-
 jquery tab插件制作實現代碼
jquery插件的基本格式: 代碼如下: (function($){ $.fn.tab = function(options){//$.fn後面的tab是這個插件的函數
jquery tab插件制作實現代碼
jquery插件的基本格式: 代碼如下: (function($){ $.fn.tab = function(options){//$.fn後面的tab是這個插件的函數
-
 jquery多浏覽器捕捉回車事件代碼
代碼如下: $(document).keydown(function(event) { if (event.keyCode == 13) { $(form).each(f
jquery多浏覽器捕捉回車事件代碼
代碼如下: $(document).keydown(function(event) { if (event.keyCode == 13) { $(form).each(f
-
 jQuery對象[0]是什麼含義?
代碼: var s=$(div); alert(s.length); alert(s[0]); jQuery對象默認都有個0索引, s為jQuery對象 s[0]為Dom
jQuery對象[0]是什麼含義?
代碼: var s=$(div); alert(s.length); alert(s[0]); jQuery對象默認都有個0索引, s為jQuery對象 s[0]為Dom
-
 jquery中對表單的基本操作代碼
代碼如下:<html xmlns=http://www.w3.org/1999/xhtml> <head runat=server> <ti
jquery中對表單的基本操作代碼
代碼如下:<html xmlns=http://www.w3.org/1999/xhtml> <head runat=server> <ti
-
 jquery下利用jsonp跨域訪問實現方法
代碼如下: $.ajax({ async:false, url: , // 跨域URL type: GET, dataType: jsonp, jsonp: jsonca
jquery下利用jsonp跨域訪問實現方法
代碼如下: $.ajax({ async:false, url: , // 跨域URL type: GET, dataType: jsonp, jsonp: jsonca
-
 jquery-easyui關閉tab自動切換到前一個tab
代碼如下: var lastTabs = new Array(); $(function() { /* * cdh 2010.0630 補充,用於 退回上次標簽頁 */
jquery-easyui關閉tab自動切換到前一個tab
代碼如下: var lastTabs = new Array(); $(function() { /* * cdh 2010.0630 補充,用於 退回上次標簽頁 */
-
 jquery 圖片輪換效果
效果圖:代碼中存在的錯誤歡迎大家指正 代碼如下: /** * @author leepood * @title 圖片自動輪換效果 * @version v2.0 * @
jquery 圖片輪換效果
效果圖:代碼中存在的錯誤歡迎大家指正 代碼如下: /** * @author leepood * @title 圖片自動輪換效果 * @version v2.0 * @
-
 jQuery的寫法不同導致的兼容性問題的解決方法
大概是這樣的: 代碼如下: <table id =cartable > <tr id =title> <td>***</td&
jQuery的寫法不同導致的兼容性問題的解決方法
大概是這樣的: 代碼如下: <table id =cartable > <tr id =title> <td>***</td&
-
 基於jQuery制作迷你背詞匯工具
今天我要介紹的是load()函數的一個實際運用,希望你讀完以後會覺得它很簡單、而且很實用。下面是一個類似金山詞霸裡背單詞的小工具,它和滾動文字(圖片)的效果差不多,但是用
基於jQuery制作迷你背詞匯工具
今天我要介紹的是load()函數的一個實際運用,希望你讀完以後會覺得它很簡單、而且很實用。下面是一個類似金山詞霸裡背單詞的小工具,它和滾動文字(圖片)的效果差不多,但是用
-
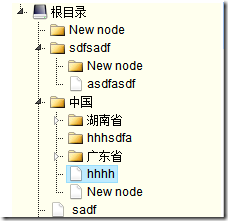
 jquery.jstree 增加節點的雙擊事件代碼
打包下載jsTree 是基於jquery的樹插件,支持拖放、復制、刪除、快捷鍵、多選、自定義節點圖標、自定義右鍵菜單、跨頁面保存狀態等等,總之我想到的它基本上都有了,而且
jquery.jstree 增加節點的雙擊事件代碼
打包下載jsTree 是基於jquery的樹插件,支持拖放、復制、刪除、快捷鍵、多選、自定義節點圖標、自定義右鍵菜單、跨頁面保存狀態等等,總之我想到的它基本上都有了,而且
-
 JS遮罩層效果 兼容ie firefox jQuery遮罩層
代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.or
JS遮罩層效果 兼容ie firefox jQuery遮罩層
代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.or
-
 騰訊與新浪的通過IP地址獲取當前地理位置(省份)的接口
騰訊的接口是 ,返回數組 http://fw.qq.com/ipaddress 返回值 var IPData = new Array(61.135.152.194,,北京
騰訊與新浪的通過IP地址獲取當前地理位置(省份)的接口
騰訊的接口是 ,返回數組 http://fw.qq.com/ipaddress 返回值 var IPData = new Array(61.135.152.194,,北京
-
 基於Jquery的文字滾動跑馬燈插件(一個頁面多個滾動區)
兼容各浏覽器的文本行高 代碼如下: (function($){ $.fn.extend({ RollTitle: function(opt,callback){ if(
基於Jquery的文字滾動跑馬燈插件(一個頁面多個滾動區)
兼容各浏覽器的文本行高 代碼如下: (function($){ $.fn.extend({ RollTitle: function(opt,callback){ if(
-
 JQuery的Validation插件中Remote驗證的中文問題
根據上次的經驗,我將 代碼如下:contentType: application/x-www-form-urlencoded; charset=utf-8, 加入到aj
JQuery的Validation插件中Remote驗證的中文問題
根據上次的經驗,我將 代碼如下:contentType: application/x-www-form-urlencoded; charset=utf-8, 加入到aj
-
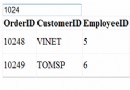
 基於JQuery的一句代碼實現表格的簡單篩選
效果圖:代碼: 代碼如下: <%@ Page Language=C# AutoEventWireup=true CodeFile=JqueryTableFilte
基於JQuery的一句代碼實現表格的簡單篩選
效果圖:代碼: 代碼如下: <%@ Page Language=C# AutoEventWireup=true CodeFile=JqueryTableFilte
-
 jQuery getJSON 處理json數據的代碼
Html代碼: 代碼如下: <script type=text/javascript src=/js/jquery-1.4.js></script&g
jQuery getJSON 處理json數據的代碼
Html代碼: 代碼如下: <script type=text/javascript src=/js/jquery-1.4.js></script&g
-
 基於jQuery的可以控制左右滾動及自動滾動效果的代碼
打包下載分享一個控制左右滾動及自動滾動的樣例, 昨晚花了兩個多小時, 忍受著悍蚊的叮咬, 汗水的侵襲, 一行行的敲出來的血汗代碼. 哈哈. 思路: 點擊滾動模式下,是為點
基於jQuery的可以控制左右滾動及自動滾動效果的代碼
打包下載分享一個控制左右滾動及自動滾動的樣例, 昨晚花了兩個多小時, 忍受著悍蚊的叮咬, 汗水的侵襲, 一行行的敲出來的血汗代碼. 哈哈. 思路: 點擊滾動模式下,是為點
-
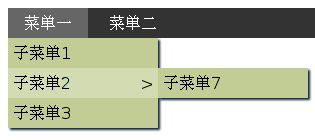
 用jquery實現下拉菜單效果的代碼
效果如下:這是菜單的內容,用ul標簽實現菜單: 代碼如下: <div id=menu> <ul> <li><a href=&g
用jquery實現下拉菜單效果的代碼
效果如下:這是菜單的內容,用ul標簽實現菜單: 代碼如下: <div id=menu> <ul> <li><a href=&g
-
 用jquery實現等比例縮放圖片效果插件
代碼如下: jQuery.fn.autoZoomLoadImage = function(scaling, width, height, loadPic) { if (l
用jquery實現等比例縮放圖片效果插件
代碼如下: jQuery.fn.autoZoomLoadImage = function(scaling, width, height, loadPic) { if (l
-
 (function($){...})(jQuery)的意思
這裡實際上是匿名函數 function(arg){...} 這就定義了一個匿名函數,參數為arg 而調用函數時,是在函數後面寫上括號和實參的,由於操作符的優先級,函數本身
(function($){...})(jQuery)的意思
這裡實際上是匿名函數 function(arg){...} 這就定義了一個匿名函數,參數為arg 而調用函數時,是在函數後面寫上括號和實參的,由於操作符的優先級,函數本身
小編推薦
熱門推薦