-
 Web開發者必備的12款超贊jQuery插件
現在的jQuery插件很多,盡可以根據您 的項目要求來選擇,不過也有一些插件很好用,幾乎各種項目都能夠用得上。這裡就為您介紹12款開發中最常用的jQuery插件。 1
Web開發者必備的12款超贊jQuery插件
現在的jQuery插件很多,盡可以根據您 的項目要求來選擇,不過也有一些插件很好用,幾乎各種項目都能夠用得上。這裡就為您介紹12款開發中最常用的jQuery插件。 1
-
 jQuery學習筆記[1] jQuery中的DOM操作
DOM分為3個方面,即DOM Core,HTML-DOM,CSS-DOM. 1,DOM Core並不專屬於JavaScript,任何一種支持DOM的程序設計語言都可以使用
jQuery學習筆記[1] jQuery中的DOM操作
DOM分為3個方面,即DOM Core,HTML-DOM,CSS-DOM. 1,DOM Core並不專屬於JavaScript,任何一種支持DOM的程序設計語言都可以使用
-
 淺析jQuery的鏈式調用之each函數
話說回來,雖然jQuery讓學習前端技術的越來越多了起來,(本人就是因為學校圖書館偶然間遇到了一本jQuery基礎教程(二)開始想深入的學習前端技術),關於jQuery的
淺析jQuery的鏈式調用之each函數
話說回來,雖然jQuery讓學習前端技術的越來越多了起來,(本人就是因為學校圖書館偶然間遇到了一本jQuery基礎教程(二)開始想深入的學習前端技術),關於jQuery的
-
 jQuery的鏈式調用淺析
jQuery式的方法鏈核心部分是三點: 1)jquery的包裝器函數(也就是jQuery(),以此來構建包裝器對象),以此構造函數可以產生飽含了原生DOM對象的包裝器對象
jQuery的鏈式調用淺析
jQuery式的方法鏈核心部分是三點: 1)jquery的包裝器函數(也就是jQuery(),以此來構建包裝器對象),以此構造函數可以產生飽含了原生DOM對象的包裝器對象
-
 jQuery隊列控制方法詳解queue()/dequeue()/clearQueue()
先解釋一下這組方法各自的含義.queue(name,[callback]): 當只傳入一個參數時, 它返回並指向第一個匹配元素的隊列(將是一個函數數組,隊列名默認是fx)
jQuery隊列控制方法詳解queue()/dequeue()/clearQueue()
先解釋一下這組方法各自的含義.queue(name,[callback]): 當只傳入一個參數時, 它返回並指向第一個匹配元素的隊列(將是一個函數數組,隊列名默認是fx)
-
 JQuery 彈出框定位實現方法
代碼: 代碼如下: //頁面代碼 (簡化) <asp:TextBox ID=tbOperation2 runat=server onclick=buttoncli
JQuery 彈出框定位實現方法
代碼: 代碼如下: //頁面代碼 (簡化) <asp:TextBox ID=tbOperation2 runat=server onclick=buttoncli
-
 Jquery replace 字符替換實現代碼
示例:要修改圖片的大小: <img id=rptComment_ctl01_Gravatar1 width=60 height=60 src=http://www.
Jquery replace 字符替換實現代碼
示例:要修改圖片的大小: <img id=rptComment_ctl01_Gravatar1 width=60 height=60 src=http://www.
-
 jquery json 實例代碼
代碼如下: 1.獲取DataSet 2.轉成DataTable 3. public static string DataTableToJson(DataTable dt)
jquery json 實例代碼
代碼如下: 1.獲取DataSet 2.轉成DataTable 3. public static string DataTableToJson(DataTable dt)
-
 用jQuery做更好的組件 通用組件定義模式
這個模式的優勢: 在jQuery對象和組件和實例之間可以互相保留引用。 代碼清晰。 易於擴展。 可以擺脫一些復雜的機制,手工完成組件。 最後一點是最有意思的,如果按這個模
用jQuery做更好的組件 通用組件定義模式
這個模式的優勢: 在jQuery對象和組件和實例之間可以互相保留引用。 代碼清晰。 易於擴展。 可以擺脫一些復雜的機制,手工完成組件。 最後一點是最有意思的,如果按這個模
-
 jQuery數組處理詳解(含實例演示)
1. $.each(array, [callback]) 遍歷[常用] 解釋: 不同於例遍 jQuery 對象的 $().each() 方法,此方法可用於例遍任何對象(不
jQuery數組處理詳解(含實例演示)
1. $.each(array, [callback]) 遍歷[常用] 解釋: 不同於例遍 jQuery 對象的 $().each() 方法,此方法可用於例遍任何對象(不
-
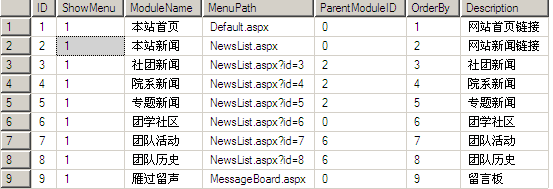
 基於JQuery的asp.net樹實現代碼
本tree的數據從sql的表中提取而來,sql表的結構如下:上面的表中 parentmodeuleID是代表父ID的標志,如果當前節點為根節點,則規定為0. 然後就是
基於JQuery的asp.net樹實現代碼
本tree的數據從sql的表中提取而來,sql表的結構如下:上面的表中 parentmodeuleID是代表父ID的標志,如果當前節點為根節點,則規定為0. 然後就是
-
 JQUERY設置IFRAME的SRC值的代碼
代碼如下:$(window.parent.document).find(#Frm_Main).attr(src,url); 使用jquery操作iframe 1 內容裡有
JQUERY設置IFRAME的SRC值的代碼
代碼如下:$(window.parent.document).find(#Frm_Main).attr(src,url); 使用jquery操作iframe 1 內容裡有
-
 juqery 學習之四 篩選過濾
eq(index)獲取第N個元素這個元素的位置是從0算起。Reduce the set of matched elements to a single element.T
juqery 學習之四 篩選過濾
eq(index)獲取第N個元素這個元素的位置是從0算起。Reduce the set of matched elements to a single element.T
-
 juqery 學習之四 篩選查找
add(expr)把與表達式匹配的元素添加到jQuery對象中。這個函數可以用於連接分別與兩個表達式匹配的元素結果集。Adds more elements, matche
juqery 學習之四 篩選查找
add(expr)把與表達式匹配的元素添加到jQuery對象中。這個函數可以用於連接分別與兩個表達式匹配的元素結果集。Adds more elements, matche
-
 JQUBAR1.1 jQuery 柱狀圖插件發布
1.1版本修復了部分bug,同時新增以下功能: 1.可自定義坐標顏色 2.可自定義X,Y軸坐標名稱 3.Y軸動態坐標自動建立 4.Y軸動態坐標值自動計算 5.插件樣式升級
JQUBAR1.1 jQuery 柱狀圖插件發布
1.1版本修復了部分bug,同時新增以下功能: 1.可自定義坐標顏色 2.可自定義X,Y軸坐標名稱 3.Y軸動態坐標自動建立 4.Y軸動態坐標值自動計算 5.插件樣式升級
-
 為jQuery增加join方法的實現代碼
查了一下,jquery沒有直接的方法, 不過有一個map方法,使用它很簡單就可以定義一個實現該功能的方法 代碼如下: jQuery.fn.join = function
為jQuery增加join方法的實現代碼
查了一下,jquery沒有直接的方法, 不過有一個map方法,使用它很簡單就可以定義一個實現該功能的方法 代碼如下: jQuery.fn.join = function
-
 Jquery拖拽並簡單保存的實現代碼
但是如何保存順序呢,想到了cookie,但是用如何用cookie保存順序呢,直接保存html代碼下次讀取覆蓋可以,但是總感覺內容多的話 保存的東西比較多,後用ui插件獲取
Jquery拖拽並簡單保存的實現代碼
但是如何保存順序呢,想到了cookie,但是用如何用cookie保存順序呢,直接保存html代碼下次讀取覆蓋可以,但是總感覺內容多的話 保存的東西比較多,後用ui插件獲取
-
 jquery下將選擇的checkbox的id組成字符串的方法
代碼如下: var colorValues = new Array(); $(#image-colors).find(.color-block).each(functio
jquery下將選擇的checkbox的id組成字符串的方法
代碼如下: var colorValues = new Array(); $(#image-colors).find(.color-block).each(functio
-
 用jquery設置按鈕的disabled屬性的實現代碼
在html標簽中設置按鈕被禁用,可以使用如下代碼 <input type=button id=test value=disabled> 在jquery中可以使
用jquery設置按鈕的disabled屬性的實現代碼
在html標簽中設置按鈕被禁用,可以使用如下代碼 <input type=button id=test value=disabled> 在jquery中可以使
-
 jQuery中parents()的使用說明
舉個例子: 代碼如下:<body> <div id=one> <div id=two>hello</div> <di
jQuery中parents()的使用說明
舉個例子: 代碼如下:<body> <div id=one> <div id=two>hello</div> <di
小編推薦
熱門推薦