-
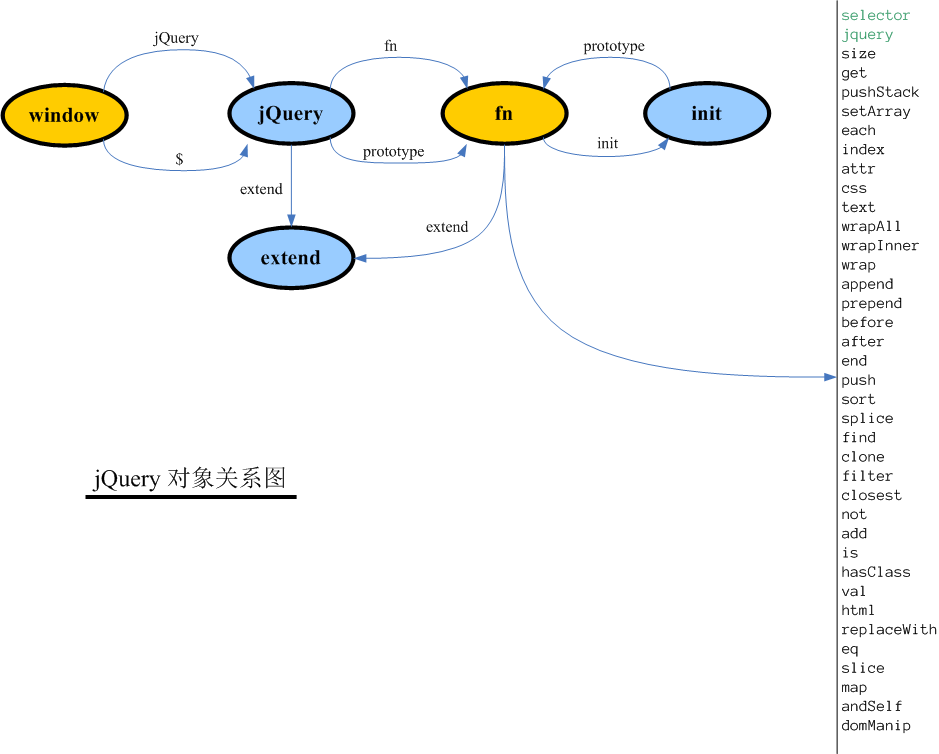
 jQuery的實現原理的模擬代碼 -1 核心部分
核心部分實現了兩種選擇器,使用 id 和標記名,還可以提供 css 的設置,以及 text 的設置。 代碼如下: // # 表示在 jQuery 1.4.2 中對應的行
jQuery的實現原理的模擬代碼 -1 核心部分
核心部分實現了兩種選擇器,使用 id 和標記名,還可以提供 css 的設置,以及 text 的設置。 代碼如下: // # 表示在 jQuery 1.4.2 中對應的行
-
 jQuery validate 中文API 附validate.js中文api手冊
名稱返回類型描述validate(options)返回:Validator驗證所選的FORMvalid()返回:Boolean檢查是否驗證通過rules()返回:Opti
jQuery validate 中文API 附validate.js中文api手冊
名稱返回類型描述validate(options)返回:Validator驗證所選的FORMvalid()返回:Boolean檢查是否驗證通過rules()返回:Opti
-
 基於jquery的劃詞搜索實現(備忘)
參照頁面:http://www.poluoluo.com/article/24825.htm一、DragSearchByJQuery.aspx頁面(調用頁面) 代碼如下
基於jquery的劃詞搜索實現(備忘)
參照頁面:http://www.poluoluo.com/article/24825.htm一、DragSearchByJQuery.aspx頁面(調用頁面) 代碼如下
-
 基於jquery的頁面劃詞搜索JS
基於Jquery修改,以下為全部腳本 代碼如下: //劃詞搜索 var GLS = {}; GLS.startObj = null; GLS.isdb = false;
基於jquery的頁面劃詞搜索JS
基於Jquery修改,以下為全部腳本 代碼如下: //劃詞搜索 var GLS = {}; GLS.startObj = null; GLS.isdb = false;
-
 基於Jquery的實現回車鍵Enter切換焦點
接下來我們使用Jquery實現回車鍵Enter切換焦點,此代碼在常用浏覽器IE7, IE8, Firefox 3, Chrome 2 和 Safari 4測試通過。使用的
基於Jquery的實現回車鍵Enter切換焦點
接下來我們使用Jquery實現回車鍵Enter切換焦點,此代碼在常用浏覽器IE7, IE8, Firefox 3, Chrome 2 和 Safari 4測試通過。使用的
-
 JQuery FlexiGrid的asp.net完美解決方案 dotNetFlexGrid-.Net原生的異步表格控件
dotNetFlexGrid是一款asp.net原生的異步表格控件,他的前身是Jquery FlexiGrid插件,我們重構了FlexiGrid的大部分Javascrip
JQuery FlexiGrid的asp.net完美解決方案 dotNetFlexGrid-.Net原生的異步表格控件
dotNetFlexGrid是一款asp.net原生的異步表格控件,他的前身是Jquery FlexiGrid插件,我們重構了FlexiGrid的大部分Javascrip
-
 Asp.net下使用Jquery Ajax傳送和接收DataTable的代碼
服務器再把GridView反構造成DataTable, 再給DataTable增加一行之後,綁定到GridView,然後發回客戶端... 能不能簡單一點呢? 在使用Aja
Asp.net下使用Jquery Ajax傳送和接收DataTable的代碼
服務器再把GridView反構造成DataTable, 再給DataTable增加一行之後,綁定到GridView,然後發回客戶端... 能不能簡單一點呢? 在使用Aja
-
 Asp.net下利用Jquery Ajax實現用戶注冊檢測(驗證用戶名是否存)
其中用到了jquery插件來驗證用戶名哦,這裡是利用jquery ajax來驗證用戶名是否存在哦。大家看看效果圖,後面將附上源碼下載。 jquery框架實現的ajax 驗
Asp.net下利用Jquery Ajax實現用戶注冊檢測(驗證用戶名是否存)
其中用到了jquery插件來驗證用戶名哦,這裡是利用jquery ajax來驗證用戶名是否存在哦。大家看看效果圖,後面將附上源碼下載。 jquery框架實現的ajax 驗
-
 jQuery EasyUI 的EasyLoader功能介紹
EasyLoader是可以動態加載腳本和CSS文件,也可以動態加載EasyUI已有組件 需要引用EasyLoader.js文件,注意:這裡就不需要引用jquery.eas
jQuery EasyUI 的EasyLoader功能介紹
EasyLoader是可以動態加載腳本和CSS文件,也可以動態加載EasyUI已有組件 需要引用EasyLoader.js文件,注意:這裡就不需要引用jquery.eas
-
 jQuery UI 應用不同Theme的辦法
一開始,我准備去動手,自己修改CSS文件。這被證明是個非常費力不討好的事情。 有一次在jQuery UI的主頁【http://jqueryui.com/home】停留的
jQuery UI 應用不同Theme的辦法
一開始,我准備去動手,自己修改CSS文件。這被證明是個非常費力不討好的事情。 有一次在jQuery UI的主頁【http://jqueryui.com/home】停留的
-
 基於jquery的表格排序
很多高手也位jquery寫了專門的排序庫,因為自己也想嘗試一下, 當然運行速度實在不能接受,但是我會慢慢的把他改進的。 注:這裡只是拿出了一部分代碼來,查看演示demo
基於jquery的表格排序
很多高手也位jquery寫了專門的排序庫,因為自己也想嘗試一下, 當然運行速度實在不能接受,但是我會慢慢的把他改進的。 注:這裡只是拿出了一部分代碼來,查看演示demo
-
 跨幀結構無限級菜單
解釋地址 寫點東西不容易啊 真的就這麼杯具了 杯具啊 <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitiona
跨幀結構無限級菜單
解釋地址 寫點東西不容易啊 真的就這麼杯具了 杯具啊 <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitiona
-
 jquery之empty()與remove()區別說明
1.empty()是只移除了 指定元素中的所有子節點,拿$(p).empty()來說,他只是把<p>dsfsd</p>中的文本給移除了,而留下 了
jquery之empty()與remove()區別說明
1.empty()是只移除了 指定元素中的所有子節點,拿$(p).empty()來說,他只是把<p>dsfsd</p>中的文本給移除了,而留下 了
-
 jquery關於頁面焦點的定位(文本框獲取焦點時改變樣式 )
功能實現: 用戶在輸入文字時,如果能高亮顯示正在輸入的那個文本框的話,會更人性化些,下面就使用jQuery來實現。 實現原理: 在document加載完成後(ready)
jquery關於頁面焦點的定位(文本框獲取焦點時改變樣式 )
功能實現: 用戶在輸入文字時,如果能高亮顯示正在輸入的那個文本框的話,會更人性化些,下面就使用jQuery來實現。 實現原理: 在document加載完成後(ready)
-
 限制字符輸入數功能(jquery版和原生JS版)
已知BUG: Ubuntu系統下, onkeyup事件失效,詳見: Ubuntu系統下onkeyup/onkeydown對中文輸入失效bug. 查看演示: 點此查看DEM
限制字符輸入數功能(jquery版和原生JS版)
已知BUG: Ubuntu系統下, onkeyup事件失效,詳見: Ubuntu系統下onkeyup/onkeydown對中文輸入失效bug. 查看演示: 點此查看DEM
-
 jQeury淡入淡出需要注意的問題
前兩天看到橡樹小屋朋友發表的《JQuery 實現圖片輪播效果》,比較有趣,發現他是使用fadeIn和fadeOut實現圖片淡入淡出輪換的。當時曾擔心他的例子中如果連續多次
jQeury淡入淡出需要注意的問題
前兩天看到橡樹小屋朋友發表的《JQuery 實現圖片輪播效果》,比較有趣,發現他是使用fadeIn和fadeOut實現圖片淡入淡出輪換的。當時曾擔心他的例子中如果連續多次
-
 jQuery之浮動窗口實現代碼(兩種方法)
第一種方法:預覽: Html代碼 代碼如下: <html> <head> <title>浮動窗口</title> <
jQuery之浮動窗口實現代碼(兩種方法)
第一種方法:預覽: Html代碼 代碼如下: <html> <head> <title>浮動窗口</title> <
-
 Jquery ThickBox插件使用心得(不建議使用)
大家可以使用官方推薦的一下幾個插件 代碼如下:While Thickbox had its day, it is not maintained any longer, s
Jquery ThickBox插件使用心得(不建議使用)
大家可以使用官方推薦的一下幾個插件 代碼如下:While Thickbox had its day, it is not maintained any longer, s
-
 jquery的Tooltip插件 qtip使用詳細說明
例如: Internet Explorer 6.0+ Firefox 2.0+ Opera 9.0+ Safari 3.0+ Google Chrome 1.0+ Kon
jquery的Tooltip插件 qtip使用詳細說明
例如: Internet Explorer 6.0+ Firefox 2.0+ Opera 9.0+ Safari 3.0+ Google Chrome 1.0+ Kon
-
 jquery的Theme和Theme Switcher使用小結
首先上一幅截圖,效果不錯吧: 一、引入jquery主題theme 在head中引用jquery主題的CSS鏈接http://ajax.googleapis.com/aja
jquery的Theme和Theme Switcher使用小結
首先上一幅截圖,效果不錯吧: 一、引入jquery主題theme 在head中引用jquery主題的CSS鏈接http://ajax.googleapis.com/aja
小編推薦
熱門推薦