-
 (jQuery,mootools,dojo)使用適合自己的編程別名命名
比如在jQuery裡可以經常看到下面的代碼 代碼如下: (function($){ //some code })(jQuery) 這樣你就可以使用$來代替jQuery
(jQuery,mootools,dojo)使用適合自己的編程別名命名
比如在jQuery裡可以經常看到下面的代碼 代碼如下: (function($){ //some code })(jQuery) 這樣你就可以使用$來代替jQuery
-
 修改jquery裡的dialog對話框插件為框架頁(iframe) 的方法
jquery有個很不錯的ui插件,dialog插件,他的官方網站上有各種形式的演示:http://jqueryui.com/demos/dialog/ ,可能大家用得
修改jquery裡的dialog對話框插件為框架頁(iframe) 的方法
jquery有個很不錯的ui插件,dialog插件,他的官方網站上有各種形式的演示:http://jqueryui.com/demos/dialog/ ,可能大家用得
-
 使用jquery與圖片美化checkbox和radio控件的代碼(打包下載)
效果圖: HTML: 代碼如下: <div id=chklist style=padding:10px; font-size:14px; > <inp
使用jquery與圖片美化checkbox和radio控件的代碼(打包下載)
效果圖: HTML: 代碼如下: <div id=chklist style=padding:10px; font-size:14px; > <inp
-
 細說浏覽器特性檢測(2)-通用事件檢測
事件檢測,即檢測某一事件在不同的浏覽器中是否存在(可用),這在編寫Javascript的過程中也非常重要,如mouseenter/mouseleave事件雖然實用,但並不
細說浏覽器特性檢測(2)-通用事件檢測
事件檢測,即檢測某一事件在不同的浏覽器中是否存在(可用),這在編寫Javascript的過程中也非常重要,如mouseenter/mouseleave事件雖然實用,但並不
-
 細說浏覽器特性檢測(1)-jQuery1.4添加部分
其最經典的運用莫過於通用的addEvent函數: function addEvent(element, type, handler) { if (element.atta
細說浏覽器特性檢測(1)-jQuery1.4添加部分
其最經典的運用莫過於通用的addEvent函數: function addEvent(element, type, handler) { if (element.atta
-
 基於jQuery的仿flash的廣告輪播
整個頁面如下: 代碼如下: <%@ Page Language=C# AutoEventWireup=true CodeFile=Test.aspx.cs Inh
基於jQuery的仿flash的廣告輪播
整個頁面如下: 代碼如下: <%@ Page Language=C# AutoEventWireup=true CodeFile=Test.aspx.cs Inh
-
 jquery實現文本框鼠標右擊無效以及不能輸入的代碼
具體的程序代碼如下: 代碼如下: <asp:TextBox ID=NodeText runat=server></asp:TextBox>
jquery實現文本框鼠標右擊無效以及不能輸入的代碼
具體的程序代碼如下: 代碼如下: <asp:TextBox ID=NodeText runat=server></asp:TextBox>
-
 基於jquery的loading效果實現代碼
在代碼<head></head>裡加入以下代碼: <script type=text/javascript src=jquery.js>
基於jquery的loading效果實現代碼
在代碼<head></head>裡加入以下代碼: <script type=text/javascript src=jquery.js>
-
 解決jQuery插件tipswindown與hintbox沖突
使用情形如下: 頁面a.aspx中點擊按鈕彈出模擬層,在這個層中有一個輸入文本框“監督人”處調用hintbox來產生即時查詢功能。 直接調用產生了如下情形:於是找到jqu
解決jQuery插件tipswindown與hintbox沖突
使用情形如下: 頁面a.aspx中點擊按鈕彈出模擬層,在這個層中有一個輸入文本框“監督人”處調用hintbox來產生即時查詢功能。 直接調用產生了如下情形:於是找到jqu
-
 基於jquery的用dl模擬實現可自定義樣式的SELECT下拉列表(已封裝)
具體思路就不說了,比較常規, 代碼中也有注釋. 使用方法也不費話了, 就是一個簡單的全局函數封裝, 不懂的看下源碼中注釋或Google . 另外, 有興趣的朋友,可以嘗試
基於jquery的用dl模擬實現可自定義樣式的SELECT下拉列表(已封裝)
具體思路就不說了,比較常規, 代碼中也有注釋. 使用方法也不費話了, 就是一個簡單的全局函數封裝, 不懂的看下源碼中注釋或Google . 另外, 有興趣的朋友,可以嘗試
-
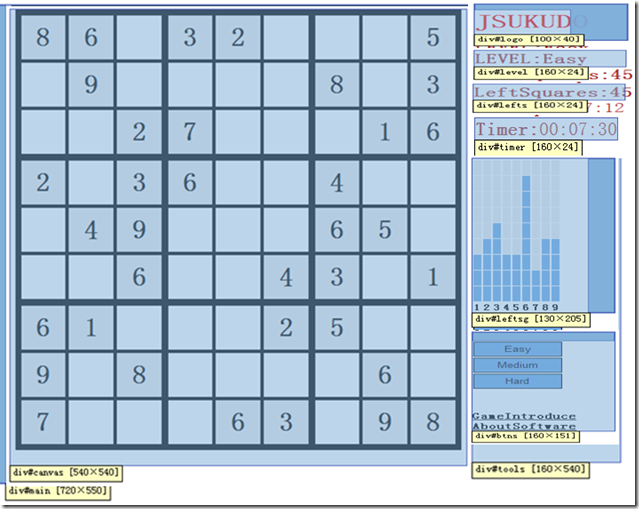
 Jquery數獨游戲解析(一)-頁面布局
另外最近時間允許的情況下會移植到html5,暫定名稱為H5sukudo主要目的也是練手。body的代碼如下,頁面主體使用main層來控制尺寸,main中包含兩個層:can
Jquery數獨游戲解析(一)-頁面布局
另外最近時間允許的情況下會移植到html5,暫定名稱為H5sukudo主要目的也是練手。body的代碼如下,頁面主體使用main層來控制尺寸,main中包含兩個層:can
-
 TinyMCE 新增本地圖片上傳功能
這樣TinyMCE 就可以正常顯示圖片了。其實該功能屬於普通HTML富文本控件基本功能了。現有需求將TinyMCE 擴展成可直接上傳本地圖片而後在文本區域顯示圖片。 實現
TinyMCE 新增本地圖片上傳功能
這樣TinyMCE 就可以正常顯示圖片了。其實該功能屬於普通HTML富文本控件基本功能了。現有需求將TinyMCE 擴展成可直接上傳本地圖片而後在文本區域顯示圖片。 實現
-
 jQuery示例收集
1.An Animated Sharing-Bar that includes a 3D Carousel Effect3D旋轉效果展示分享按鈕,具有動畫效果。WordP
jQuery示例收集
1.An Animated Sharing-Bar that includes a 3D Carousel Effect3D旋轉效果展示分享按鈕,具有動畫效果。WordP
-
 jquery 全局AJAX事件使用代碼
代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <title>jQuer
jquery 全局AJAX事件使用代碼
代碼如下: <html xmlns=http://www.w3.org/1999/xhtml> <head> <title>jQuer
-
 Jquery ajaxsubmit上傳圖片實現代碼
而且未建立統一上傳函數。於是將代碼改造了。心想來個ajax異步上傳圖片吧,這技術應該很老套了。於是直接打開強大的cnblogs輕松的找到了 這篇文章 直接依葫蘆畫瓢,將該
Jquery ajaxsubmit上傳圖片實現代碼
而且未建立統一上傳函數。於是將代碼改造了。心想來個ajax異步上傳圖片吧,這技術應該很老套了。於是直接打開強大的cnblogs輕松的找到了 這篇文章 直接依葫蘆畫瓢,將該
-
 QUnit jQuery的TDD框架
在討論jQuery TDD之前,我們先來了解下什麼才是一個標准的TDD框架。作為標准的TDD框架,必須滿足這麼幾個要求:1. 即使測試腳本出錯了也要能繼續運行接下來的腳本
QUnit jQuery的TDD框架
在討論jQuery TDD之前,我們先來了解下什麼才是一個標准的TDD框架。作為標准的TDD框架,必須滿足這麼幾個要求:1. 即使測試腳本出錯了也要能繼續運行接下來的腳本
-
 基於jQuery的仿flash的廣告輪播代碼
整個頁面如下: 代碼如下: <%@ Page Language=C# AutoEventWireup=true CodeFile=Test.aspx.cs Inh
基於jQuery的仿flash的廣告輪播代碼
整個頁面如下: 代碼如下: <%@ Page Language=C# AutoEventWireup=true CodeFile=Test.aspx.cs Inh
-
 擴展easyui.datagrid,添加數據loading遮罩效果代碼
在使用的過程中,發現easyui目前還缺少一些小功能或是未開放出來 拿datagrid插件來說,數據加載提供了兩種方式遠程和本地數據加載,但只有遠程數據加載時才會顯示數據
擴展easyui.datagrid,添加數據loading遮罩效果代碼
在使用的過程中,發現easyui目前還缺少一些小功能或是未開放出來 拿datagrid插件來說,數據加載提供了兩種方式遠程和本地數據加載,但只有遠程數據加載時才會顯示數據
-
 用JQuery調用Session的實現代碼
很簡單,看代碼,value為session的值 代碼如下: function GetSession(value) { var temp; jQuery.ajax({ t
用JQuery調用Session的實現代碼
很簡單,看代碼,value為session的值 代碼如下: function GetSession(value) { var temp; jQuery.ajax({ t
-
 基於jquery 的一個progressbar widge
此項目的demo網站http://wijmo.com/Wijmo-Open/samples/ 代碼如下: /* * wijprogressbar Widget. V1.
基於jquery 的一個progressbar widge
此項目的demo網站http://wijmo.com/Wijmo-Open/samples/ 代碼如下: /* * wijprogressbar Widget. V1.
小編推薦
熱門推薦