-
 JQuery開發的數獨游戲代碼
用了很多Jquery的插件,支持鼠標滾輪選數字。沒有什麼高深的技術點。工作原因很長時間沒有更新了,具體代碼都有些記不清了,歡迎大家來拍磚。截圖:演示地址:http://d
JQuery開發的數獨游戲代碼
用了很多Jquery的插件,支持鼠標滾輪選數字。沒有什麼高深的技術點。工作原因很長時間沒有更新了,具體代碼都有些記不清了,歡迎大家來拍磚。截圖:演示地址:http://d
-
 Web前端設計模式 制作漂亮的彈出層
現在問題來了,這個版塊不大,更新頻率卻很高,每天都有十數條最新的信息上去,浏覽網站的會員對於最新圖書的了解和需求越來越大,因此需要對這個板塊進行改良,以滿足會員的需求,會
Web前端設計模式 制作漂亮的彈出層
現在問題來了,這個版塊不大,更新頻率卻很高,每天都有十數條最新的信息上去,浏覽網站的會員對於最新圖書的了解和需求越來越大,因此需要對這個板塊進行改良,以滿足會員的需求,會
-
 10個基於Jquery的幻燈片插件教程
常聽有人說jquery 比較難學,只要你感興趣,實現幻燈片效果還是蠻有樂趣的,下面的Jquery 幻燈片教程將引領你進入Jquery插件開發的喜悅中,希望對大家有幫助。
10個基於Jquery的幻燈片插件教程
常聽有人說jquery 比較難學,只要你感興趣,實現幻燈片效果還是蠻有樂趣的,下面的Jquery 幻燈片教程將引領你進入Jquery插件開發的喜悅中,希望對大家有幫助。
-
 jQuery.ajax 用戶登錄驗證代碼
代碼如下: $.ajax({ type: post, url: Handler1.ashx, data: { username: admin, password: 123
jQuery.ajax 用戶登錄驗證代碼
代碼如下: $.ajax({ type: post, url: Handler1.ashx, data: { username: admin, password: 123
-
 基於jquery的網頁SELECT下拉框美化代碼
1.解決了有些select 美化代碼,無法觸發原有select 控件的onchange 事件問題。 2.允許多次調用 $(...).selectCss(),以解決Sele
基於jquery的網頁SELECT下拉框美化代碼
1.解決了有些select 美化代碼,無法觸發原有select 控件的onchange 事件問題。 2.允許多次調用 $(...).selectCss(),以解決Sele
-
 jQuery編寫widget的一些技巧分享
1、在編寫widget的時候,一般我們需要綁定一些事件,最好將這些widget的綁定事件加上當前widget的命名空間。如果同一個jQuery對象,使用了兩個widget
jQuery編寫widget的一些技巧分享
1、在編寫widget的時候,一般我們需要綁定一些事件,最好將這些widget的綁定事件加上當前widget的命名空間。如果同一個jQuery對象,使用了兩個widget
-
 jQuery timers計時器簡單應用說明
因為方便嘛,Jquery已封裝JS的setTimeout 和 setInterval 方法,下面看下應用例子: 代碼如下: /** * jQuery.timers -
jQuery timers計時器簡單應用說明
因為方便嘛,Jquery已封裝JS的setTimeout 和 setInterval 方法,下面看下應用例子: 代碼如下: /** * jQuery.timers -
-
 jquery ajax abort()的使用方法
由於使用的是jquery,擋在手冊裡沒有找到關於.abort()方法,在網上搜索了一下,在http://ooxx.me/jquery-ajax-abort.orz看到有關
jquery ajax abort()的使用方法
由於使用的是jquery,擋在手冊裡沒有找到關於.abort()方法,在網上搜索了一下,在http://ooxx.me/jquery-ajax-abort.orz看到有關
-
 基於jquery的給文章加入關鍵字鏈接
開始技術部門打算在後台添加或者修改文章的時候,把文章裡面的關鍵字替換為<a>標簽。但是這樣就出現一些問題 如果新添加一個關鍵字,是不是所有的文章又要重新過濾一
基於jquery的給文章加入關鍵字鏈接
開始技術部門打算在後台添加或者修改文章的時候,把文章裡面的關鍵字替換為<a>標簽。但是這樣就出現一些問題 如果新添加一個關鍵字,是不是所有的文章又要重新過濾一
-
 EasyUi tabs的高度與寬度根據IE窗口的變化自適應代碼
tabs代碼如下: 代碼如下: <div id=tabs class=easyui-tabs> <div title=tabs1> ta
EasyUi tabs的高度與寬度根據IE窗口的變化自適應代碼
tabs代碼如下: 代碼如下: <div id=tabs class=easyui-tabs> <div title=tabs1> ta
-
 自寫的一個jQuery圓角插件
原理是利用1px的div,具體實現看代碼。 使用方法: 代碼如下: $(.test).rounder(); 這樣會根據默認的設置產生一個圓角框,效果如圖:圓角處會有點
自寫的一個jQuery圓角插件
原理是利用1px的div,具體實現看代碼。 使用方法: 代碼如下: $(.test).rounder(); 這樣會根據默認的設置產生一個圓角框,效果如圖:圓角處會有點
-
 jQuery獲取地址欄參數插件(模仿C#)
代碼如下: $.request = (function () { var apiMap = {}; function request(queryStr) { var ap
jQuery獲取地址欄參數插件(模仿C#)
代碼如下: $.request = (function () { var apiMap = {}; function request(queryStr) { var ap
-
 自制輕量級仿jQuery.boxy對話框插件代碼
對此,jquery.boxy插件已經做得非常強大了,常用的提示、確認,拖拽、改變大小、異步加載都非常實用,導致文件較大(可忽略不計),很多功能並不需要,為此,抱著在邊學邊
自制輕量級仿jQuery.boxy對話框插件代碼
對此,jquery.boxy插件已經做得非常強大了,常用的提示、確認,拖拽、改變大小、異步加載都非常實用,導致文件較大(可忽略不計),很多功能並不需要,為此,抱著在邊學邊
-
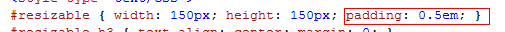
 jquery ui resizable bug解決方法
但開啟 helper: ui-resizable-helper 或animate: true, 時候,會發現官方的例子的寬度自動增加了10PX 仔細翻源代碼一看,發現有以
jquery ui resizable bug解決方法
但開啟 helper: ui-resizable-helper 或animate: true, 時候,會發現官方的例子的寬度自動增加了10PX 仔細翻源代碼一看,發現有以
-
 JQuery EasyUI 對話框的使用方法
下面看一下EasyUI的對話框效果圖 js代碼: 代碼如下: <script language=javascript type=text/javascript&g
JQuery EasyUI 對話框的使用方法
下面看一下EasyUI的對話框效果圖 js代碼: 代碼如下: <script language=javascript type=text/javascript&g
-
 Web 前端設計模式--Dom重構 提高顯示性能
1. 設計場景 首頁那邊有一個產品浏覽的版塊在延遲載入的時候,將我所有的隱藏幀的項都顯示出來(如圖,我本意是顯示兩行圖片,可是在載入卡住,將下面一些隱藏元素都顯示出來了)
Web 前端設計模式--Dom重構 提高顯示性能
1. 設計場景 首頁那邊有一個產品浏覽的版塊在延遲載入的時候,將我所有的隱藏幀的項都顯示出來(如圖,我本意是顯示兩行圖片,可是在載入卡住,將下面一些隱藏元素都顯示出來了)
-
 jQuery中add實現同時選擇兩個id對象
當用jQuery要選擇demo1標簽時,會用到下面代碼:jQuery(#demo1); 當用jQuery選擇demo1和demo2,不要告訴我用jQuery(div)。
jQuery中add實現同時選擇兩個id對象
當用jQuery要選擇demo1標簽時,會用到下面代碼:jQuery(#demo1); 當用jQuery選擇demo1和demo2,不要告訴我用jQuery(div)。
-
 jquery下動態顯示jqGrid以及jqGrid的屬性設置容易出現問題的解決方法
一般的,一個jqGrid的基本屬性有一下幾個常用的。 代碼如下: $(#id).jqGrid({ url: , datatype: local, postData: {
jquery下動態顯示jqGrid以及jqGrid的屬性設置容易出現問題的解決方法
一般的,一個jqGrid的基本屬性有一下幾個常用的。 代碼如下: $(#id).jqGrid({ url: , datatype: local, postData: {
-
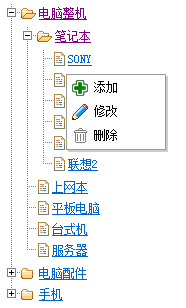
 為jQuery.Treeview添加右鍵菜單的實現代碼
先上圖: jquery.treeview 數據通過JSON數據加載,有需要的朋友,可以通jquery的AJAX方法獲取相關的JSON數據 json的數據格式:{id:1,
為jQuery.Treeview添加右鍵菜單的實現代碼
先上圖: jquery.treeview 數據通過JSON數據加載,有需要的朋友,可以通jquery的AJAX方法獲取相關的JSON數據 json的數據格式:{id:1,
-
 使用jQuery模板來展現json數據的代碼
完整代碼: 代碼如下: $.fn.parseTemplate = function(data) { var str = (this).html(); var _tmpl
使用jQuery模板來展現json數據的代碼
完整代碼: 代碼如下: $.fn.parseTemplate = function(data) { var str = (this).html(); var _tmpl
小編推薦
熱門推薦