-
 基於jquery的選擇標簽至文本域效果,可多選/可過濾重復/可限制個數的實現代碼
暫時沒有對手動輸入的做判斷, 需要的話, 可自行在keyup及change事件中添加相關判斷. 相關說明及調用方法,請參見代碼中的注釋. 演示及代碼:<!docty
基於jquery的選擇標簽至文本域效果,可多選/可過濾重復/可限制個數的實現代碼
暫時沒有對手動輸入的做判斷, 需要的話, 可自行在keyup及change事件中添加相關判斷. 相關說明及調用方法,請參見代碼中的注釋. 演示及代碼:<!docty
-
 Jquery常用技巧收集整理篇
比如有禁止右鍵點擊、隱藏搜索文本框文字、在新窗口中打開鏈接、檢測浏覽器、預加載圖片等等。具體如下: 禁止右鍵點擊 代碼如下: $(document).ready(fun
Jquery常用技巧收集整理篇
比如有禁止右鍵點擊、隱藏搜索文本框文字、在新窗口中打開鏈接、檢測浏覽器、預加載圖片等等。具體如下: 禁止右鍵點擊 代碼如下: $(document).ready(fun
-
 基於jQuery的history歷史記錄插件
關於jQuery的歷史 jQuery history plugin helps you to support back/forward buttons and bookm
基於jQuery的history歷史記錄插件
關於jQuery的歷史 jQuery history plugin helps you to support back/forward buttons and bookm
-
 基於Jquery 解決Ajax請求的頁面 浏覽器後退前進功能,頁面刷新功能實效問題
需要使用的 jquery.history.js插件 在巨人的肩膀之上,以下前進後退工作基於插件完成! 做了幾個兼職,上天幫人完成頁面的時候順便做了一個ajax的請求。發現
基於Jquery 解決Ajax請求的頁面 浏覽器後退前進功能,頁面刷新功能實效問題
需要使用的 jquery.history.js插件 在巨人的肩膀之上,以下前進後退工作基於插件完成! 做了幾個兼職,上天幫人完成頁面的時候順便做了一個ajax的請求。發現
-
 DIY jquery plugin - tabs標簽切換實現代碼
Why DIY jquery tab 接觸jquery 2,3個月了,一直都未動手寫過插件。正好最近比較閒,就打算把一直看不順眼的項目中現有的tab改造一番(現有的tab
DIY jquery plugin - tabs標簽切換實現代碼
Why DIY jquery tab 接觸jquery 2,3個月了,一直都未動手寫過插件。正好最近比較閒,就打算把一直看不順眼的項目中現有的tab改造一番(現有的tab
-
 基於jQuery的一個擴展form序列化到json對象
代碼如下: $.fn.serializeObject = function() { var o = {}; var a = this.serializeArray();
基於jQuery的一個擴展form序列化到json對象
代碼如下: $.fn.serializeObject = function() { var o = {}; var a = this.serializeArray();
-
 在JQuery dialog裡的服務器控件 事件失效問題
JQuery會把代碼appendTo到body,而不在form裡,所以按鈕事件無法觸發。 解決方法:在點擊按鈕打開Dialog時,將div append到form裡,使按
在JQuery dialog裡的服務器控件 事件失效問題
JQuery會把代碼appendTo到body,而不在form裡,所以按鈕事件無法觸發。 解決方法:在點擊按鈕打開Dialog時,將div append到form裡,使按
-
 jquery蒙版控件實現代碼
樣式代碼: 代碼如下: #div_maskContainer { display: none; } /*蒙版樣式*/ #div_Mask{ z-index:1000;
jquery蒙版控件實現代碼
樣式代碼: 代碼如下: #div_maskContainer { display: none; } /*蒙版樣式*/ #div_Mask{ z-index:1000;
-
 基於JQuery制作的產品廣告效果
效果圖.如下: 動畫效果介紹:這組廣告效果是打開頁面後圖片會自動播放,從1-5共計5張圖片,如果屬標放到右下角的1、2、3、4、5列表上,可以自由進行切換到自己想看的圖片
基於JQuery制作的產品廣告效果
效果圖.如下: 動畫效果介紹:這組廣告效果是打開頁面後圖片會自動播放,從1-5共計5張圖片,如果屬標放到右下角的1、2、3、4、5列表上,可以自由進行切換到自己想看的圖片
-
 關於用Jquery的height()、width()計算動態插入的IMG標簽的寬高的問題
先來看現象: 代碼如下: <div id=cc></div> <script> $(document).ready(function
關於用Jquery的height()、width()計算動態插入的IMG標簽的寬高的問題
先來看現象: 代碼如下: <div id=cc></div> <script> $(document).ready(function
-
 jquery ui dialog ie8出現滾動條的解決方法
此問題在UI1.7就出現,到了UI1.8也未修復,真不知道該怎麼說好.. JQUI 開發提交BUG的帖子:http://dev.jqueryui.com/ticket/3
jquery ui dialog ie8出現滾動條的解決方法
此問題在UI1.7就出現,到了UI1.8也未修復,真不知道該怎麼說好.. JQUI 開發提交BUG的帖子:http://dev.jqueryui.com/ticket/3
-
 jquery實現心算練習代碼
在線演示:http://demo.jb51.net/js/jquery_xinsuan/index.htm看看大家做完要多長時間,代碼如下: 代碼如下:<!DOC
jquery實現心算練習代碼
在線演示:http://demo.jb51.net/js/jquery_xinsuan/index.htm看看大家做完要多長時間,代碼如下: 代碼如下:<!DOC
-
 初窺JQuery(二)事件機制(2)
簡單的說Jquery的事件處理機制就相當與在HTML標簽中指定各種事件,比如onclick(),keydown()等,在標簽中指定事件對應到Javascript的函數,便
初窺JQuery(二)事件機制(2)
簡單的說Jquery的事件處理機制就相當與在HTML標簽中指定各種事件,比如onclick(),keydown()等,在標簽中指定事件對應到Javascript的函數,便
-
 2010年最佳jQuery插件整理
在2010年,JavaScript框架繼續日漸普及,這使得大量的插件被開發出來。滿目琳琅,難以選擇心頭之好。WDL的作者從大量的優秀jQuery插件精心篩選出一些對Web
2010年最佳jQuery插件整理
在2010年,JavaScript框架繼續日漸普及,這使得大量的插件被開發出來。滿目琳琅,難以選擇心頭之好。WDL的作者從大量的優秀jQuery插件精心篩選出一些對Web
-
 jquery提升性能最佳實踐小結
將jquery對象緩存起來在 for循環中,不要每次都要訪問數組的length屬性,我們應該先將對象緩存進一個變量然後再操作,如下所示: 代碼如下: var myLen
jquery提升性能最佳實踐小結
將jquery對象緩存起來在 for循環中,不要每次都要訪問數組的length屬性,我們應該先將對象緩存進一個變量然後再操作,如下所示: 代碼如下: var myLen
-
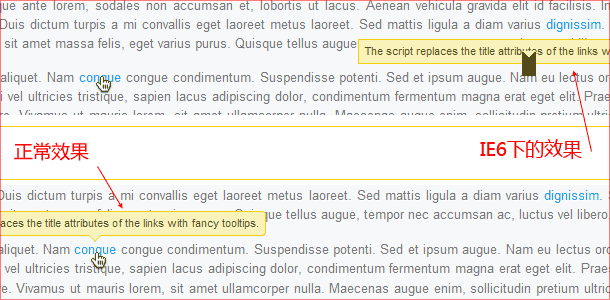
 Colortip基於jquery的信息提示框插件在IE6下面的顯示問題修正方法
今天又回顧了一下這個插件,然後發現它在IE6下面工作的時候,顯示起來是不正常的,tip經常出現在很離譜的位置。問題還有,由於tip的顯示效果沒有用到任何圖像,都是純的CS
Colortip基於jquery的信息提示框插件在IE6下面的顯示問題修正方法
今天又回顧了一下這個插件,然後發現它在IE6下面工作的時候,顯示起來是不正常的,tip經常出現在很離譜的位置。問題還有,由於tip的顯示效果沒有用到任何圖像,都是純的CS
-
 jQuery)擴展jQuery系列之一 模擬alert,confirm(一)
效果圖 全部代碼 代碼如下: /** * @author xing */ (function($){ $.extend({ alert:function(html,ca
jQuery)擴展jQuery系列之一 模擬alert,confirm(一)
效果圖 全部代碼 代碼如下: /** * @author xing */ (function($){ $.extend({ alert:function(html,ca
-
 解決jquery的.animate()函數在IE6下的問題
在項目裡面實現左的菜單折疊顯示的效果,這個在軟件界面裡是常見的(本來到網上copy一段代碼也就了事了,估計寫的比我都好,但學習嘛,就要有學習的精神^^!), 我是用.an
解決jquery的.animate()函數在IE6下的問題
在項目裡面實現左的菜單折疊顯示的效果,這個在軟件界面裡是常見的(本來到網上copy一段代碼也就了事了,估計寫的比我都好,但學習嘛,就要有學習的精神^^!), 我是用.an
-
 基於jQuery的左右滾動實現代碼
兩個div。 一個div為固定寬度 。在次div中內嵌一個div ,這個為數據列。 代碼如下: <div class=”box”> <div clas
基於jQuery的左右滾動實現代碼
兩個div。 一個div為固定寬度 。在次div中內嵌一個div ,這個為數據列。 代碼如下: <div class=”box”> <div clas
-
 基於jquery的finkyUI插件與Ajax實現頁面數據加載功能
代碼如下: <script type=text/javascript src=js/jquery.js></script> <script
基於jquery的finkyUI插件與Ajax實現頁面數據加載功能
代碼如下: <script type=text/javascript src=js/jquery.js></script> <script
小編推薦
熱門推薦