸引了來自世界各地的眾多javascript高手加入其team,包括來自德國的Jörn
-
 用Jquery實現多級下拉框無刷新的聯動
最開始准備用.NET只帶的AJAX實現,發現達不到想要的效果。後來采取JQuery中AJAX功能,通過異步調用C#寫的web服務實現。 load()方法可以說是JQuer
用Jquery實現多級下拉框無刷新的聯動
最開始准備用.NET只帶的AJAX實現,發現達不到想要的效果。後來采取JQuery中AJAX功能,通過異步調用C#寫的web服務實現。 load()方法可以說是JQuer
-
 jQuery UI Datepicker length為空或不是對象錯誤的解決方法
我們開發ASP.NET站點時,如果將jQuery UI Datepicker與ASP.NET的驗證控件(如:RequiredFieldValidator)組合使用: 代
jQuery UI Datepicker length為空或不是對象錯誤的解決方法
我們開發ASP.NET站點時,如果將jQuery UI Datepicker與ASP.NET的驗證控件(如:RequiredFieldValidator)組合使用: 代
-
 jQuery UI Dialog控件中的表單無法正常提交的解決方法
最近使用jQuery UI的Dialog控件時發現如果在此控件放置表單,則所有表單均無法正常提交,具體表現為: 1.提交按鈕失效,點擊後無任何反應。 2.即便是使用其它手
jQuery UI Dialog控件中的表單無法正常提交的解決方法
最近使用jQuery UI的Dialog控件時發現如果在此控件放置表單,則所有表單均無法正常提交,具體表現為: 1.提交按鈕失效,點擊後無任何反應。 2.即便是使用其它手
-
 jquery中動態效果小結
動畫效果,如果綜合使用,還能使用簡單的代碼簡單實現jquery的各種插件的效果 本文參考《《淺談jquery》一書,加以整理,並結合自己的實際經驗而成,可以看做一個 學習
jquery中動態效果小結
動畫效果,如果綜合使用,還能使用簡單的代碼簡單實現jquery的各種插件的效果 本文參考《《淺談jquery》一書,加以整理,並結合自己的實際經驗而成,可以看做一個 學習
-
 關於jquery append() html時的小問題的解決方法
還是先來看一下現象: 代碼如下: $(.main).append(haha); $(.main).append(xixi); alert($(.main).html()
關於jquery append() html時的小問題的解決方法
還是先來看一下現象: 代碼如下: $(.main).append(haha); $(.main).append(xixi); alert($(.main).html()
-
 jQuery Ajax使用 全解析
廢話少說,直接進入正題,我們先來看一些簡單的方法,這些方法都是對jQuery.ajax()進行封裝以方便我們使用的方法,當然,如果要處理復雜的邏輯,還是需要用到jQuer
jQuery Ajax使用 全解析
廢話少說,直接進入正題,我們先來看一些簡單的方法,這些方法都是對jQuery.ajax()進行封裝以方便我們使用的方法,當然,如果要處理復雜的邏輯,還是需要用到jQuer
-
 JQuery 應用 JQuery.groupTable.js
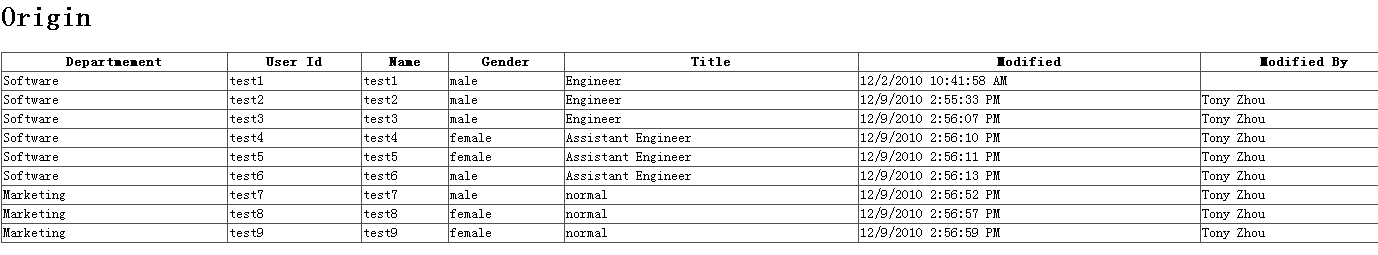
我寫了個JQUERY 的插件。來實現分組的效果。 圖2. 這是一個簡單的分組效果,根據表的第一列“Department 來分組圖3, 也可以對多個列來分組,根據第一列”D
JQuery 應用 JQuery.groupTable.js
我寫了個JQUERY 的插件。來實現分組的效果。 圖2. 這是一個簡單的分組效果,根據表的第一列“Department 來分組圖3, 也可以對多個列來分組,根據第一列”D
-
 利用JQuery的load函數動態加載其它頁面的內容的實現代碼
在線演示:http://demo.jb51.net/js/JQueryload/index.htm全部代碼 代碼如下:<html xmlns=http://www.
利用JQuery的load函數動態加載其它頁面的內容的實現代碼
在線演示:http://demo.jb51.net/js/JQueryload/index.htm全部代碼 代碼如下:<html xmlns=http://www.
-
 Jquery練習之表單驗證實現代碼
Jquery練習表單驗證 代碼如下: <body> <form action= method=post id =myform> <tabl
Jquery練習之表單驗證實現代碼
Jquery練習表單驗證 代碼如下: <body> <form action= method=post id =myform> <tabl
-
 基於Jquery的淡入淡出的特效基礎練習
今天練習了個Jquery淡入淡出的特性代碼如下: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transi
基於Jquery的淡入淡出的特效基礎練習
今天練習了個Jquery淡入淡出的特性代碼如下: 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transi
-
 Juqery Html(),append()等方法的Bug解決方法
這幾天在做動態加載圖片熱區,我用Ajax獲取到了area標簽,這裡有多個area,在IE8和FF裡測試正常,可一到IE7,和IE6裡面就顯示不正常了。後來發現jquery
Juqery Html(),append()等方法的Bug解決方法
這幾天在做動態加載圖片熱區,我用Ajax獲取到了area標簽,這裡有多個area,在IE8和FF裡測試正常,可一到IE7,和IE6裡面就顯示不正常了。後來發現jquery
-
 JQuery中getJSON的使用方法
這裡采用了JSONP(JSON with Padding-填充json數據也就是常用的json跨域方式):利用script標簽,通過特定的src地址的調用,來執行一個客戶
JQuery中getJSON的使用方法
這裡采用了JSONP(JSON with Padding-填充json數據也就是常用的json跨域方式):利用script標簽,通過特定的src地址的調用,來執行一個客戶
小編推薦
熱門推薦