-
 jQuery 表單驗證擴展(四)
周末寫的 jQuery 表單驗證擴展(三) 這篇文章點擊率過低,不知道是文章太失水准還是什麼其他原因,這裡寫文章只是為了分享一下自己寫代碼的心得,同時也是鞏固自己所學的東
jQuery 表單驗證擴展(四)
周末寫的 jQuery 表單驗證擴展(三) 這篇文章點擊率過低,不知道是文章太失水准還是什麼其他原因,這裡寫文章只是為了分享一下自己寫代碼的心得,同時也是鞏固自己所學的東
-
 jQuery 表單驗證擴展(三)
在看這篇文章之前, 可以看看前兩篇文章,表單驗證輸入范圍驗證是在原有的基礎上改寫的。 (一). 輸入范圍驗證存在問題 在第二篇上提到的問題,在原有的驗證中也存在相同的問題
jQuery 表單驗證擴展(三)
在看這篇文章之前, 可以看看前兩篇文章,表單驗證輸入范圍驗證是在原有的基礎上改寫的。 (一). 輸入范圍驗證存在問題 在第二篇上提到的問題,在原有的驗證中也存在相同的問題
-
 juqery 學習之三 選擇器 子元素與表單
:nth-child(index/even/odd/equation)匹配其父元素下的第N個子或奇偶元素:eq(index) 只匹配一個元素,而這個將為每一個父元素匹配子
juqery 學習之三 選擇器 子元素與表單
:nth-child(index/even/odd/equation)匹配其父元素下的第N個子或奇偶元素:eq(index) 只匹配一個元素,而這個將為每一個父元素匹配子
-
 juqery 學習之三 選擇器 可見性 元素屬性
:hidden匹配所有的不可見元素,input 元素的 type 屬性為 hidden 的話也會被匹配到Matches all elements that are hid
juqery 學習之三 選擇器 可見性 元素屬性
:hidden匹配所有的不可見元素,input 元素的 type 屬性為 hidden 的話也會被匹配到Matches all elements that are hid
-
 juqery 學習之三 選擇器 簡單 內容
:first匹配找到的第一個元素Matches the first selected element.返回值Element示例查找表格的第一行 HTML 代碼:<t
juqery 學習之三 選擇器 簡單 內容
:first匹配找到的第一個元素Matches the first selected element.返回值Element示例查找表格的第一行 HTML 代碼:<t
-
 juqery 學習之三 選擇器 層級 基本
#id根據給定的ID匹配一個元素。Matches a single element with the given id attribute.返回值Element參數id
juqery 學習之三 選擇器 層級 基本
#id根據給定的ID匹配一個元素。Matches a single element with the given id attribute.返回值Element參數id
-
 jquery 學習之二 屬性 文本與值(text,val)
text()取得所有匹配元素的內容。結果是由所有匹配元素包含的文本內容組合起來的文本。這個方法對HTML和XML文檔都有效。Get the text contents o
jquery 學習之二 屬性 文本與值(text,val)
text()取得所有匹配元素的內容。結果是由所有匹配元素包含的文本內容組合起來的文本。這個方法對HTML和XML文檔都有效。Get the text contents o
-
 jquery 學習之二 屬性(html()與html(val))
html() 取得第一個匹配元素的html內容。這個函數不能用於XML文檔。但可以用於XHTML文檔。 Get the html contents of the firs
jquery 學習之二 屬性(html()與html(val))
html() 取得第一個匹配元素的html內容。這個函數不能用於XML文檔。但可以用於XHTML文檔。 Get the html contents of the firs
-
 jquery 學習之二 屬性(類)
addClass(class)為每個匹配的元素添加指定的類名。Adds the specified class(es) to each of the set of mat
jquery 學習之二 屬性(類)
addClass(class)為每個匹配的元素添加指定的類名。Adds the specified class(es) to each of the set of mat
-
 初窺JQuery(二) 事件機制(1)
當然它的優點並不只在於這點,使用JQuery事件處理機制比直接使用Javascript本身內置的一些事件相應方式更加的靈活,更加不容易暴露在外,而且有更加優雅的語法,大大
初窺JQuery(二) 事件機制(1)
當然它的優點並不只在於這點,使用JQuery事件處理機制比直接使用Javascript本身內置的一些事件相應方式更加的靈活,更加不容易暴露在外,而且有更加優雅的語法,大大
-
 初窺JQuery(一)jquery選擇符 必備知識點
本章內容根據本人在開發中常用到的選擇符作為例子來進行講解,如有更多常用的簡單的例子可回復提供,參與討論,一起學習研究,首先我們從常用的CSS選擇符開始。 CSS選擇符包括
初窺JQuery(一)jquery選擇符 必備知識點
本章內容根據本人在開發中常用到的選擇符作為例子來進行講解,如有更多常用的簡單的例子可回復提供,參與討論,一起學習研究,首先我們從常用的CSS選擇符開始。 CSS選擇符包括
-
 初窺JQuery-Jquery簡介 入門了解篇
JQuery是一種非常靈活的腳本庫,JQuery庫為Web腳本編程提供了通用的抽象層,它幾乎適用於我們任何腳本編程,它讓我們使用Javascript更加方便更加簡介,大大
初窺JQuery-Jquery簡介 入門了解篇
JQuery是一種非常靈活的腳本庫,JQuery庫為Web腳本編程提供了通用的抽象層,它幾乎適用於我們任何腳本編程,它讓我們使用Javascript更加方便更加簡介,大大
-
 漢化英文版的Dreamweaver CS5並自動提示jquery
1.首先解決漢化問題 如果從Adobe Dreamweaver CS5的官網上下載了一個Adobe Dreamweaver CS5,那麼Adobe Dreamweaver
漢化英文版的Dreamweaver CS5並自動提示jquery
1.首先解決漢化問題 如果從Adobe Dreamweaver CS5的官網上下載了一個Adobe Dreamweaver CS5,那麼Adobe Dreamweaver
-
 JQUBar 基於JQUERY的柱狀圖插件
一、JQUBAR(V1.0)JQUERY插件簡介 1.支持.net、java、php等平台。 2.用戶可以通過鼠標拖拽柱狀圖從而改變每根柱子的高度,最終達到通過鼠標拖拽圖
JQUBar 基於JQUERY的柱狀圖插件
一、JQUBAR(V1.0)JQUERY插件簡介 1.支持.net、java、php等平台。 2.用戶可以通過鼠標拖拽柱狀圖從而改變每根柱子的高度,最終達到通過鼠標拖拽圖
-
 jquery 學習之二 屬性相關
attr(name) 取得第一個匹配元素的屬性值。通過這個方法可以方便地從第一個匹配元素中獲取一個屬性的值。如果元素沒有相應屬性,則返回 undefined 。 Acce
jquery 學習之二 屬性相關
attr(name) 取得第一個匹配元素的屬性值。通過這個方法可以方便地從第一個匹配元素中獲取一個屬性的值。如果元素沒有相應屬性,則返回 undefined 。 Acce
-
 jquery 學習之一 對象訪問
each()each(callback)以每一個匹配的元素作為上下文來執行一個函數。意味著,每次執行傳遞進來的函數時,函數中的this關鍵字都指向一個不同的DOM元素(每
jquery 學習之一 對象訪問
each()each(callback)以每一個匹配的元素作為上下文來執行一個函數。意味著,每次執行傳遞進來的函數時,函數中的this關鍵字都指向一個不同的DOM元素(每
-
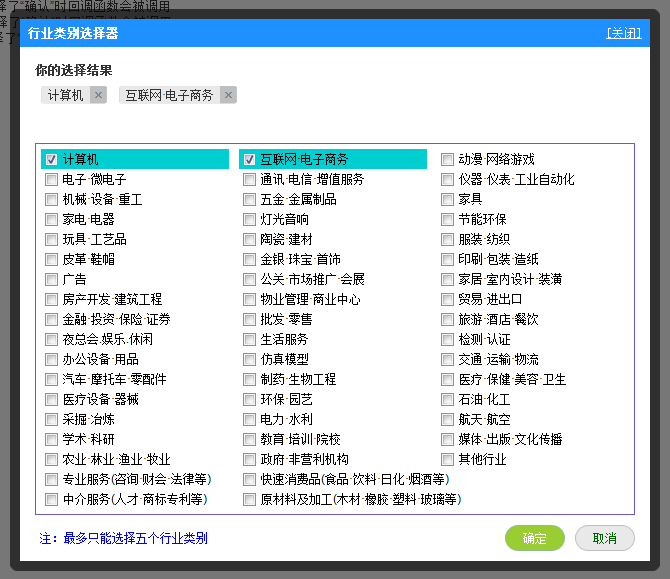
 boxy基於jquery的彈出層對話框插件擴展應用 彈出層選擇器
我們使用熱門的jquery進行設計,同時我們選擇效果比較優秀的boxy彈出插件進行擴展(關於boxy的相關資料,請參照張鑫旭博客http://www.zhangxinxu
boxy基於jquery的彈出層對話框插件擴展應用 彈出層選擇器
我們使用熱門的jquery進行設計,同時我們選擇效果比較優秀的boxy彈出插件進行擴展(關於boxy的相關資料,請參照張鑫旭博客http://www.zhangxinxu
-
 基於jquery的滑動樣例代碼
代碼如下:<html> <head> <title>here</title> <script src=http://
基於jquery的滑動樣例代碼
代碼如下:<html> <head> <title>here</title> <script src=http://
-
 jquery $.ajax()取xml數據的小問題解決方法
開始的代碼如下: 代碼如下: $.ajax({ type: get, url: Database/App_all.xml, dataType: xml, timeout
jquery $.ajax()取xml數據的小問題解決方法
開始的代碼如下: 代碼如下: $.ajax({ type: get, url: Database/App_all.xml, dataType: xml, timeout
-
 突發奇想的一個jquery插件
一。基本介紹 這個jq插件主要是使用canvas來畫出這個tip的外表,而且這個tip能夠自動調整大小,由於是用canvas畫的,而不是圖片,所以調整之後也不會變模糊之類
突發奇想的一個jquery插件
一。基本介紹 這個jq插件主要是使用canvas來畫出這個tip的外表,而且這個tip能夠自動調整大小,由於是用canvas畫的,而不是圖片,所以調整之後也不會變模糊之類
小編推薦
熱門推薦